Row和Column widgets 用於創建水平和垂直排列的元素。我們可以用它來決定子widgets的排列方式。
Row(水平布局)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(' Flutter Row '), //AppBar中的文字
backgroundColor: Colors.purple //更改AppBar的顏色
),
body: new Row( //水平排列
children: <Widget>[
Icon(Icons.star),
Text('5 Stars'),
],
),
),
);
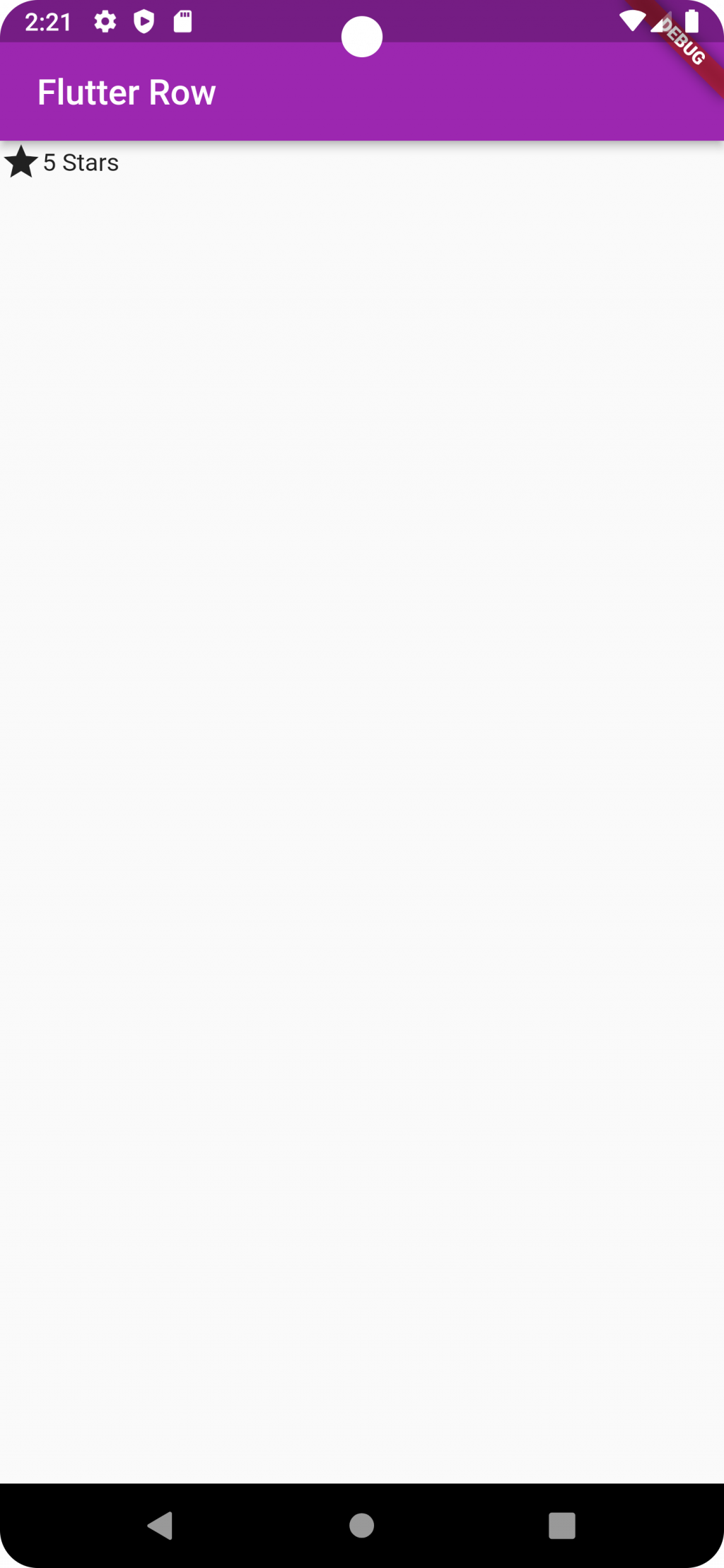
結果:可以看到包裹在Row 底下的widgets:icon、Text都呈現水平排列的形式
Column(垂直布局)
(把Row的部分改成Column)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(' Flutter Column '), //AppBar中的文字
