嗨大家好,
關於昨天的class與id不知道大家都熟悉了沒有?class與id非常重要,因為所有我們想要設定的樣式,都需要先選取到指定的標籤才有辦法給予樣式。既然提到了「選取到指定的標籤」,這邊就讓我們來認識一個新的詞彙「選取器」。
什麼是選取器呢?
還記的我們前幾天寫在 <style></style> 裡面的內容嗎?
<style>
XXX {
}
</style>
這個「XXX」的地方,
要選到標籤,就直接打標籤名
要選到class前面要加「.」,然後再打指定的class名稱
要選到id前面要加「#」,然後再打指定的id名稱
上面這個「XXX」的地方,我們填寫的內容,就叫做「選取器」。
CSS選取器就是用來選擇我們想要調整樣式的 HTML 元素。
選取器有分很多種,就讓我們先來認識一些吧。
這些我們前幾天都說過了,快速複習帶過(忘記的可以day13、day14)
1.元素選取器:選取 HTML 標籤名相同的所有元素。
<style>
p {
font-size: 24px;
}
</style>
2.類別選取器:選取 class 屬性值相同的所有元素。
<style>
.change_font {
font-size: 24px;
}
</style>
3.ID 選取器:選取特定 id 屬性值的元素。
<style>
#third {
font-size: 24px;
}
</style>
我們講講幾種常見的符號代表的含意
1.「,」
代表div或p都要
<style>
div, p {
font-size: 24px;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<span>我是span</span>
</body>

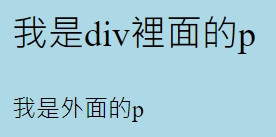
2.「空格」
代表先找到div再找到裡面的p
<style>
div p {
font-size: 24px;
}
</style>
<body>
<div>
<p>我是div裡面的p</p>
</div>
<p>我是外面的p</p>
</body>

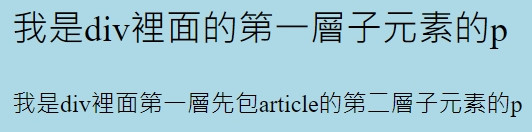
3.「>」
代表div中限定第一層子元素的p
<style>
div > p {
font-size: 24px;
}
</style>
<body>
<div>
<p>我是div裡面的第一層子元素的p</p>
<article>
<p>我是div裡面第一層先包article的第二層子元素的p</p>
</article>
</div>
</body>

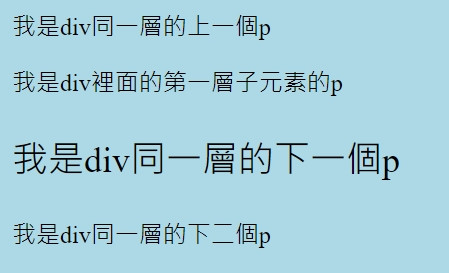
4.「+」
代表div的同一層的下一個p
<style>
div + p {
font-size: 24px;
}
</style>
<body>
<p>我是div同一層的上一個p</p>
<div>
<p>我是div裡面的第一層子元素的p</p>
</div>
<p>我是div同一層的下一個p</p>
<p>我是div同一層的下二個p</p>
</body>

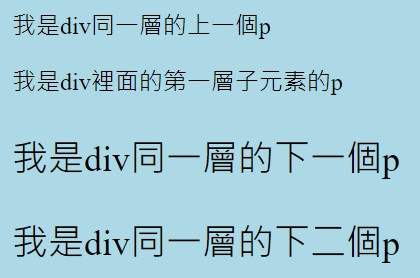
5.「~」
代表div的同一層後面所有的p
<style>
div ~ p {
font-size: 24px;
}
</style>
<body>
<p>我是div同一層的上一個p</p>
<div>
<p>我是div裡面的第一層子元素的p</p>
</div>
<p>我是div同一層的下一個p</p>
<p>我是div同一層的下二個p</p>
</body>

6.「*」
頁面上所有的標籤元素
<style>
* {
font-size: 24px;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<span>我是span</span>
</body>

當我們的網頁結構越來越複雜,有越來越多標籤互相包覆,透過以上幾種選取器,就可以更順利的直接選取到我們想要的元素了。大家不妨自己練習看看用以上幾種選取器,選到自己想要的元素吧。
我們明天見囉。
