上期我們講解了使用Tilemap的原因,
今天我們來說說Tilemap是怎麼被建立與使用的。
首先,延續上次的步驟:
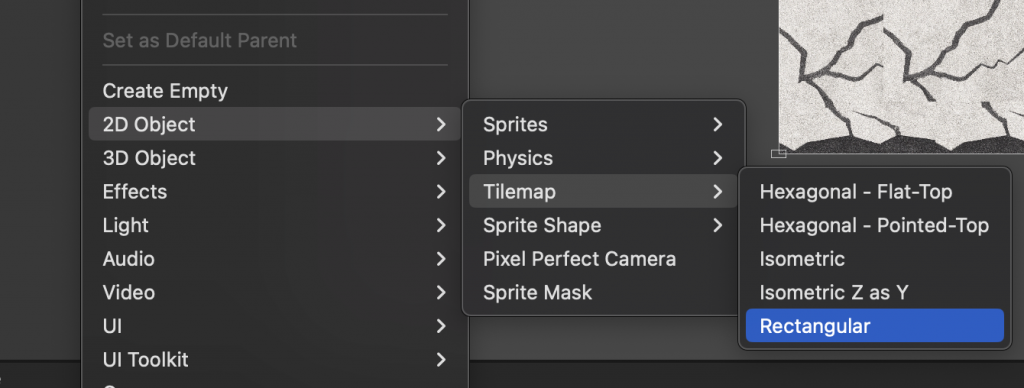
在編輯界面右鍵,創立2D物件。
選擇Tilemap - Rectangular。

接下來就是Tile的創立了。
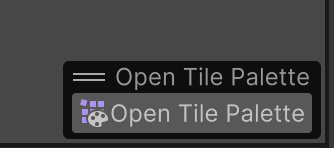
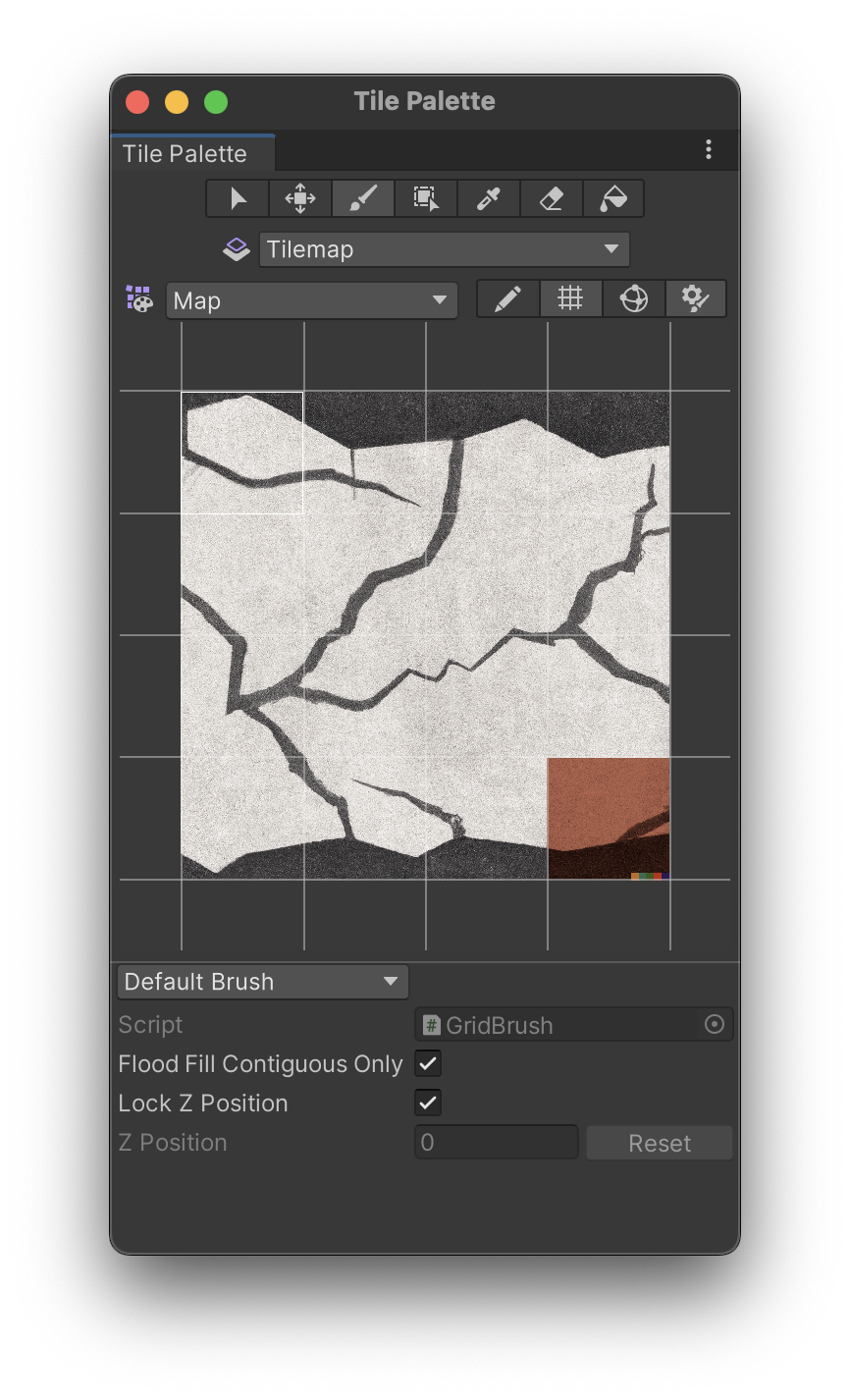
