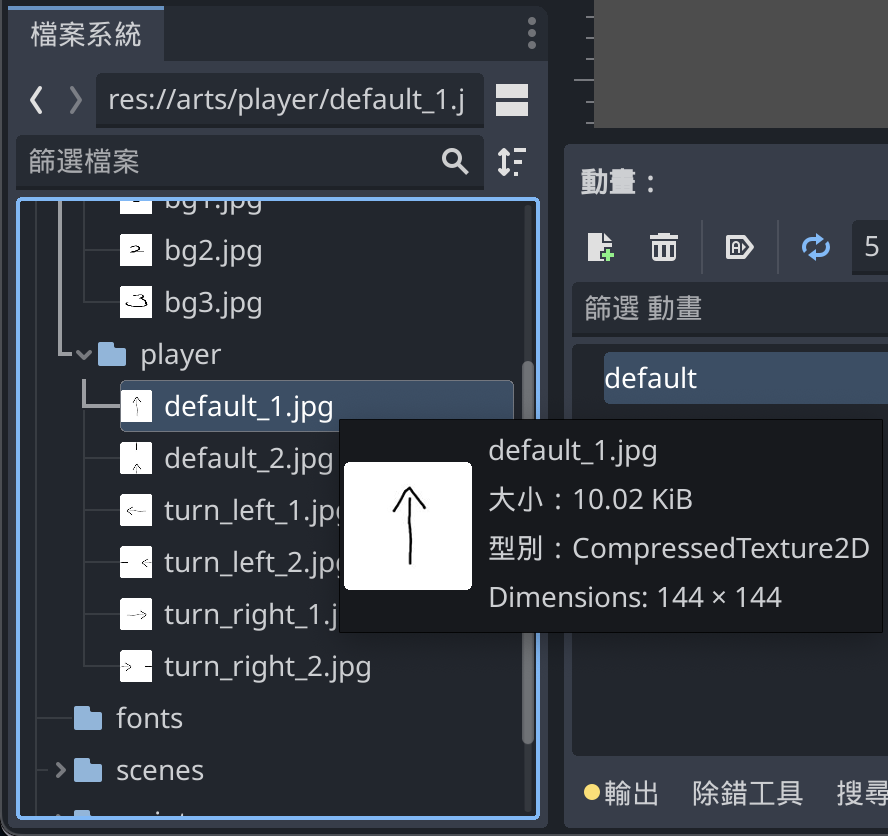
準備物品:在 arts 資料夾下新建 player 資料夾,裡面放入作為角色動畫幀的圖片(default*2, turn_left*2 turn_right*2)。
介紹 AnimatedSprite2D
Sprite node that contains multiple textures as frames to play for animation.
AnimatedSprite2D is similar to the Sprite2D node, except it carries multiple textures as animation frames. Animations are created using a SpriteFrames resource, which allows you to import image files (or a folder containing said files) to provide the animation frames for the sprite. The SpriteFrames resource can be configured in the editor via the SpriteFrames bottom panel.
這個類別和我們之前每次使用的 Sprite2D 類似,一樣是提供材質的顯現,不過這個類別能透過設置多個 SpriteFrames 將多張圖組合成動畫幀產稱動態效果。
介紹 SpriteFrames
Sprite frame library for AnimatedSprite2D and AnimatedSprite3D.
Sprite frame library for an AnimatedSprite2D or AnimatedSprite3D node. Contains frames and animation data for playback.
