「技術詳情報表」可以查看造訪使用者所使用者技術,例如瀏覽器、解析度、作業系統...等,藉由這些使用者所使用的技術,才能了解不同技術環境下的使用者,是如何瀏覽網頁或是執行應用程式 ( 例如某些解析度的留存率超低、某些瀏覽器停留時間超短...等 ),這篇教學會介紹如何使用和觀察「技術詳情報表」。
原文參考:「技術詳情」報表
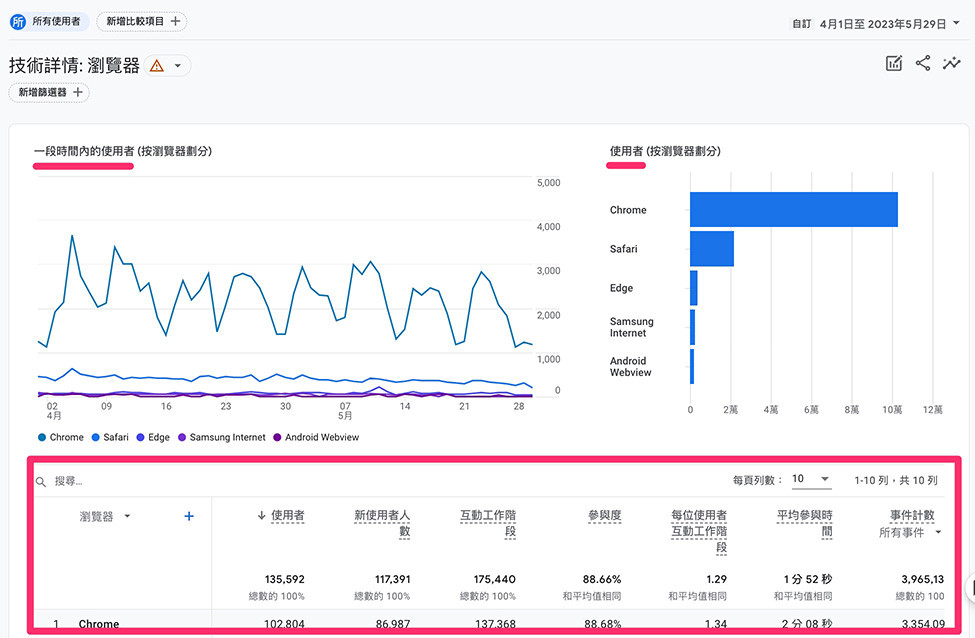
技術詳情報表主要由三個部分組成,分別是:
- 一段時間內的使用者:一段時間裡,所選擇的維度裡出現最多 5 個指標的使用者趨勢變化。
- 使用者:所選擇的維度裡出現最多 5 個指標的使用者數值。
- 詳細報表:由十個維度中的一個維度與九個指標所組成的詳細報表 ( 如果詳細報表改變維度,上方圖表內容會同步改變 )。

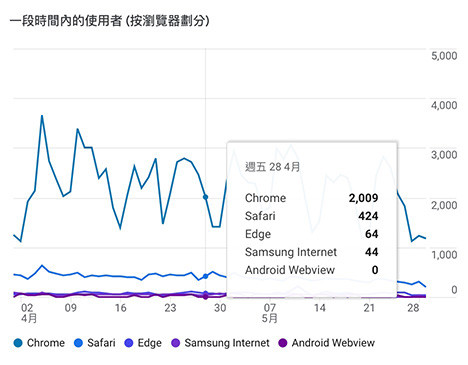
技術詳情報表的左上區塊是「一段時間內的使用者」,使用折線圖呈現該維度的一段時間內,最常出現 5 個指標的使用者趨勢變化,使用滑鼠移到折線圖的資料點上,就可以看到詳細資訊,或是獨立觀察某條線段。
一段時間內的使用者人數會因為詳細報表所選擇的維度而有所不同,下圖使用瀏覽器。

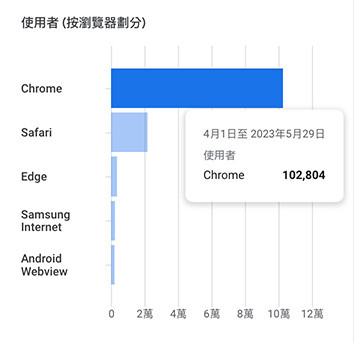
技術詳情報表的右上區塊是「使用者」,使用長條圖呈現最多 5 個指標的使用者數值,使用滑鼠移到要觀察的長條圖上方,就可以看到細節資訊。
使用者人數會因為詳細報表所選擇的維度而有所不同,下圖使用瀏覽器。

