Web Speech API 可讓您將語音資料合併到 Web 應用程式中。分兩個功能:(Speech Synthesis)語音合成(文字轉語音)和(Speech Recoginition)語音識別(語音轉文字)
而上篇我們試玩一下文字轉語音,今天就換語音轉文字吧!
支援程度查詢 >> caniuse
前往>>MDN介紹
前往>>MDN範例Demo
前往>>MDN範例程式碼
你可以貼到瀏覽器檢查工具console貼上以下程式碼,就能試著說出文字,就能辨識出文字囉!
var recognition = new (window.SpeechRecognition ||
window.webkitSpeechRecognition)();
// 開始識別
recognition.start();
recognition.onresult = function (event) {
var transcript = event.results[0][0].transcript;
console.log(transcript); // 輸出識別的文字
};
延伸閱讀
關於SpeechGrammarLis
那我們今天就把MDN的範例 加工一下 改寫成vue3吧!
功能大綱
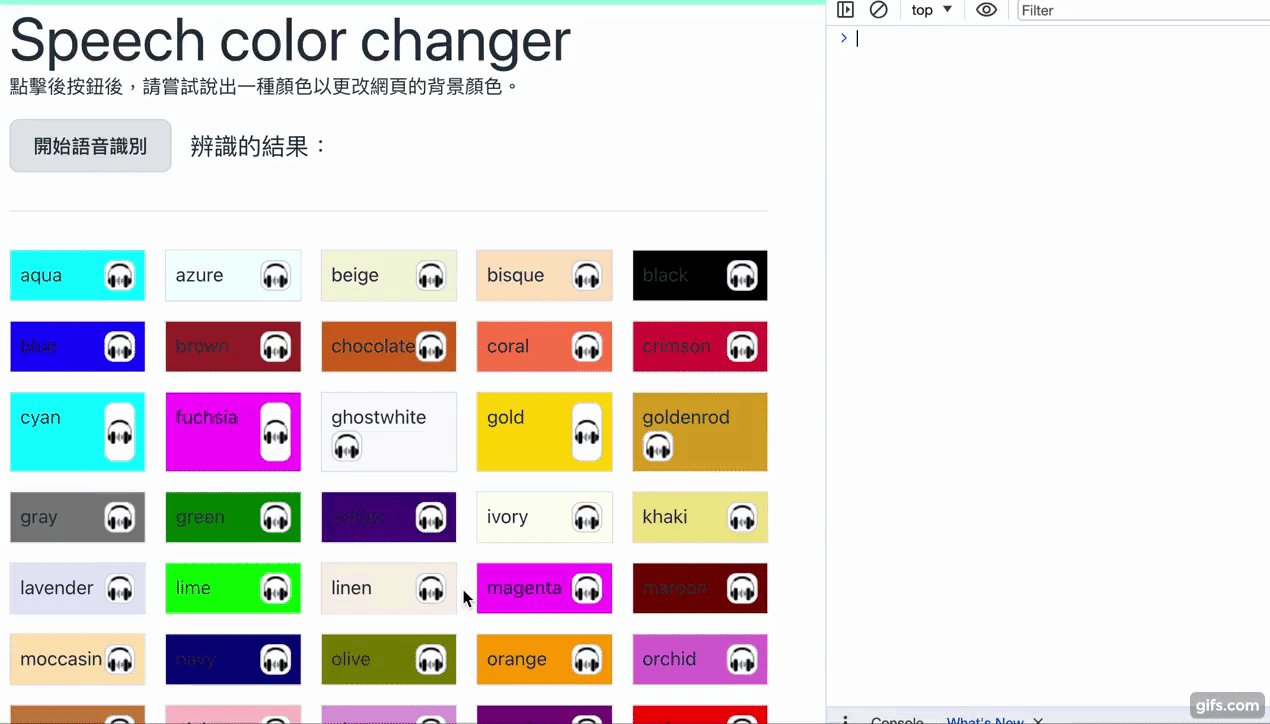
Demo網址:https://hahasister-ironman-project.netlify.app/#/speechToText
(結構)
project-root/
├─ src/
│ ├─ views/
│ │ ├─ YourComponent.vue
│ │
│ └─ lib/
│ └─ colors.js
│
└─ ...
