目前有蠻多可以利用的天氣 API,不管是免費或是付費的資料。這裡要介紹的天氣即時資訊的 API,他有免費的額度可以使用,以一個要作為個人專案來說非常足夠。我們會使用 OpenWeatherMap 這個超棒的 API,來獲取即時的天氣資訊。
要使用 OpenWeatherMap,首先需要註冊一個帳號並獲得一個 API 金鑰。
前往 OpenWeatherMap 網站。
點擊右上角的 Sign Up 按鈕,並完成註冊過程。
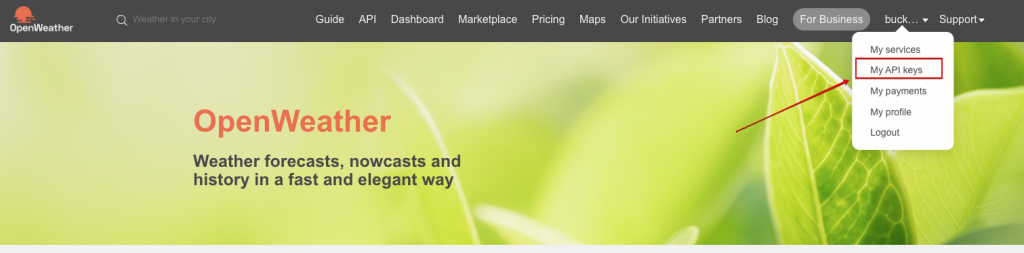
註冊後登入帳號,然後前往 My API keys 頁面,你將會看到你的 API 金鑰,這是連接到 OpenWeather API 的關鍵。

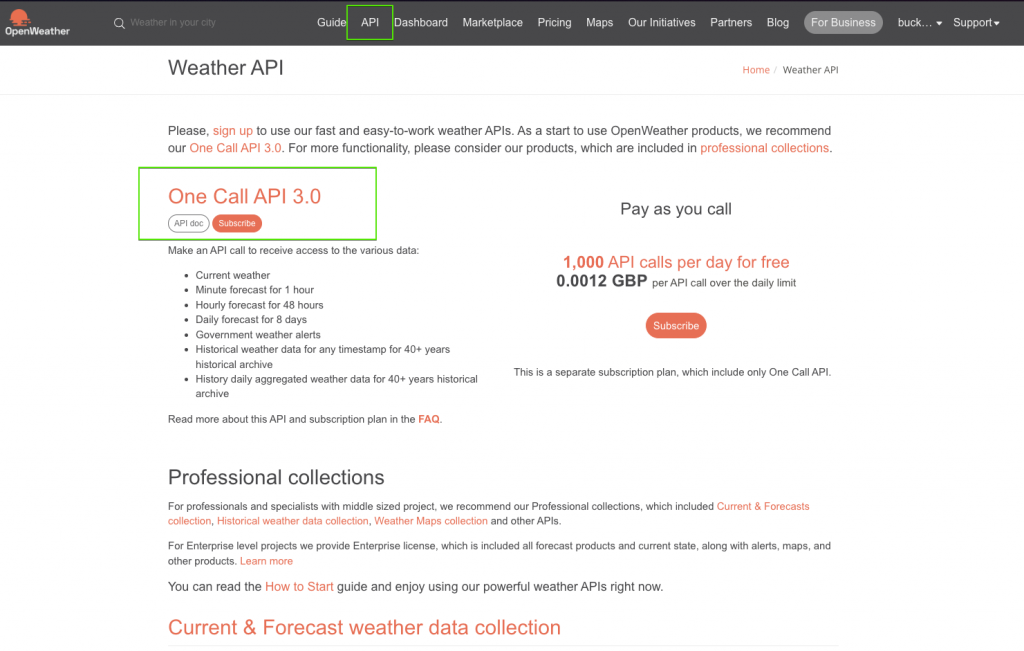
有了 API 金鑰後,接下來前往 API 頁面,我們要使用的主要是 One Call API 3.0 的服務,可以點進去 API doc 看一下詳細的文件,然後接著請按 Subscribe 去填寫付費資訊(其實不太有機會付費,因為一天有 1000 次的免費呼叫 API 額度)。

然後需要等一段時間開通資格,接下來就可以使用以下的 URL 格式來獲取天氣資訊:
https://api.openweathermap.org/data/3.0/onecall?lat={lat}&lon={lon}&exclude={part}&appid={你的API密鑰}
其中,{lat} 和 {lon} 是你想查詢的位置的緯度和經度,{part} 是你想排除的數據部分(例如:hourly, daily等),當然,這是可選的。
如果不加上排除的部分的話,就直接用這個格式:
https://api.openweathermap.org/data/3.0/onecall?lat={lat}&lon={lon}&appid={API key}
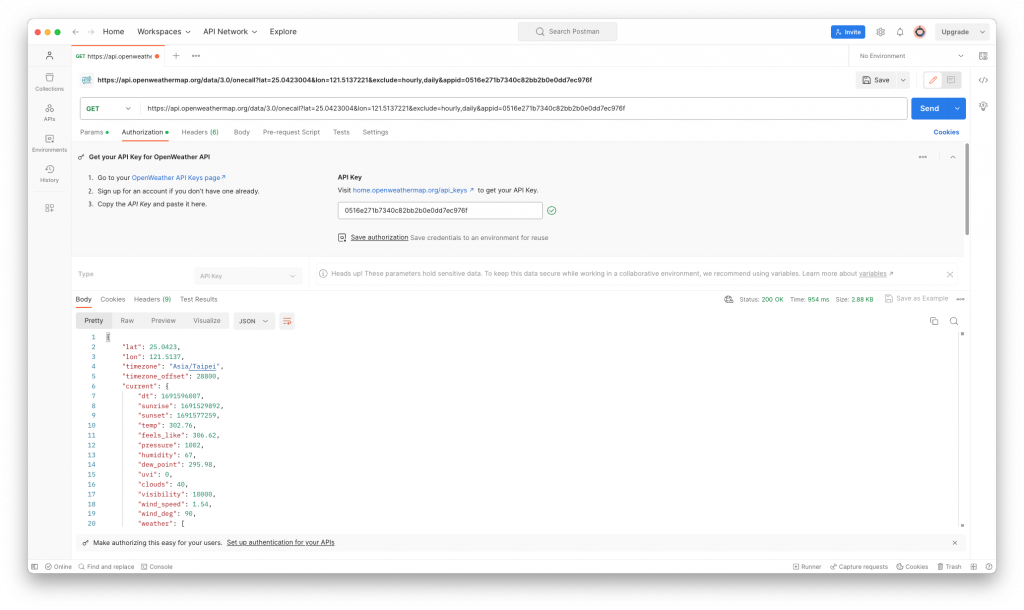
接下來可以在 Postman 測試一下 API key 可不可以正常運作:

這裡的 API key 我測試完就刪掉了,大家也要小心保管好自己的 API key。
如果沒問題的話,你將會看到回傳有關該位置的天氣資訊,如當前氣溫、降雨量、日出和日落時間等。
拿到來自 OpenWeatherMap 的 API 之後,接下來會進一步在這個 React Native 專案中整合這些數據,並顯示一些有趣的資訊與畫面呈現給使用者,明天見👋!