點擊右下角的框框「Open Tile Palette」。
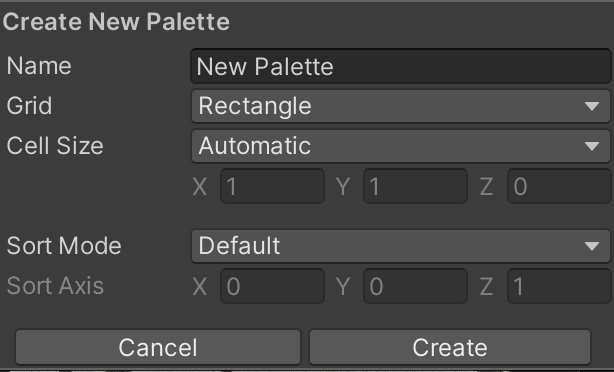
選擇「Create New Palette」,重新命名後點擊創立。
創立好Tile的模板後,開始匯入Sprite。
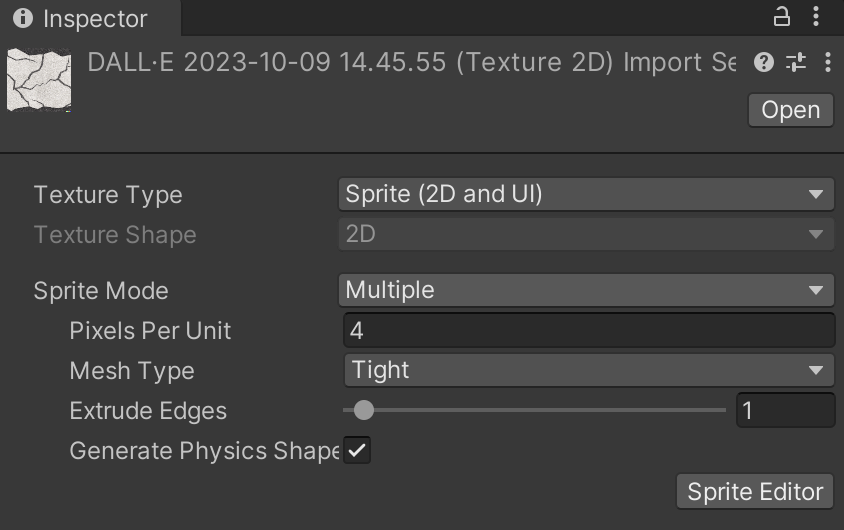
匯入圖片資源。選取需要的圖片,在右邊的屬性面扁進行編輯。
首先,將Sprite Mode改成Mutiple:
