嗨大家好,
經過幾天選取器加上偽類別的轟炸,扣除掉一些很特別或是奇耙的狀況,我們應該有能力可以選到頁面上任何我們想要的元素了......吧。
那今天我們來進入一點與版面編排或是控制相關的內容。
關於版面的編排,我們得從 display 屬性開始說起。
記得當初提到 div 與 span 的差別在哪裡嗎?
為什麼有些元素連續打兩次就會被擠到下一排,有些元素連續打兩次會塞在同一排呢?
這是因為 block 與 inline 的區別。(忘記的day10)
block 與 inline 都是屬於 display 屬性的值。聽不懂對吧?沒關係我們直接講明白一點。
簡單來說就是,每個元素都有一個預設的 display 屬性,可能是:
讓我們先回顧一下day10的例子
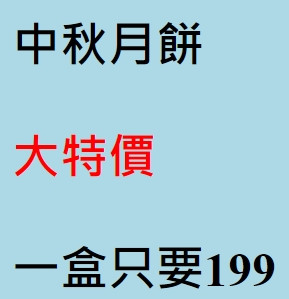
<h1>
中秋月餅<p style="color:red">大特價</p>一盒只要199
</h1>
還記的為什麼會是這樣並排成三行吧?忘記了請自行回去複習day10。
雖然當時我們沒有學到CSS,並沒有寫 <style></style> ,但是我們結合一下剛剛前面提到的「每個元素都有一個預設的 display 屬性」,我們是不是可以想像成,上面這一段程式碼有個隱藏的 <style> </style> 裡面有這樣的內容。
<style>
h1, p{
display: block;
}
</style>
如果忘記「,」代表什麼(day15)
大家不妨把這段樣式加到程式碼上,看看live server有沒有改變。
一定不會改變的,因為 h1 跟 p 本來就是 display: block 了(這在day10已說明)。因為他是預設的,所以我們不寫也沒有關係。(就像你在word打字,他預設是黑色的字,你就不用特別再去選你要黑色是一樣的道理。)
現在讓我們結合一下這幾天CSS學到的觀念,用 CSS 來完成 day10 的例子吧。
day10已經分析過會變成三行是因為 p 是 display: block 嘛,所以我們當時把 p 換成了 display: inline 的 span 標籤,才完成任務的。
我們這幾天已經學會:
1.如何用選取器選到我們要的元素
2.選到元素後可以用 屬性:值 來改變原本的屬性值
結合以上兩點,我們是不是其實只要選到原本的 p 然後把他的 display 改成 inline 就好了。
<style>
p{
display: inline;
}
</style>
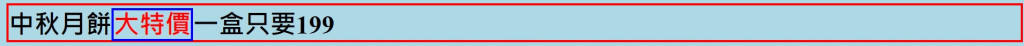
<h1>
中秋月餅<p style="color:red">大特價</p>一盒只要199
</h1>

我們好像...成功了?
所以我們就知道,可以透過改變 display 屬性來完成很多版面的安排。
特別重點補充,千萬不要因為學到這個方法就覺得無敵了,可以亂使用標籤再來改變 display 屬性就好。例如:
<style>
article{
display: inline;
}
</style>
<h1>
中秋月餅<article style="color:red">大特價</article>一盒只要199
</h1>
雖然畫面效果是一樣的,但是 <article></article> 不是拿來用在這裡的(那要在哪裡用請看day09),這個會影響SEO,有興趣的再自行了解。(其實我這個例子沒有舉得很好,因為 p 好像也不是完全適合拿來包「大特價」。)
學完上面方便又無敵的絕招,那我們來更深入認識一下, block 與 inline 吧。
先給他們各一個邊框方便我們觀察吧。
<style>
h1{
border: 3px solid red;
}
span{
border: 3px solid blue;
}
</style>
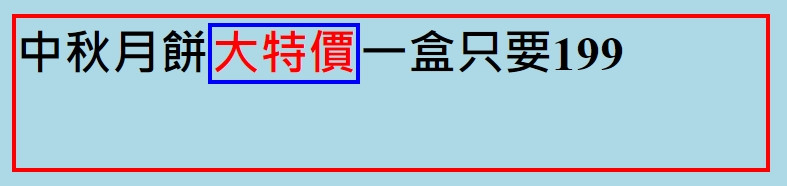
<h1>
中秋月餅<span style="color:red">大特價</span>一盒只要199
</h1>

我們先認識兩個新的屬性,寬(width)與高(height),常用的單位有:
1.px (固定像素)
2.% (相對於父元素所佔的比例,如50%)
3.vw (view width 視窗的寬度比例,就是你現在螢幕的比例,例如:50vw,就會佔你螢幕寬度的50%,所以會隨螢幕大小而改變)
4.vh (view height 視窗的高度比例)
我們可以透過 width: 500px; height: 200px; 來調整元素的長與寬。
讓我們來試著改變一下中秋月餅例子的長寬吧。
<style>
h1{
border: 3px solid red;
width: 500px;
height: 100px;
}
span{
border: 3px solid blue;
width: 300px;
height: 100px;
}
</style>
<h1>
中秋月餅<span style="color:red">大特價</span>一盒只要199
</h1>

有沒有覺得哪裡怪怪的?
h1看起來有改變長寬,span看起來沒有改變。大家不妨多試試幾個不同的長度與寬度,看看span會不會改變。
經過一翻測試,我們可以確定的是,h1可以改變,span不會改變。
這是因為,
block 可以設定 width 與 height
inline 設定 width 與 height 會失效 (其實可以想成,inline的長度是看你裡面的字到哪裡他就到哪裡,所以他是被裡面的字影響,當然無法用 width 與 height 去控制)
那想要可以設定 width 與 height ,但又不想跟 block 一樣占滿一整排把別人擠走呢?
那我們可以用 inline-block。 他結合了 inline 不會佔一整排的優點,又可以設定 width 與 height。
還有最後一種,display: none; 一但用了這個屬性,元素就會消失在頁面上,不會占用任何空間。舉個簡單的例子,例如突然跳出來的廣告,當我們點選關閉之後,這個元素就被 display: none; 了,所以他消失在頁面上(我們看不到)。
<style>
h1{
border: 3px solid red;
width: 500px;
height: 100px;
}
span{
border: 3px solid blue;
display: none;
}
</style>
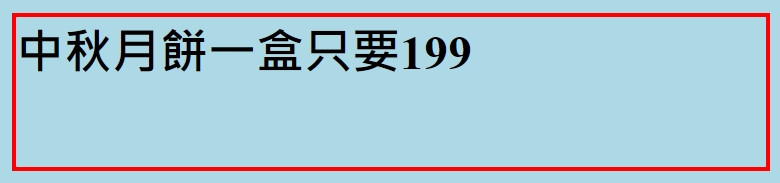
<h1>
中秋月餅<span style="color:red">大特價</span>一盒只要199
</h1>

是不是消失了呢
雖然他在頁面上消失了,但他還是存在我們的結構中哦,什麼意思呢?我們明天來說明。
最後讓我們統整一下, display 的四個基礎屬性
1.display:block; 開始於新的一行,直接佔滿一整行(更準的說法應該是:佔滿父元素的寬度)。可以設定寬高。
2.display:inline; 寬高是看裡面的文字或是元素來決定。設定寬高沒有作用。
3.display:inline-block; 結合 block 與 inline 可以設定寬高。
4.display:none; 元素就會消失在頁面上,不會占住原來的位置。
明天見囉。
