今天已經是第 15 天了,轉眼間鐵人賽也達成了二分之一的進度。
今天開始要來實作第二個專案,我們要來做的是一個即時天氣 App。這次除了一樣使用 React Native 和 Expo 來開發之外,還會使用 TypeScript 和 Nativewind 搭配 Tailwind CSS 來編輯 App 的樣式。
這個即時天氣 App 會有以下的主要功能:
這個專案會使用 OpenWeatherMap 的 API 來獲取天氣數據,並利用 Expo 的各種功能來加速開發。
首先在 Terminal,選擇你想要創建專案的位置,我這裡會使用 Bun 來建立專案,然後執行:
$ bunx create-expo-app -t expo-template-blank-typescript expo-weather-app
在前端開發的世界裡,保持一貫性和效率是非常重要的。在我們的團隊中,已經有很多基於網頁的專案使用了 Tailwind CSS 來編輯樣式。Tailwind CSS 以其清晰的語法和高度可客製化的特性,贏得了我們的喜愛。當轉向 React Native 開發時,我們自然想要繼續沿用這套熟悉且高效的工具。
然而,React Native 的樣式系統與網頁有所不同,這讓我們面臨了一些挑戰。幸運的是,Nativewind 的出現為我們提供了解決方案。Nativewind 是一個處理 Tailwind CSS 和 React Native 的工具,它讓我們可以在 React Native 專案中,以與網頁開發相同的方式,利用 Tailwind CSS 的樣式類來編輯樣式。
通過使用 Nativewind 和 Tailwind CSS,我們可以保持在不同平台開發時的一貫性,並且能夠以我們熟悉的方式調整 UI。這不僅降低了學習曲線,也加速了開發進程,讓我們能夠專注於實現更多核心的功能,為使用者提供更好的使用體驗。這也是為什麼我們會選擇在這個 React Native 專案中,使用 Nativewind 搭配 Tailwind CSS 進行開發的主要原因。
接下來移動到專案目錄中,並且安裝 Nativewind 和 Tailwind CSS。
$ cd expo-weather-app
$ bun install nativewind
$ bun install --dev tailwindcss
需要先新增一個 tailwind.config.js。
$ bunx tailwindcss init
然後修改該檔案:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./App.{js,jsx,ts,tsx}',
'./src/**/*.{js,jsx,ts,tsx}'
],
theme: {
extend: {}
},
plugins: []
}
src 的部分是之後預計新增的目錄,這個設定會讓該目錄下的檔案都會有 Tailwind CSS 的效果。
找到 babel.config.js,並在 plugins 加入:
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: ["nativewind/babel"],
};
};
最後在 App.tsx 全部樣式改成 Tailwind CSS,順便修改一下,等一下看樣式是否沒問題。
import { StatusBar } from 'expo-status-bar'
import { Text, View } from 'react-native'
export default function App() {
return (
<View className='flex-1 items-center justify-center bg-black'>
<Text className='text-white text-xl'>Open up App.js to start working on your app!</Text>
<StatusBar style='auto' />
</View>
)
}
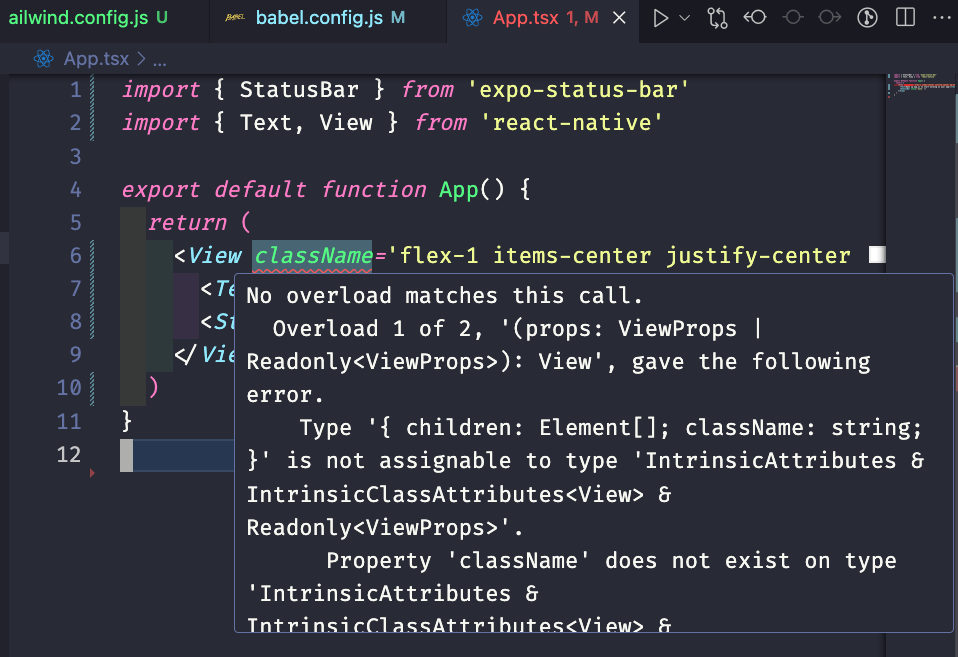
但是這時候可以看到在 className 的部分出現錯誤提示。

解決的方法很簡單,只要在根目錄新增一個 my-app.d.ts 的檔案,接著新增一行:
/// <reference types="nativewind/types" />
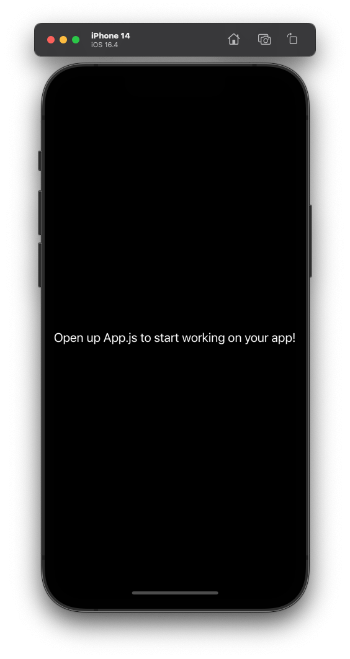
這樣編輯器就不會提示錯誤了,接著執行模擬器看看樣式是否正常。
$ bun run ios

這裡我遇到一點問題,在模擬的時候出現錯誤,看起來是 App.tsx 在使用 Tailwind CSS 的時候有問題,這裡主要是版本的問題,我安裝的 Tailwind CSS 版本是 3.3.3 版本,只要改成其他版本,例如 3.3.2 版本就可以了。
這樣我們就完成了新專案的基本設置。明天我們會申請 OpenWeatherMap 的 API,明天見!
