上一期的最後一張圖,有一行case竟然忘記break,真是太尷尬了。
沒事,這樣就沒人發現我註解也忘記改了。
為了要讓我們的遊戲可以改變模式:從遊戲選單MainMenu進入遊玩狀態Playing,
我們需要按鈕來切換狀態。
「按鈕。」
「按鈕?」
按鈕是屬於什麼類型的物件?
其實就是使用者介面。
「那很簡單直接一個Text來標示..」
看來今天的主題終於要出現了。
我們需要的是..
「TextMeshPro?」
「TextMeshPro!」
這是什麼,怎麼從來都沒聽過?
好的,我們先問一個比較實際的問題。
「為什麼要用它?UI-Text不好用嗎?」
沒錯,相較於傳統的Text,TextMeshPro除了在效能上有優勢,功能上也現代許多。
在這篇討論中能看出,對比傳統的Text,TextMeshPro有以下優點:
需要更多資訊可以參考這個播放清單。
「我們在效能、潛力等原因上,都傾向於選擇TextMeshPro了,希望他不要很難。」
對,關於這件事。
所以要做一些字型的匯入才能正常顯示中文。
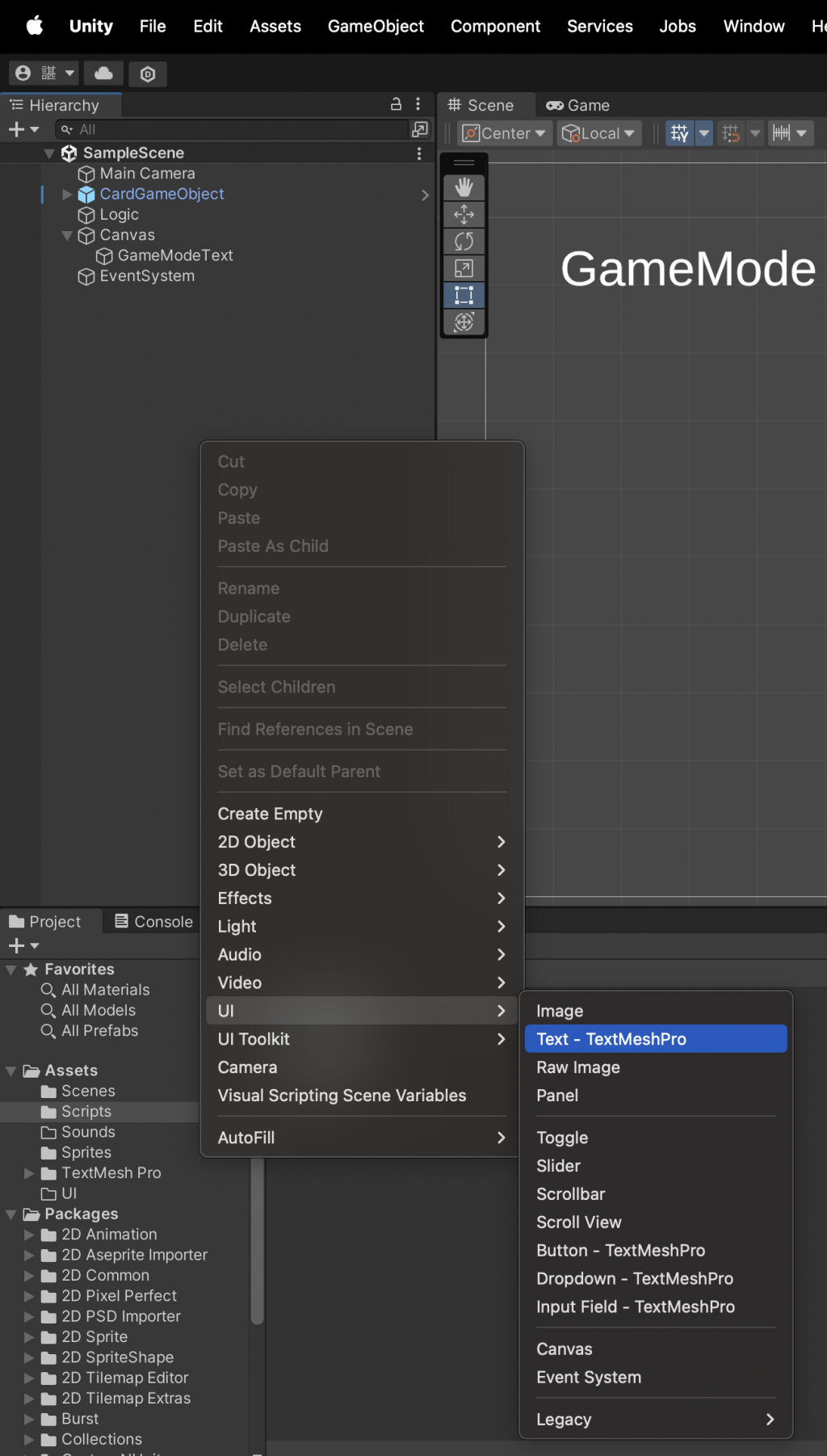
總之,我們今天先來建立TextMeshPro吧!
首先,一如繼往。

