做完昨天的留言板大家是不是對前端更有興趣了呢![]()
今天會教大家比較常用的UIPickerView
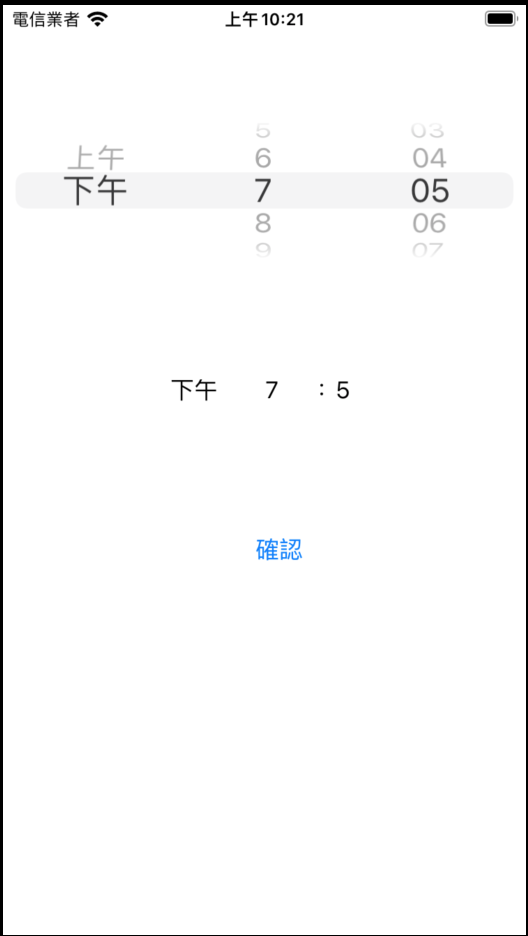
先讓大家看看成果 要用到pickerView、Label、Button的UI

要使用PickerView需要extension 數據源和代理
分別是 UIPickerViewDelegate和UIPickerViewDataSource
然後記得 我們extension什麼東西就要把代理設為自己的ViewController
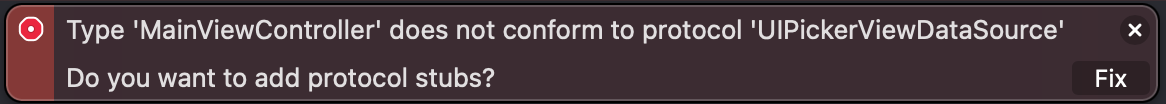
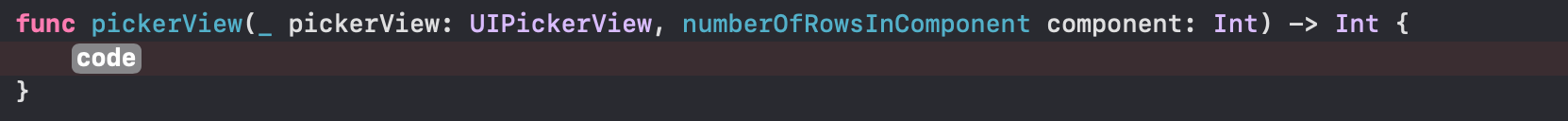
然後 Xcode 會報錯我們案Fix 會自動新增兩個function
第一個function 需要回傳的是 你需要有幾個列
這邊因為要調整 時段幾點幾分 所以return 3
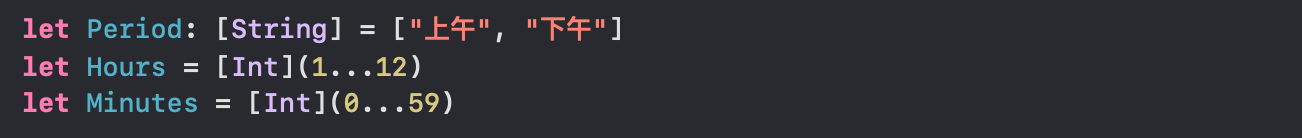
接下來我要定義pickerView 有什麼值能去設定
因為我是做成12小時制 所以會多個時段 大家也可以做24小時制噢