原本Single代表對於Unity來說僅僅是一張圖片。
當使用Mutiple的時候,一張圖片可以進行切割,被Unity處理後是為多張圖片。
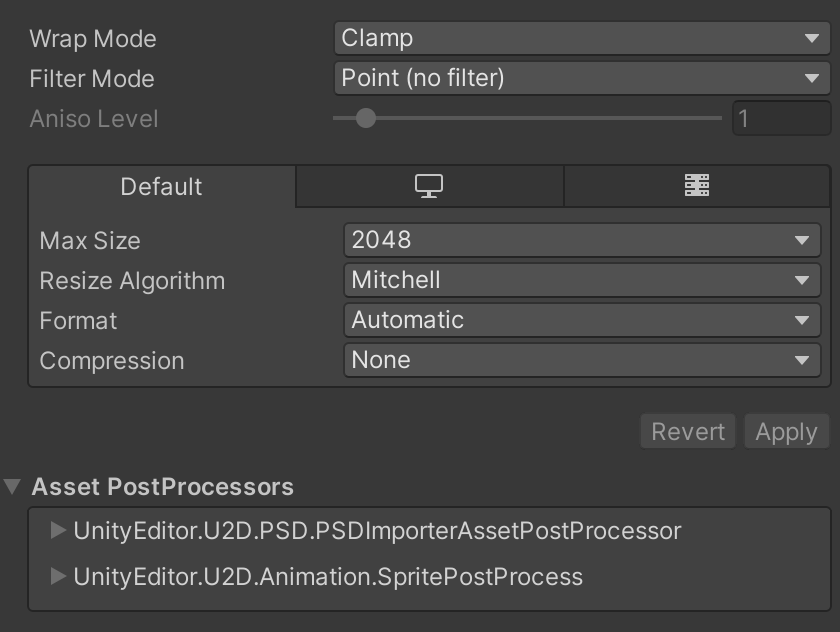
如果是Pixel Art像素風的圖檔,要設定Filter Mode為Point(no filter)。
然後Compression 壓縮設成None 無。
記得要按Apply 確認。
