使用 CSS 開始排版切版的時候,我個人習慣使用 div 來開始,不管是要切導覽列、控制面板的,透過排列 div,嵌套 div,最終使用 CSS 來進行排列調整,還記得以前要解決垂直置中、水平致中是件多煩人的事情,從使用 Table 一直到 Flexible Box 、Grid 網格佈局,如今我們在設計網頁已經有很方便又直觀的排版方式。
佈局的基本,通常你會使用 display 來決定每個元素的顯示方式,包含了區塊(Block)、彈性盒子(Flexible Box)或網格格線(Grid)等,這些也將間接影響元素與子元素的特性。
在使用上,除了使用 display:block、display:flex、display:inline-flex 或 display:grid,你也可以直接透過 block、flex、inline-flex 或 grid 等語意簡寫來描述每個元素的顯示方式進行排版。
試試看 block 搭配 inline-block:
<div class="block ...">
<div class="inline-block p:20">
<code class="...">inline-block</code>
</div>
<div class="inline-block p:20">
<code class="...">inline-block</code>
</div>
<div class="inline-block p:20">
<code class="...">inline-block</code>
</div>
</div>

更多 Display 與 Block 的語法可以參考官網。
彈性盒子排版,已經是現今好用的排版方式之一,能用來應付多數場景,以前剛學習時,還會先去玩一款 FlexBox 的小青蛙遊戲,熟悉好之後很快就能上手 flex 的使用。
<div class="flex...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>
彈性盒子排版,已經是現今好用的排版方式之一,能用來應付多數場景,以前剛學習時,還會先去玩一款 FlexBox 的小青蛙遊戲,熟悉好之後很快就能上手 flex 的使用。
<div class="flex...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>
Inline-Flex,讓 flex 可以穿插在文字行內進行排版。
<div class="flex flex:wrap justify-content:center">
Ladies and gentlemen, the first Virtual CSS came to the world. It will crush all CSS and UI libraries,
and subvert your understanding of traditional CSS technology.
<div class="inline-flex align-items:center py:10 px:15">
<img src="/images/foods/sushi.jpg" class="w:30 h:30 object:cover round mx:10">
<p>Sushi</p>
</div>
<div class="inline-flex align-items:center py:10 px:15">
<img src="/images/foods/sushi.jpg" class="w:30 h:30 object:cover round mx:10">
<p>Sushi</p>
</div>
<div class="inline-flex align-items:center py:10 px:15">
<img src="/images/foods/sushi.jpg" class="w:30 h:30 object:cover round mx:10">
<p>Sushi</p>
</div>
Keep up with the latest technological trends,
he will greatly improve Web interaction and execution efficiency.
</div>

彈性盒子的方向 row
<div class="flex flex-direction:row ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

彈性盒子的方向 column
<div class="flex flex-direction:column ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

主軸(main axis)與切軸(cross axis)的對齊方式,所謂的主軸即是 flex-direction 所設定的方向為主軸,例如 flex-direction 為 row,就是為水平的 X 軸為主軸,切軸即是與主軸垂直的 Y 軸。
justify-content 用來定義目前的主軸如何擺放,align-items 則是定義切軸如何擺放。
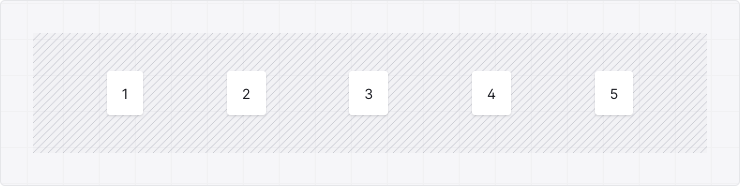
水平置中對齊,因為方向為 row 所以主軸為水平的,我們直接使用 justify-content 就可以設定水平主軸的對齊方式。
<div class="flex flex-direction:row justify-content:center ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

垂直置中對齊,因為方向為 row 所以主軸為水平的,我們直接使用 justify-content 就可以設定水平主軸的對齊方式。
<div class="flex flex-direction:row align-items:center ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

當然也可以一起使用,就可以方便的完成水平對齊平均空白處與垂直的置中對齊。
<div class="flex flex-direction:row justify-content:space-evenly align-items:center ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

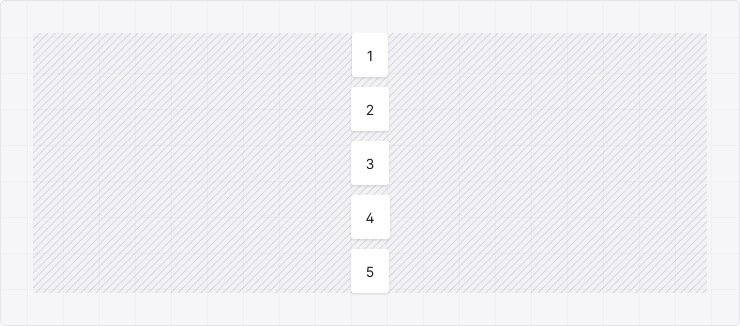
如果你的 flex 對齊方向是 column,那麼你的主軸將會變成直立的 Y 軸,所以想將內容進行水平置中對齊,就要使用切軸的來控制排列方式。
<div class="flex flex-direction:column align-items:center ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
</div>

更多 Flex 的語法可以參考官網。
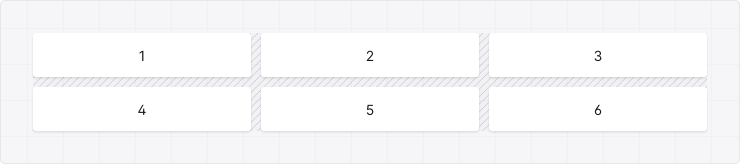
網格佈局是一種比較新的 CSS 佈局方式,因為採取了格線系統,可以很輕易的處理二維的佈局。
<div class="grid grid-cols:3 ...">
<div class="..."> 1 </div>
<div class="..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
<div class="..."> 6 </div>
</div>

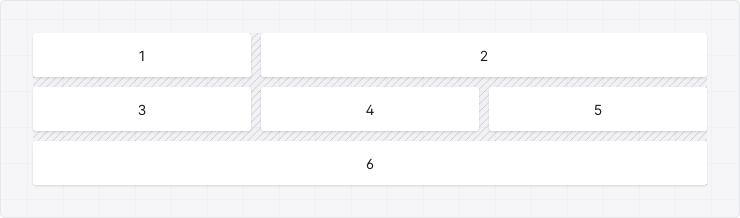
你也可以很輕易的跨網格排列。
<div class="grid grid-cols:3 ...">
<div class="..."> 1 </div>
<div class="grid-column-span:2 ..."> 2 </div>
<div class="..."> 3 </div>
<div class="..."> 4 </div>
<div class="..."> 5 </div>
<div class="grid-column-span:3 ..."> 6 </div>
</div>

更多 Grid 的語法可以參考官網。