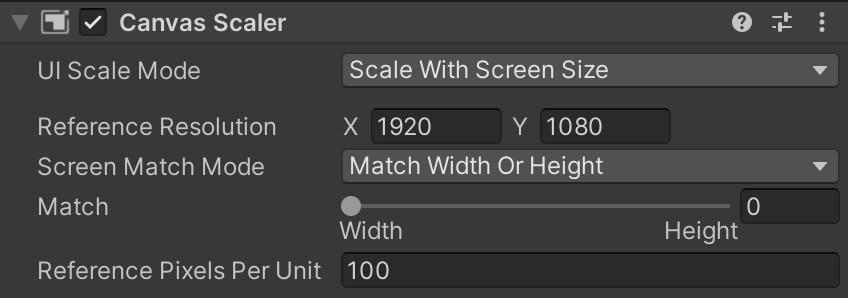
然後突然就出現了一堆Canvas、EventSystem,然後TextMeshPro被包在裡面。
別擔心,我們慢慢來。
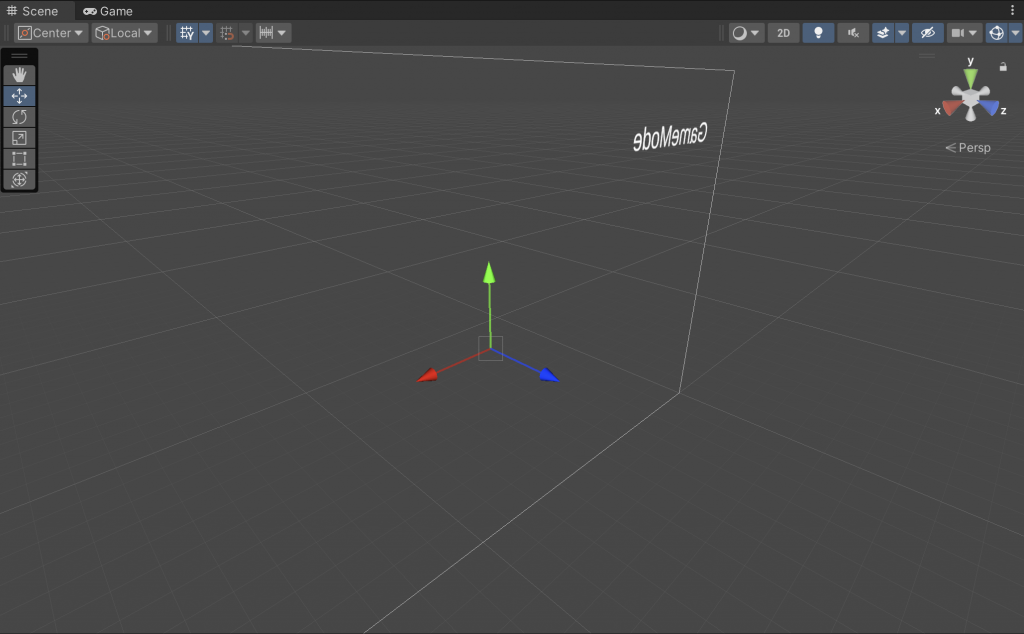
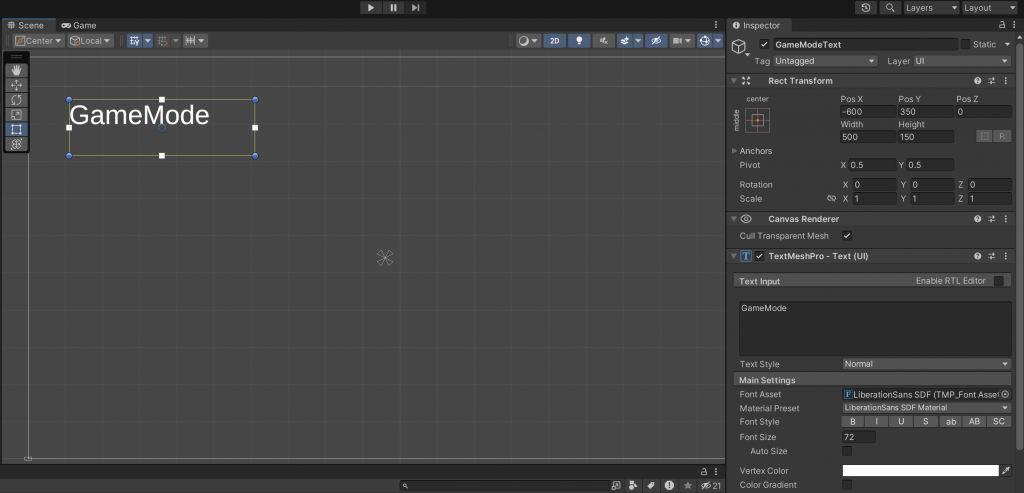
所以TextMeshPro在上面的位置就是我們實際會看到的位置。
所以如果我們把Canvas裡面的

緊接著,

然後..
之後我們將會講解Mac以及Windows如何在TextMeshPro使用中文,並使用額外的按鈕以及程式碼來改變TextMeshPro的文字內容。