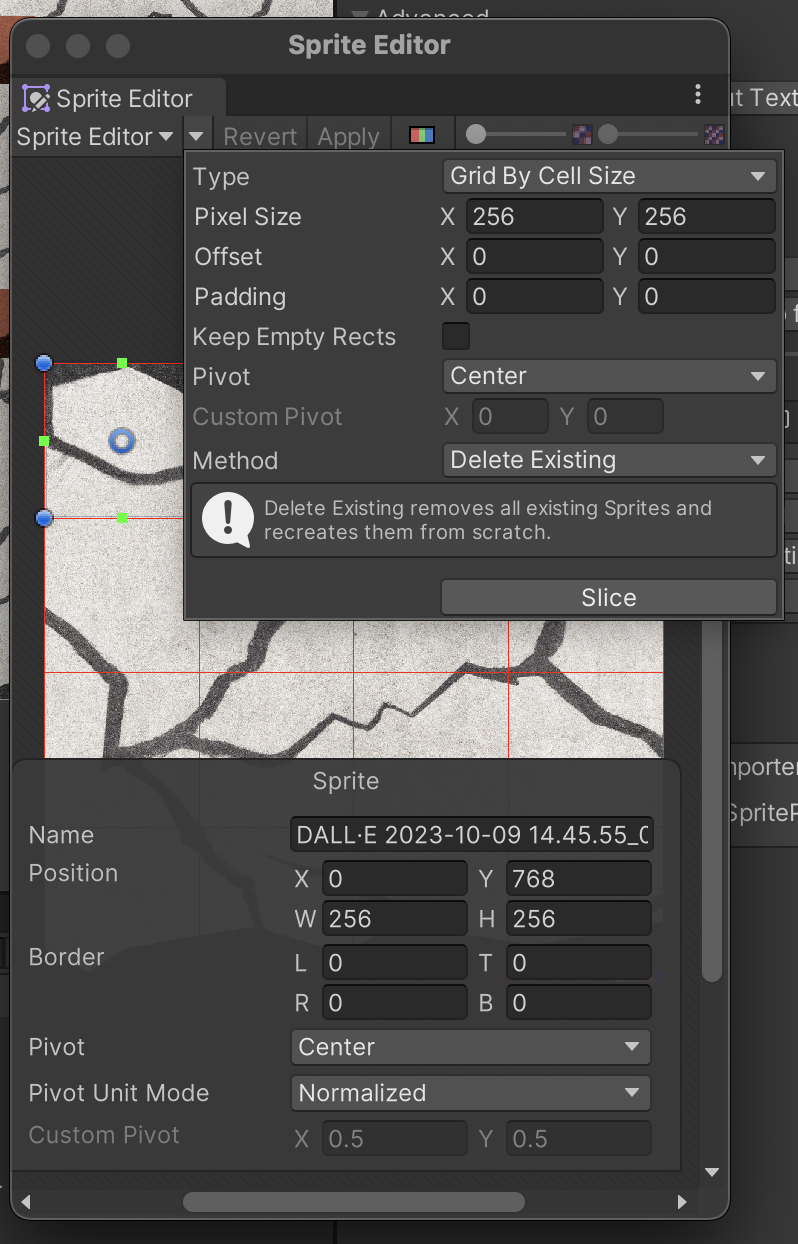
下一步,我們點進Sprite Editor編輯器介面。這一步是為了讓我們分割圖片。
點進箭頭,Type改成Grid By Cell Size:
挑一個合適的大小,這邊選擇256,然後Slice。
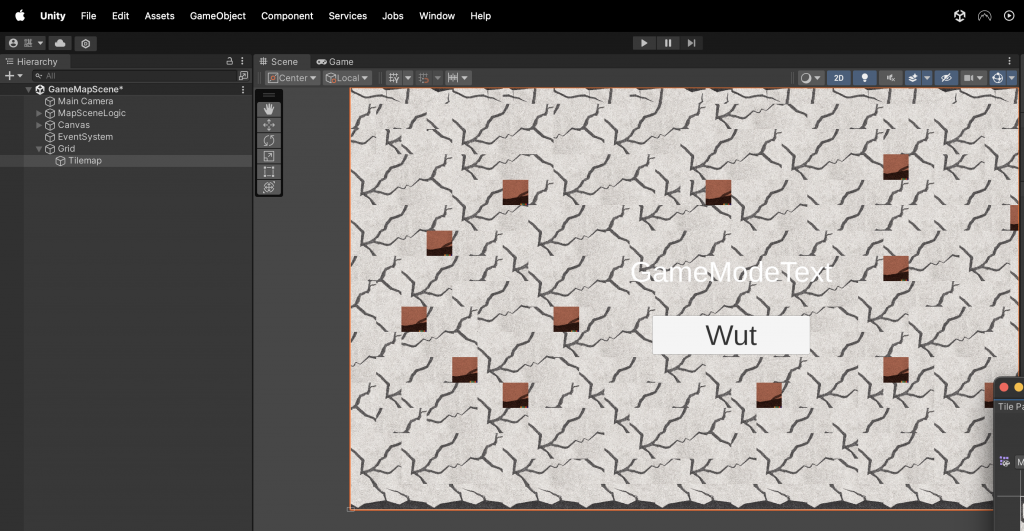
接下來,在這個面板選取,就可以在Tilemap上面開始畫囉!
那這該怎麼應用在程式碼呢?
我們下次就來搞懂囉!
