上篇做完 PostService
這篇做新增文章功能、首頁顯示功能。
詳細可以看 GitHub
要使用 DI 來注入 PostService,一定要去 Program.cs 註冊。這邊我補上介面來註冊,使相依於介面。
PostService.cs
public class PostService : IPostService
Program.cs
builder.Services.AddTransient<IPostService, PostService>();
我們先只要直接對 HomeController 的 Index 稍作修改,加上頁碼,拉出前十筆資料顯示在首頁就可以了
private readonly IPostService _postService;
public HomeController(IPostService postService)
{
_postService = postService;
}
public IActionResult Index(int p = 1)
{
var posts = _postService.GetAll(p, 10);
return View(posts);
}
HTML 的部分,我使用 BootStrap 的卡片元件來建立。從 Controller 傳來的資料是複數,故 model 選告是 IEnumerable<Post>
並在首頁上留下新增文章連結,對應的 AdminController 的 CreatePost()
Index.cshtml
@model IEnumerable<Post>
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">長庚的部落格測試</h1>
<a asp-action="CreatePost" asp-controller="Admin">新增文章</a>
<br />
@foreach (var item in Model)
{
<div class="card mt-3" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">@item.Title</h5>
<h6 class="card-subtitle mb-2 text-muted">
@item.PublishDate.ToShortDateString()
</h6>
<p class="card-text">@item.FilteredContent</p>
</div>
</div>
}
</div>
建立 AdminController ,並建構式注入 PostService , 並建立兩個 CreatePost 的 Action ,做為顯示新增頁與接受新增資料用。接受端需標上 [HttpPost],新增文章後就會回到首頁。
這邊我先暫時省略資料驗證的部分,直接做新增功能。
public class AdminController : Controller
{
private readonly IPostService _postService;
public AdminController(IPostService postService)
{
_postService = postService;
}
public IActionResult CreatePost()
{
return View();
}
[HttpPost]
public IActionResult CreatePost(Post post)
{
_postService.CreateAsync(post);
return RedirectToAction("Index","Home");
}
}
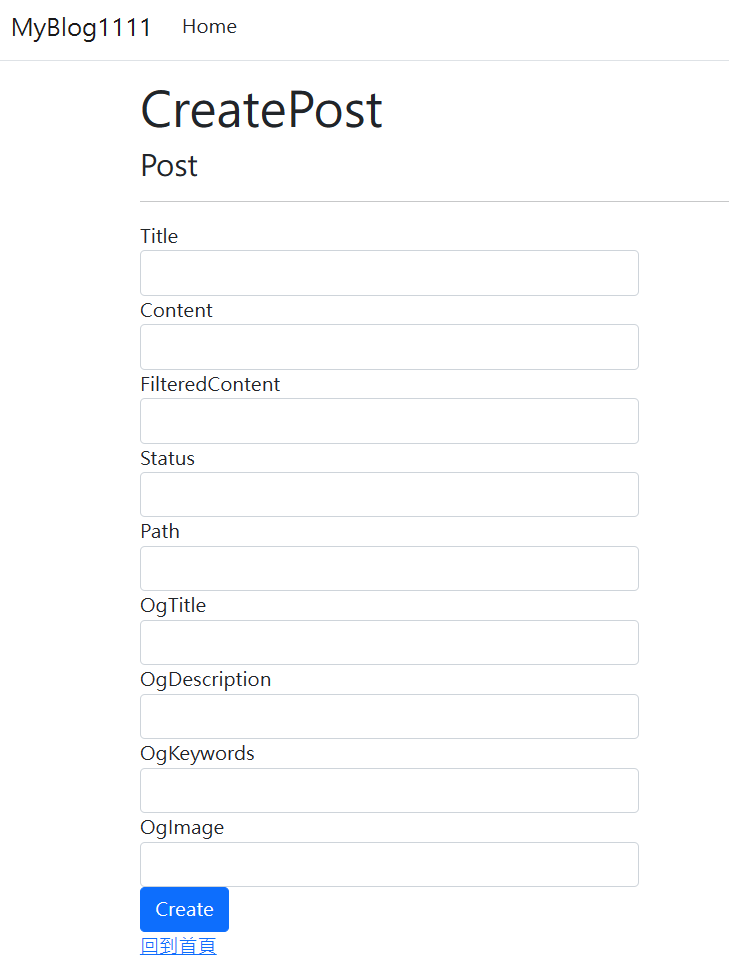
CreatePost的cshtml,使用Visual Studio自動產生樣板功能。
這功能一部分會用到 Microsoft.EntityFrameworkCore.Design
案沒有安裝,就沒辦法自動產生 HTML 樣板,請先使用 NuGet 安裝以下工具:
Microsoft.EntityFrameworkCore.Design
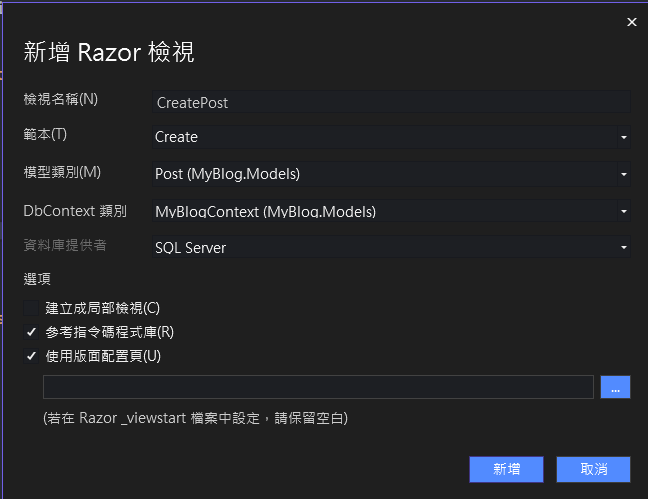
安裝完之後,對著 CreatePost 按右鍵 -> 新增檢視 -> Razor 檢視 -> 選擇 Create 範本、 Post 模型如下設定就可以產生 HTML 。

因為不是新增資料時有些欄位都是後端處理,故畫面中有拔掉一些欄位
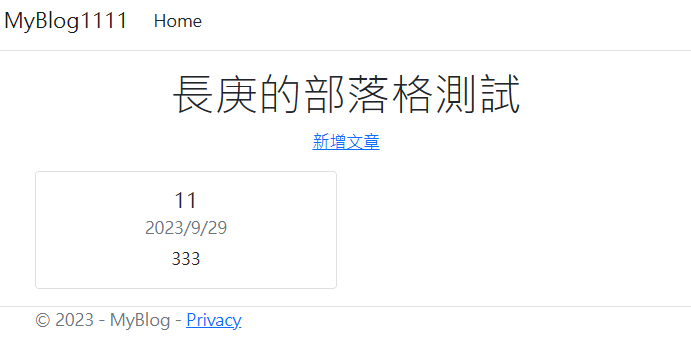
新增完回到首頁,就可以看到新增成功的結果了
程式碼可以看 GitHub