這個類別是一個 Sprite frame 庫,提供幀及動畫資訊來播放。
開啟昨天的專案,新增一個場景。
CharacterBody2D 作為遊戲的主要角色場景根節點。CollisionShape2D 並在右邊屬性面板選擇 shape,這裡先選擇 RectangleShape2D,實際範圍先不修改等我們加上圖片後再調整。AnimatedSprite2D 節點作為動畫顯示。# 架構如下
|--CharacterBody2D
| |--CollisionShape2D # 右邊選擇 shape。
| |--AnimatedSprite2D # 這裡會有警告,下一步處理。
設置 AnimatedSprite2D
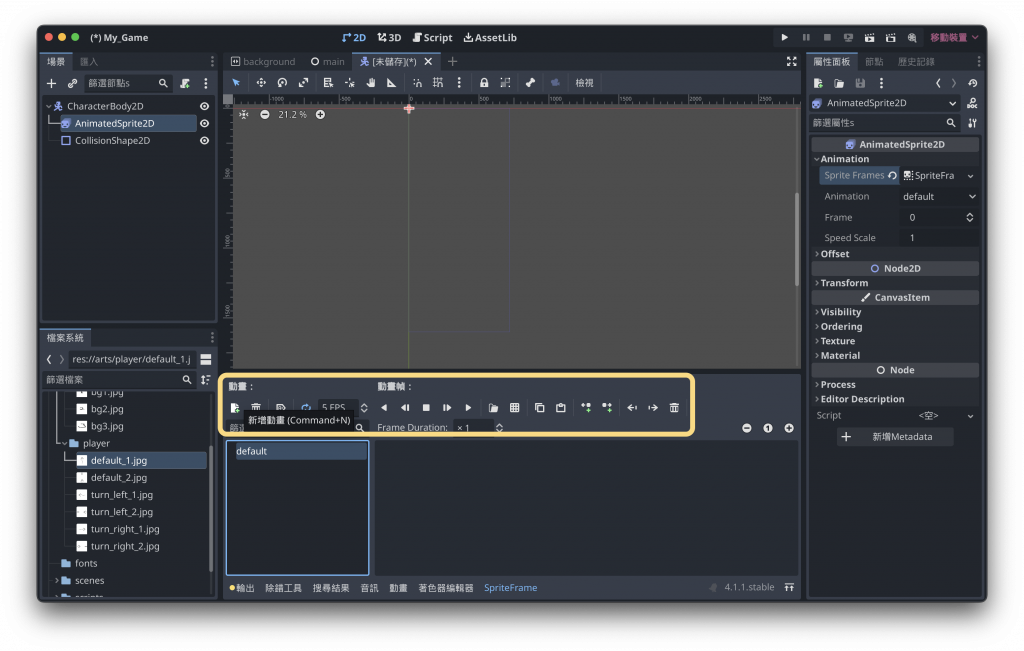
AnimatedSprite2D -> 在右邊屬性面板點擊 Sprite Frames -> 選擇 新增SpriteFrames。
SpriteFrames ,現在畫面中間下方會出現新的頁面 Sprite Frame。
turn_left,再建立一個動畫命名為 turn_right。
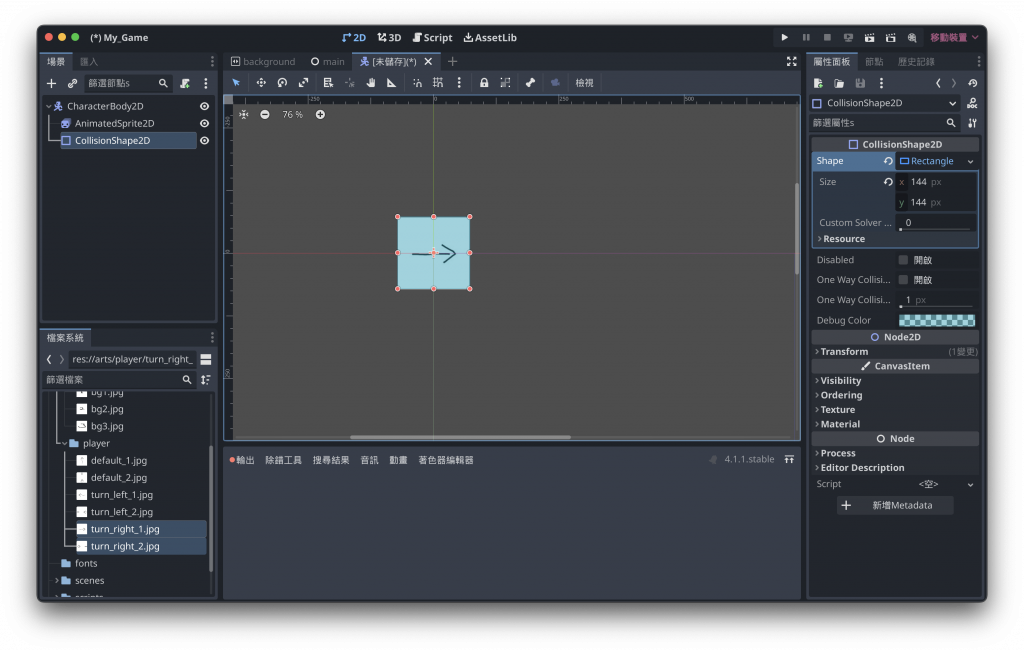
調整 CollisionShape2D 大小。
儲存場景到 Scene 資料夾下,完成今天目標。
:)
