嗨大家好,
前兩天學了很多選取器,相信我們已經可以選到各種我們想要的元素了。
雖然這麼說,但仔細想想好像有些元素,或者說有些「特定狀態下的元素」,我們好像還是沒有辦法去控制。
舉例來說,
如果我想改變,現在滑鼠指到的元素呢?
或是現在表單中被勾選的項目呢?
或是我有一個清單,裡面共有10個項目,我只想針對第偶數個做改變呢?
我們可以發現,以上這些例子,都有個共通點,就是他們都是處於某種狀態下(例如,滑鼠「滑過」,被「勾選」)或是某些特定位置(例如,「第幾個」)。
這些不是我們真正會寫在標籤屬性裡面的類(class),例如: <div class="xxxxx"> ,因為他不會一直存在,只有特定狀態才出現。
所以我們給他們另一種類別名稱,叫做「偽類別」 Pseudo Class 。
「偽類別」 Pseudo Class : 一個可以指定當元素在不同狀態或位置時,才需要套用的 CSS 。
我們會在類別前面加個「:」再寫類別名,帶表偽類別。
讓我們直接看例子,更容易明白。
:hover
滑鼠移過去會套用的 CSS
<style>
a:hover {
font-size: 24px;
}
</style>
<body>
<p>我是原本大小</p>
<a href="#">滑鼠移過來會變大</a>
</body>

滑鼠移過去下面的 a 標籤吃到 a:hover 的樣式就放大了
:focus
輸入焦點在欄位上,就會套用的 CSS
<style>
input:focus {
border: 5px solid red;
}
</style>
<body>
<label>
姓名:
<input type="text">
</label>
</body>

一點輸入框,馬上吃到 border: 5px solid red; 就出現紅色邊框了
:checked
當 radio 或 checkbox 在勾選狀態時,就套用的 CSS
忘記「+」作用的 (day15)
<style>
input:checked + label{
font-size: 24px;
}
</style>
<body>
<form action="#">
<input type="checkbox" id="check1">
<label for="check1">選項1</label>
<input type="checkbox" id="check2">
<label for="check2">選項2</label>
</form>
</body>
被勾選的選項就字體放大,沒勾選的就正常字體大小

:disabled
元素如果有 disabled 狀態就套用的 CSS
<style>
input:disabled{
border: 5px solid red;
}
</style>
<body>
<form action="#">
<label>
我正常:
<input type="text">
</label>
<br>
<br>
<label>
disabled:
<input type="text" disabled>
</label>
</form>
</body>

:read-only
元素如果有 readonly 狀態就套用的 CSS
:required
元素如果有 required 狀態就套用的 CSS
:first_child
相對於父元素,第一個子元素
<style>
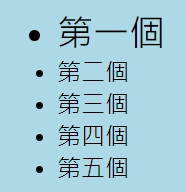
li:first-child{
font-size: 24px;
}
</style>
<body>
<ul>
<li>第一個</li>
<li>第二個</li>
<li>第三個</li>
<li>第四個</li>
<li>第五個</li>
</ul>
</body>

:last_child
相對於父元素,最後一個子元素
:nth-child(n)
相對於父元素,第n個子元素
(n)要填數字,
1.想要指定第幾個 n 就填幾 :nth-child(3)
2.想要指定奇數就填 2n+1 :nth-child(2n+1)
3.想要指定偶數就填 2n :nth-child(2n)
4.或是可以自訂,例如我要第 1.4.7.10 個 :nth-child(3n+1)
5.例如我要第3.7.11.15個 (可以自己計算嗎?這個沒有day幾可以回去複習,不會算請回去找國中老師。)
這裡貼一個例子當代表,其他的可以自己用 live server 玩玩看。
<style>
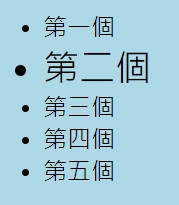
li:nth-child(2){
font-size: 24px;
}
</style>
<body>
<ul>
<li>第一個</li>
<li>第二個</li>
<li>第三個</li>
<li>第四個</li>
<li>第五個</li>
</ul>
</body>

偽類別還有很多,大家有興趣可以到之前分享的網站(https://www.w3schools.com/css/css_pseudo_classes.asp)了解更多。
我們明天見囉。
