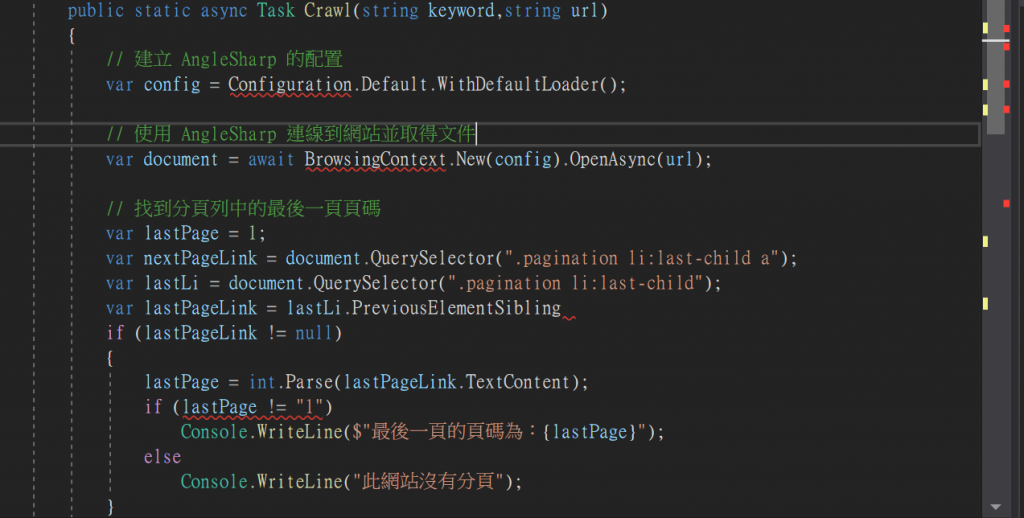
初學者練習開發程式的過程中,必定會常常遇到如下圖「紅色波浪底線」的錯誤,這樣的錯誤意味著語法本身就有問題,必須先排除才能進行偵錯與執行程式。處理這種錯誤的能力是學習階段時,必定要讓自己學會的重要能力!
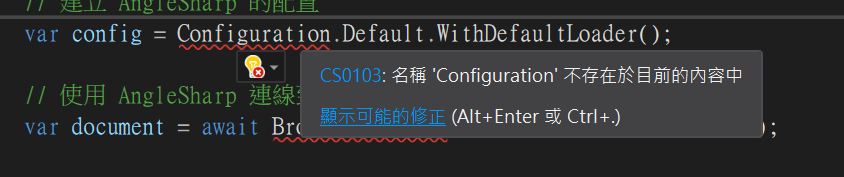
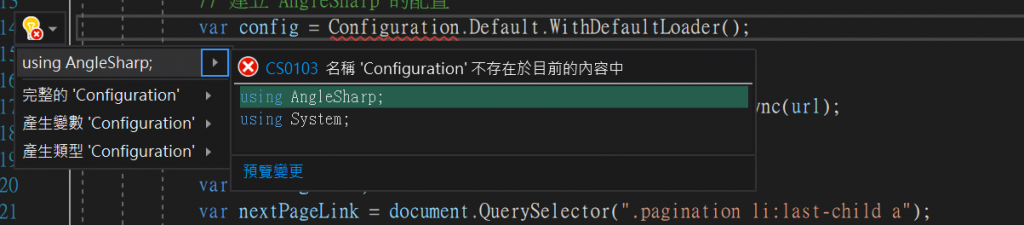
當我們將滑鼠移至紅色波浪錯誤位置,Visual Studio就會提示錯誤訊息,以下圖為例,顯示「名稱'xxxxxxx'不存在於目前的內容中」,這個問題在前幾天講Nuget套件的時候有看過了,需要安裝套件並引用指示詞using AngleSharp;便能解決錯誤。

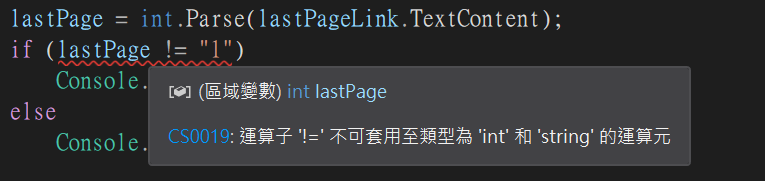
再舉個例子,以下圖問題來看是!=前後分別是int和string,因此無法進行比較發生錯誤,此時把後面的"1"拿掉雙引號,便能消除錯誤。
下面程式碼可以供初學者練習,如果是自己新建專案請建立ConsleApp專案,注意namespace名稱要改成與專案名稱相同。新建完成後新增一個類別名為WebCrawlerService,再將下面程式碼完全覆蓋該類別檔案的內容,即可進行練習。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConsoleApp2
{
public class WebCrawlerService
{
public static async Task Crawl(string keyword,string url)
{
// 建立 AngleSharp 的配置
var config = Configuration.Default.WithDefaultLoader();
// 使用 AngleSharp 連線到網站並取得文件
var document = await BrowsingContext.New(config).OpenAsync(url);
// 找到分頁列中的最後一頁頁碼
var lastPage = 1;
var nextPageLink = document.QuerySelector(".pagination li:last-child a");
var lastLi = document.QuerySelector(".pagination li:last-child");
var lastPageLink = lastLi.PreviousElementSibling
if (lastPageLink != null)
{
lastPage = int.Parse(lastPageLink.TextContent);
if (lastPage != "1")
Console.WriteLine($"最後一頁的頁碼為:{lastPage}");
else
Console.WriteLine("此網站沒有分頁");
}
else
Console.WriteLine("找不到最後一頁的頁碼");
// 取得網站中所有文章的標題
var titles = new List<string>();
for (int i = 1; i <= lastPage; i++)
{
var qureyUrl = $@"{url}&page={i}";
document = await BrowsingContext.New(config).OpenAsync(qureyUrl);
var contents = document.QuerySelectorAll(".qa-list__title a")
.Where(a => a.TextContent.IndexOf(
keyword, StringComparison.OrdinalIgnoreCase) >= 0)
.Select(a => a.TextContent);
titles.AddRange(contents);
}
// 顯示搜尋結果
Console.WriteLine($"以下是符合 \"{keyword}\" 關鍵字的文章標題:");
Console.WriteLine();
foreach (var title in titles)
{
Console.WriteLine(title);
}
Console.ReadLine();
}
}
}
排除語法錯誤是工程師基本必備技能,如果連語法都有問題是無法進行編譯與偵錯的,初學者必定要掌握這個技能,才不會一直被困在語法問題,而能朝下一個階段邁進!
