
[HttpDelete]
public async Task<IActionResult> DeleteUser(DeleteUserDto deleteUser)
{
var result = await _userService.DeleteUser(deleteUser);
return result;
}
public class DeleteUserDto
{
[EmailAddress]
[MaxLength(100)]
[DefaultValue("XXX@gmail.com")]
public string? Email { get; set; }
}
public async Task<IActionResult> DeleteUser(DeleteUserDto deleteUser)
{
try
{
var user = _context.UserProfiles.FirstOrDefault(e => e.Email.Equals(deleteUser.Email));
if (user != null)
{
_context.UserProfiles.Remove(user);
}
await _context.SaveChangesAsync();
}
catch
{
return new JsonResult(new { status = "1" });
}
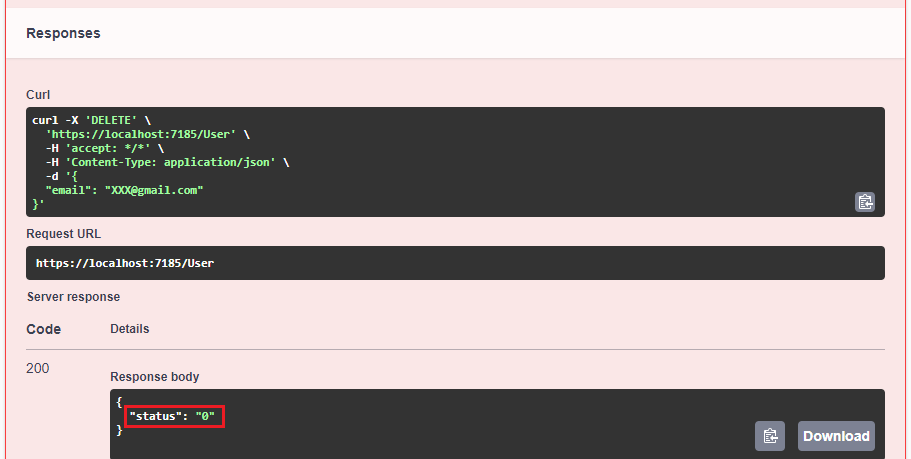
return new JsonResult(new { status = "0" });
}