(畫面)
<template>
<div class="container">
<h1>Speech color changer</h1>
<div class="hints">
<p class="mb-4">點擊後按鈕後,請嘗試說出一種顏色以更改網頁的背景顏色。</p>
<div class="flex items-center gap-4 mb-8">
<button
type="button"
@click="startRecognition"
class="border border-gray-300 bg-gray-200"
>
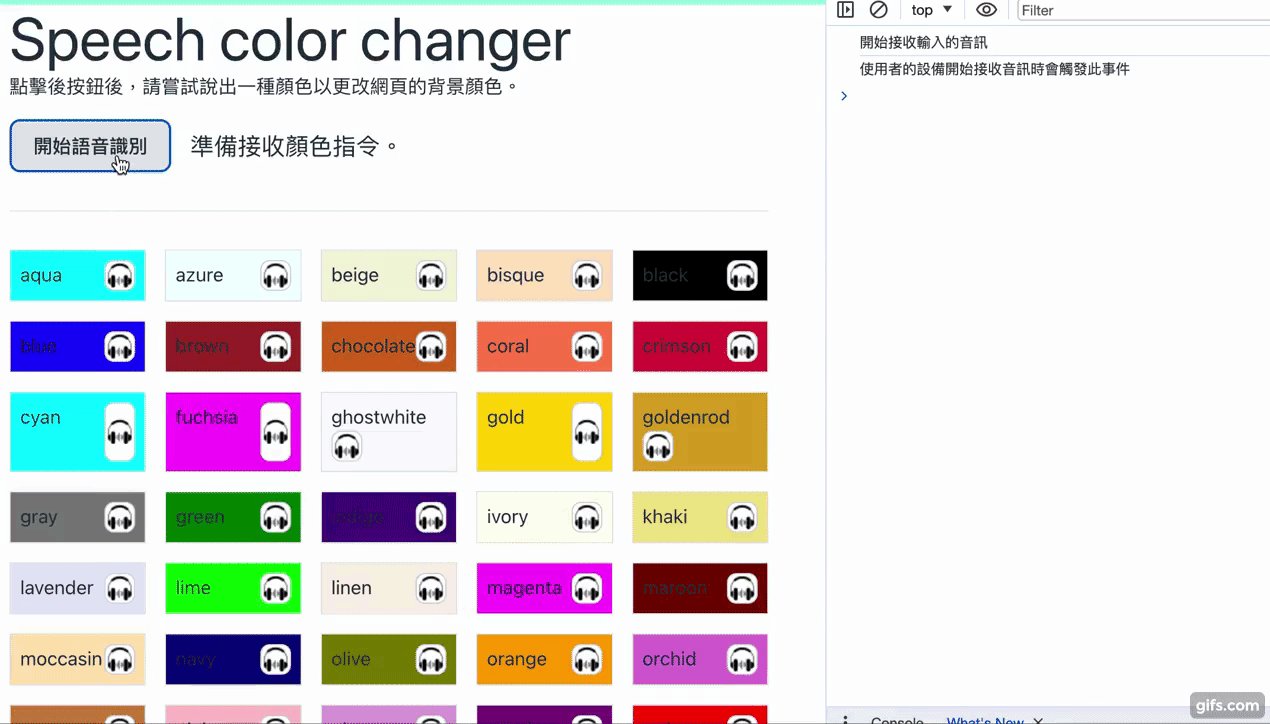
開始語音識別
</button>
<p class="output bold text-xl">
<em>{{ diagnosticMessage }}</em>
</p>
</div>
<hr />
<div class="grid gap-4 grid-cols-5 mt-8">
<div
v-for="color in colors"
:key="color"
:style="{ backgroundColor: color }"
class="p-2 border flex flex-wrap justify-between"
>
<p>
{{ color }}
</p>
<button
type="button"
class="border border-gray-300 bg-white p-0"
@click="speak(color)"
>
<img src="/src/assets/icon/listening.png" width="24" height="24" />
</button>
</div>
</div>
</div>
</div>
</template>
(程式)
<script setup>
import { ref, onMounted } from 'vue';
import { colors } from '../lib/colors.js'; //將所有的顏色額外放一資料夾
const diagnosticMessage = ref('辨識的結果:');
let recognition = null;
let bg = null;
//文字轉語音
const synth = window.speechSynthesis;