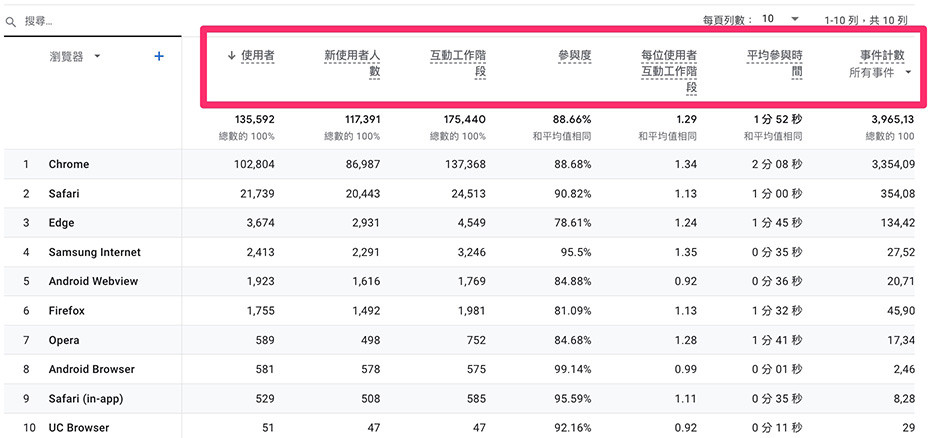
技術詳情報表的下方區塊是「詳細報表」,使用表格方式預設十個維度的其中一個維度與九個指標的關係 ( 編輯者權限可以自訂維度和指標 ),選擇不同的維度時,上方的圖表也會跟著變化,十個維度分別是:瀏覽器、裝置類別、裝置型號、螢幕解析度、應用程式版本、平台、作業系統版本、平台裝置類別、作業系統、作業系統與版本。

九個指標分別是:
| 指標 | 說明 |
|---|---|
| 使用者 | 活躍使用者總數。 |
| 新使用者人數 | 記錄 first_open 或 first_visit 事件的不重複新使用者 ID 數量。 |
| 互動工作階段 | 持續超過 10 秒、曾發生至少 1 次轉換事件或至少 2 次網頁或畫面瀏覽的工作階段數。 |
| 參與度 | 互動工作階段的工作階段百分比。 |
| 每位使用者互動工作階段 | 每位使用者的平均互動工作階段數。 |
| 平均參與時間 | 網站成為使用者瀏覽器焦點的平均時間,或應用程式位於使用者裝置前景的平均時間。 |
| 事件計數 | 使用者觸發事件的次數。 |
| 轉換 | 使用者觸發轉換事件的次數。 |
| 總收益 | 購買、應用程式內購、訂閱和廣告帶來的總收益。 |

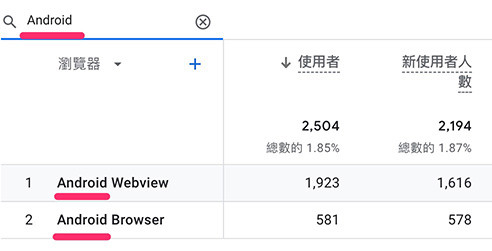
詳細報表的左上方的「搜尋」欄位,可以使用簡單的字串搜尋功能,顯示比對成功的名稱,例如下方的例子,只會顯示包含使用「Android」瀏覽器的使用者。

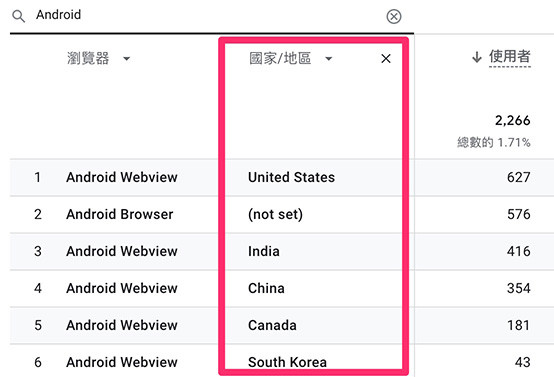
點擊欄位旁邊的「+」號,可以新增一個次維度進行觀察。

下方的例子添加了「國家地區」次維度,並使用搜尋的方式只顯示包含「tech」興趣維度的使用者。

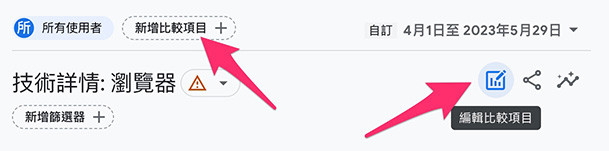
點擊右上方「編輯比較項目」或上方「新增比較項目」,就可以新增比較項目,即時觀察所有資料和比較項目的數據差異變化。