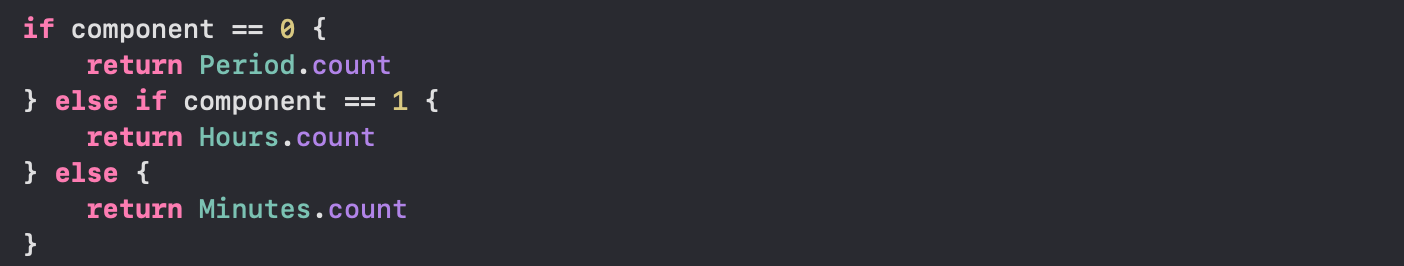
第二個function 回傳的這個列會有的元素數量

Component 代表我是第幾個列 所以我需要指定3個

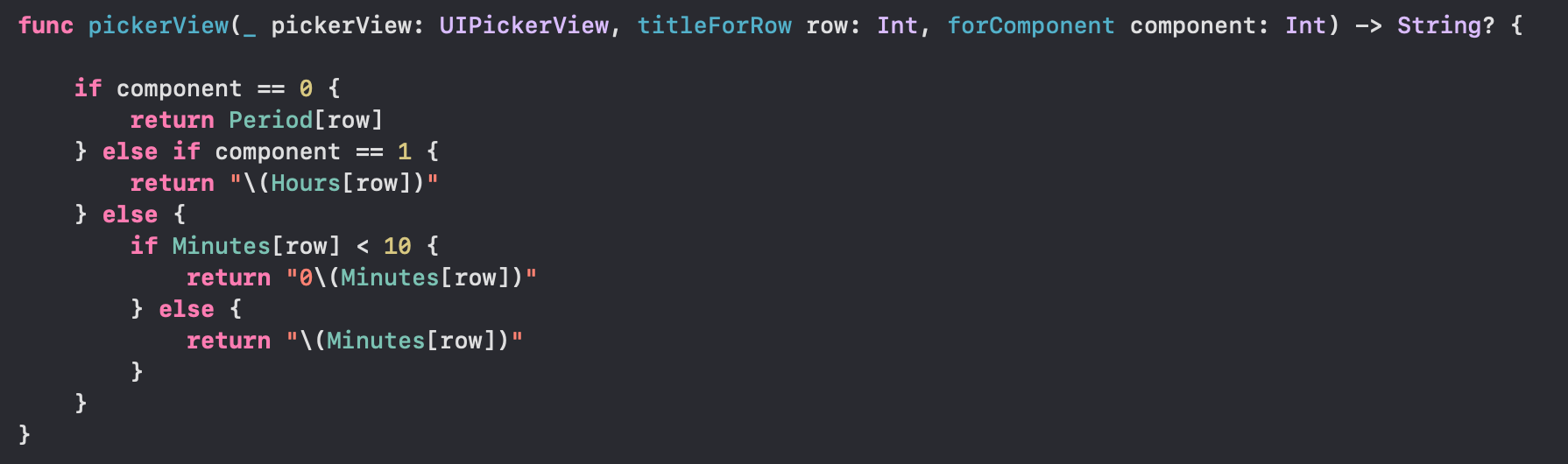
這個function 是要讓PickerView顯示我們定義陣列的內容
顯示的內容必須要是字串 所以需要讓Int轉成String
那這邊我有特別設定 分鐘小於10的話 我想要再前面多個 0
接下來定義要存值的變數 初始值就是陣列裡面的第一個元素

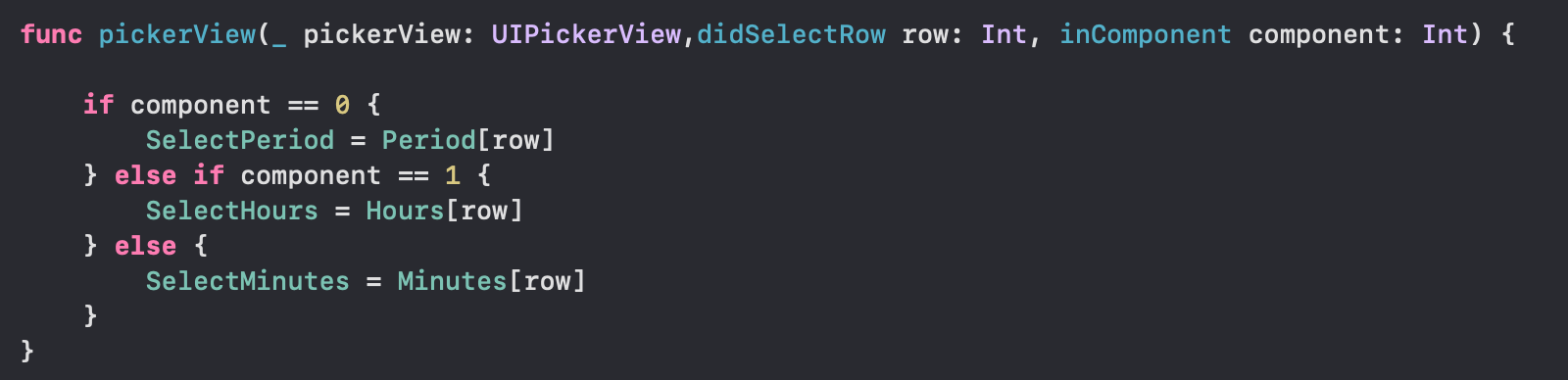
這個function代表如果有動到某一個列就會被執行
row 代表使用者拉到的那個值
最後把值存到剛剛設好的變數 再搭配label跟button就完成囉

今天簡單介紹了PickerView怎麼使用
明天繼續介紹一些酷酷的東西![]()