const speak = color => {
synth.cancel();
synth.speak(new SpeechSynthesisUtterance(color));
};
//語音轉文字
const startRecognition = () => {
recognition.start();
console.log('開始接收輸入的音訊');
diagnosticMessage.value = '準備接收顏色指令。';
};
onMounted(() => {
recognition = new (window.SpeechRecognition ||window.webkitSpeechRecognition)();
recognition.continuous = false;
// recognition.lang = 'en-US';
recognition.interimResults = false;
recognition.maxAlternatives = 1;
bg = document.querySelector('html');
recognition.onaudiostart = () => {
console.log('使用者的設備開始接收音訊時會觸發此事件');
};
recognition.onsoundstart = () => {
console.log('設備偵測到任何聲音時便會觸發此事件');
};
recognition.onspeechstart = () => {
console.log('語音辨識伺服器開始辨識出音訊時便會觸發此事件');
};
recognition.onresult = event => {
console.log('語音辨識伺服器結束辨識並回傳結果為:', event.results);
const resultMsg = event.results[0][0].transcript;
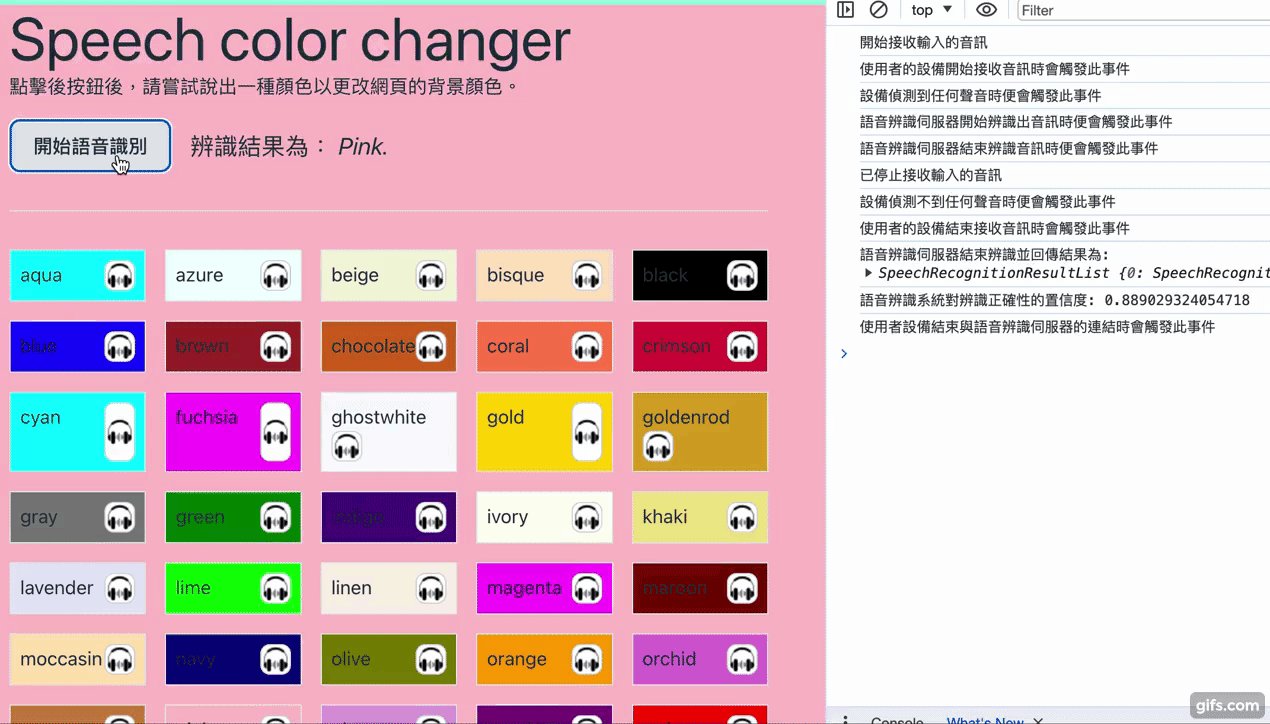
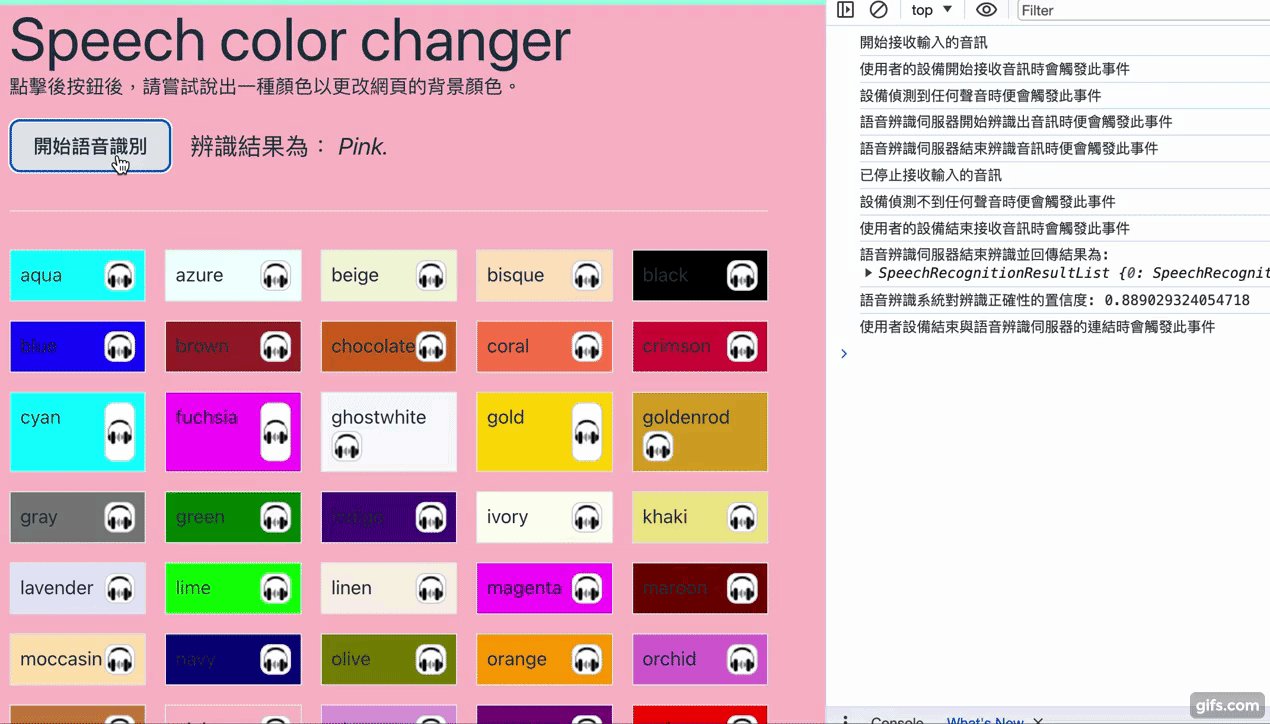
diagnosticMessage.value = '辨識結果為: ' + resultMsg + '.';
bg.style.backgroundColor = resultMsg;
console.log(
'語音辨識系統對辨識正確性的置信度: ' + event.results[0][0].confidence