backgroundColor: Colors.purple //更改AppBar的顏色
),
body: new Column( //垂直排列
children: <Widget>[
Icon(Icons.star),
Text('5 Stars'),
],
),
),
);
}
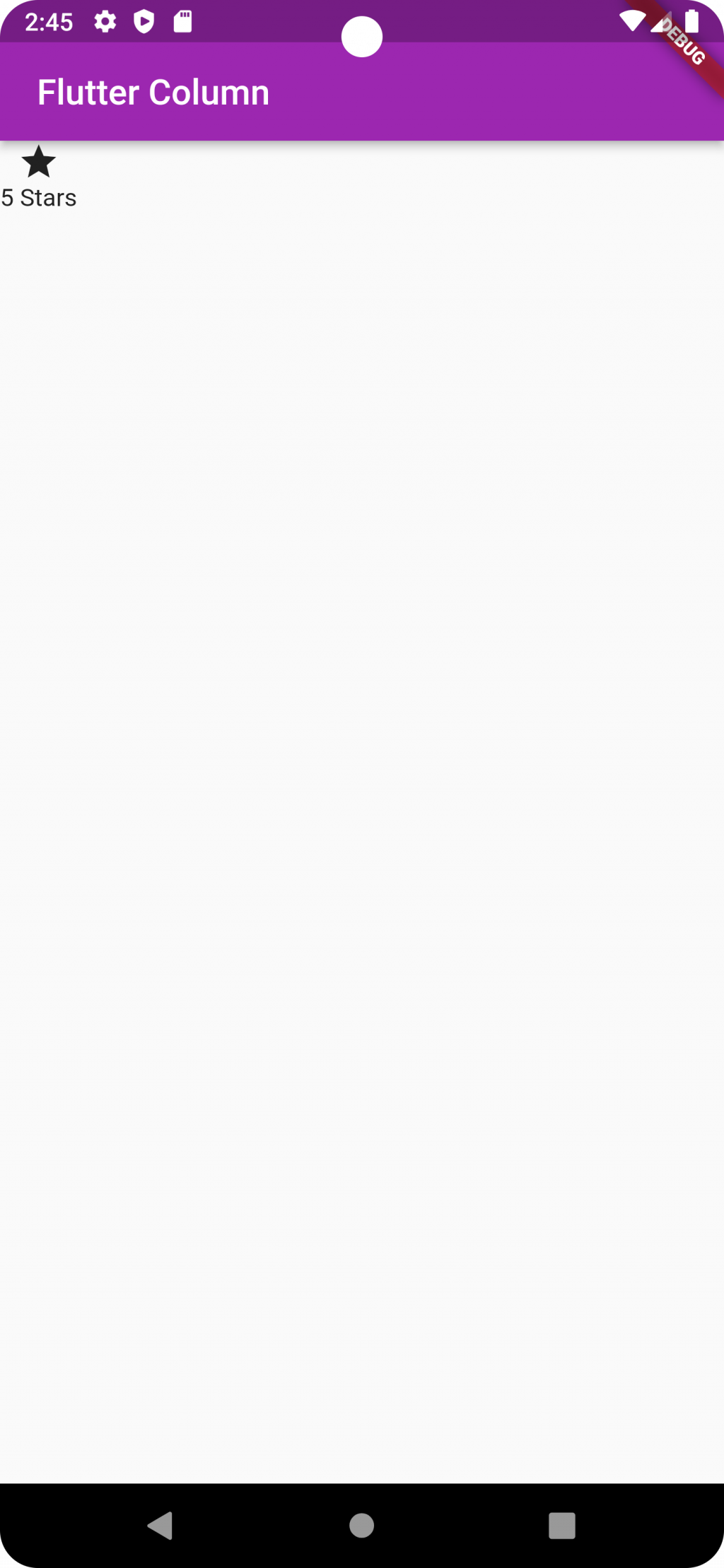
結果:可以看到包裹在Column底下的widgets:icon、Text都呈現垂直排列的形式
Row&Column兩者的共性:
1.主要軸和交叉軸:Column使用主要軸(main axis)作為垂直軸*(子widgets將按照mainAxisAlignment的值進行排列),使用交叉軸(cross axis)作為水平軸(子widgets將根據crossAxisAlignment的值進行排列)*。
2.主要軸&交叉軸對齊方式: 使用 mainAxisAlignment 屬性來控制子 widgets 在主要軸上的對齊方式。ex:CrossAxisAlignment.start(左)、CrossAxisAlignment.center(中)、CrossAxisAlignment.end(右)
