哈囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些CSS教學覺得蠻有意思的,所以想來自己實作看看,哈哈! 在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
<span>(行內元素),這裡用哪個都可以,因為你需要將長方形放置到中間,所以勢必會使用display:flex、justify-content: center、align-items: center,因為使用了display:flex,裡面的子項目就可以彈性布局屬性寬高囉~~<body>
<div class="loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
*{}設定簡易的刪除預設樣式。先設定長方形的長、寬、顏色。(如圖)* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.loader div {
background-color: #2f4f4f;
width: 50px;
height: 300px;
}

<div>是區塊元素,在沒有設定display:flex之前,區塊元素是自己獨佔一行的~.loader設定display:flex,這時裡面<div>元素都已經並排,但在左上角。<div>元素要放在正中間,所以在.loader的父層<body>設定display:flex、justify-content: center、align-items: center。<div>元素在中間靠上的位置,因為<body>元素沒有設定高度,所以它的高度會由裡面的子元素的高度撐起(可以設定border: 1px solid red來看看)。
.loader會一直水平置中、且垂直置中,需要在<body>設定min-height:100vh。(如圖)* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.loader {
display: flex;
}
.loader div {
background-color: #2f4f4f;
width: 50px;
height: 300px;
}

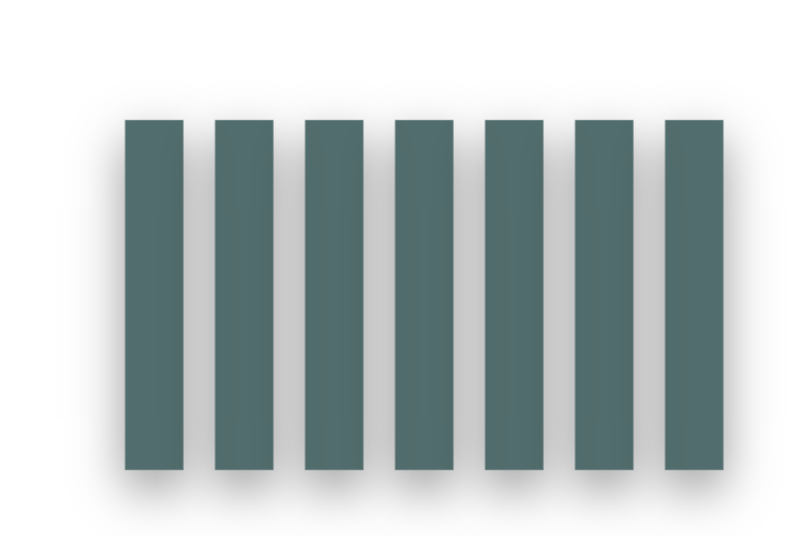
<div>元素設定margin:0 20px(對每個<div>元素的左、右邊往外推20px).loader div {
background-color: #2f4f4f;
width: 50px;
height: 300px;
margin: 0 20px;
}

5.現在我們可以開始做動畫效果啦~
我們按照一開始分析的來設定:
消失(透明)(opacity)。
放大(transform:scale())、向右平移(transform:translate())、陰影放大(box-shadow) ⇒
縮小(transform:scale())、向右平移(transform:translate()) 、陰影縮小(box-shadow) ⇒
消失(透明)(opacity)。
.loader div {
background-color: #2f4f4f;
width: 50px;
height: 300px;
margin: 0 20px;
animation: animate 1.2s linear infinite;
}
@keyframes animate {
0% {
box-shadow: 0 0 0 rgb(0, 0, 0, 0.5);
transform: scale(1) translate(-50px);
opacity: 0;
}
50% {
box-shadow: 0 20px 50px rgb(0, 0, 0, 0.5);
transform: scale(1.2) translate(0px);
opacity: 1;
}
100% {
box-shadow: 0 0 0 rgb(0, 0, 0, 0.5);
transform: scale(1) translate(50px);
opacity: 0;
}
}

.loader div:nth-child(1) {
animation-delay: 0s;
}
.loader div:nth-child(2) {
animation-delay: 0.2s;
}
.loader div:nth-child(3) {
animation-delay: 0.4s;
}
.loader div:nth-child(4) {
animation-delay: 0.6s;
}
.loader div:nth-child(5) {
animation-delay: 0.8s;
}
.loader div:nth-child(6) {
animation-delay: 1s;
}
.loader div:nth-child(7) {
animation-delay: 1.2s;
}
這樣就大功告成啦~~
明天會來說明今天的一些關鍵字喲~~![]()
<span>行內元素,不能用<div>區塊元素 ?都可以使用,只要確保能調整寬高且並排即可。
因為外層使用了display:flex,使內層元素可彈性調整。