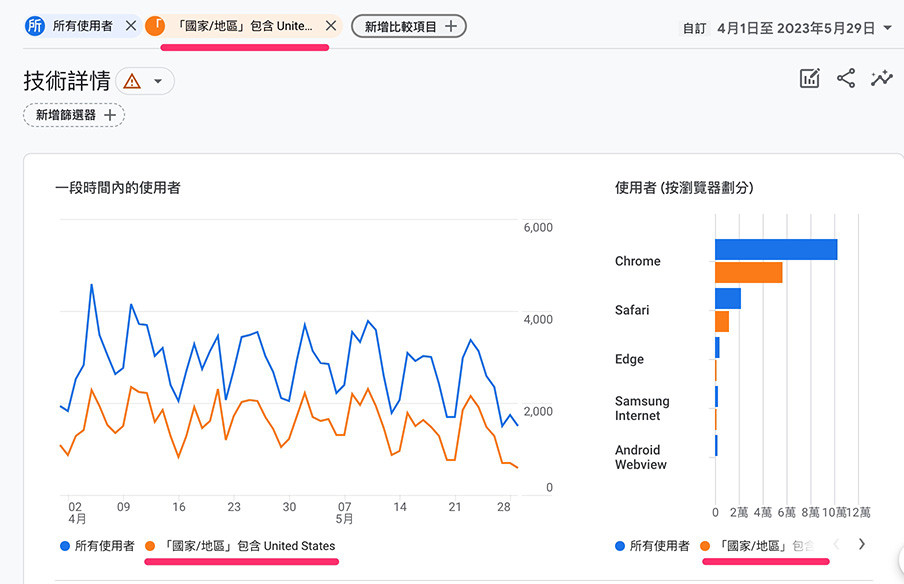
下圖的例子新增一個國家地區為「United States」為比較項目,與「全部」的使用者的趨勢進行比較。

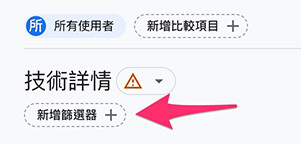
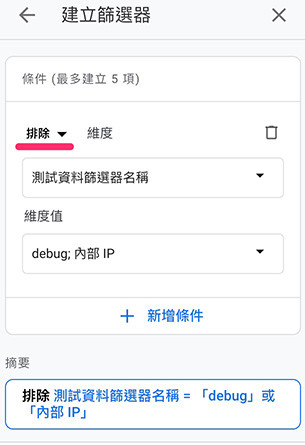
參考「資料&報表篩選器 ( 排除內部 IP 與開發環境 )」,預先建立好篩選器後,點擊上方「新增篩選器」。

設定排除測試資料的內部 IP 與 debug ( 此處名稱可能是自己設定的 ),套用篩選器後,就會顯示已經過濾內部 IP 和 debug 的資料。

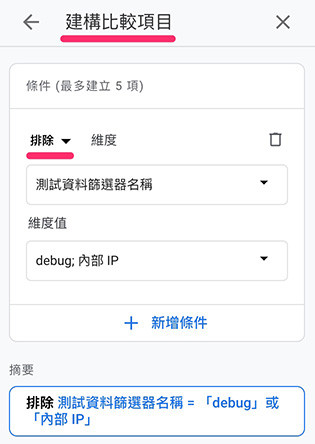
如果不想使用篩選器過濾,也可以使用比較項目,比較全部數據與套用篩選器的數據,使用比較項目後,就會看見用不同的項目呈現全部數據與套用篩選器的數據。

「技術詳情報表」是觀察網頁或應用程式是否適合特定技術的報表,透過技術詳情報表,就能掌握自己的網頁或應用程式是否合乎現有的技術需求,例如開發的如果是行動版網頁,但在行動裝置的留存率非常低,就必須要對症下藥進行修改,這也是技術詳情報表非常重要的一部分。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