);
};
recognition.onspeechend = () => {
console.log('語音辨識伺服器結束辨識音訊時便會觸發此事件');
recognition.stop();
console.log('已停止接收輸入的音訊');
};
recognition.onsoundend = () => {
console.log('設備偵測不到任何聲音時便會觸發此事件');
};
recognition.onaudioend = () => {
console.log('使用者的設備結束接收音訊時會觸發此事件');
};
recognition.onend = () => {
console.log('使用者設備結束與語音辨識伺服器的連結時會觸發此事件');
};
recognition.onnomatch = () => {
diagnosticMessage.value = '我無法辨識該顏色。';
};
recognition.onerror = event => {
diagnosticMessage.value = '辨識過程中出現錯誤: ' + event.error;
};
})
</script>
// colors.js
export const colors = [ 'aqua' , 'azure' , 'beige', 'bisque', 'black', 'blue', 'brown', 'chocolate', 'coral', 'crimson', 'cyan', 'fuchsia', 'ghostwhite', 'gold', 'goldenrod', 'gray', 'green', 'indigo', 'ivory', 'khaki', 'lavender', 'lime', 'linen', 'magenta', 'maroon', 'moccasin', 'navy', 'olive', 'orange', 'orchid', 'peru', 'pink', 'plum', 'purple', 'red', 'salmon', 'sienna', 'silver', 'snow', 'tan', 'teal', 'thistle', 'tomato', 'turquoise', 'violet', 'white', 'yellow'];
(程式碼尚須優化,僅供參考)
這樣就完成拉!!
那麼明天再見了~![]()
