表單上的 Label 只能顯示訊息,卻無法對資料做輸入或修改的動作。若希望控制項能在某些條件下允許輸入資料、修改資料、僅能顯示資料或是輸入密碼時鍵入的資料以*號做顯示等功能。此時就需要使用 TextBox 來達成。下面簡單介紹一下他常用的屬性,因為部分屬性跟 Form、Label、Button等有許多相同屬性,以後只介紹不同且常用的屬性或事件:
Enabled
True:表示啟用該控制項。False:表示不啟用該控制項。
ImeMode
當選取該控制項時所設定輸入法狀態:
MaxLength
設定 TextBox 內文字輸入的最大寬度。若設為0,表示文字的寬度不受限制。
PasswordChar
設定由鍵盤輸入字元時,所以設定的字元如 * 取代所輸入的字元,可避免別人在螢幕上看到所輸入的密碼。
ReadOnly
設定 TextBox 內的文字是否允許修改。
True:表示不允許修改,只能對文字做選取、捲動和顯示的功能,相當於 Label。
False:表示允許修改。
textBox1.ReadOnly = true;
CharacterCasing
當你將此屬性設成 Upper 表示所輸入的字母不管大小寫一律改成大寫顯示,並存入 Text 中;反之設定成 Lower,則以小寫顯示跟儲存;設定成 Normal 表示大小寫一律不變。
text1.CharacterCasing = CharacterCasing.Upper;
Text
在設計階段若有輸入資料,在表單上該控制項上面馬上顯示所輸入的資料。若將此控制項的 ReadOnly 設為 False,那麼程式的執行過程中也能在此控制項內由鍵盤輸入資料,所輸入的資料會以字串方式放入此控制項的 Text。因此在設計或執行階段只要 Text 內容有異動,表單上對應的 TextBox 控制項內的資料亦跟著異動。
textBox1.Text = "";
MultiLine
由於此屬性預設為 False,表示只能單行輸入。若將此屬性設為 True 便能夠多行輸入。
WordWrap
當 MultiLine 為 True 才有效。當 MultiLine = True 且 WordWrap = True 時,若輸入的文字寬度超過控制項邊寬會自動換行。
AcceptsReturn
表示是否接受將 Return 字元當作對多行編輯控制項的輸入字元。
AcceptsTab
表示是否接受將 Tab 鍵當作對多行編輯控制項的輸入字元。
ScrollBar
當多行編輯時,設定欲使用哪些捲軸。屬性值如下:
textBox1.ScrollBars = ScrollBars.Vertical;
Line
以字串陣列方式取得或設定文字方塊控制項中的文字行數。
TextChanged (事件)
當文字方塊內的資料有變化時會觸動此事件。一般使用者在當某個控制項有變化時,其他控制項亦會跟著改變時使用。
自動完成輸入功能是當使用者在文字方塊輸入欲篩選的詞句,接著會由指定的輸入來源篩出符合條件的資料並自動填入或彈出相符的詞句清單可供選擇。要讓 TextBox 有自動完成輸入功能,必須了解 AutoCompleteSource、AutoCompleteMode、AutoCompleteCustomSource 這三個屬性的用法
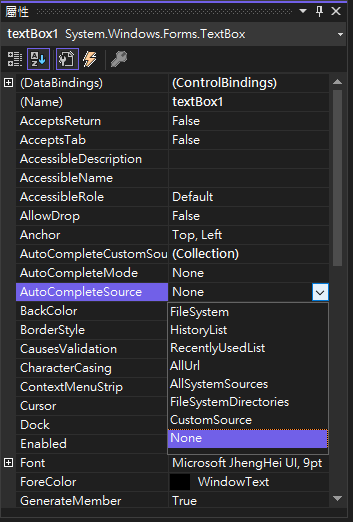
AutoCompleteSource
該屬性提供下拉式清單列出的列舉屬性值當作自動完成輸入功能的來源,此篩選來源包括:URL、檔案、文字資料等。

AutoCompleteSource 常用屬性值說明如下:
HistoryList
以 URL 中的歷史清單作為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.HistoryList;
RecentlyUsedList
以 URL 中的歷史清單和最近瀏覽過的URL做為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.RecentlyUsedList;
AllUrl
以最近瀏覽過的 URL 作為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.AllUrl;
FileSystem
以檔案系統作為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.FileSystem;
FileSystemDirectories
以磁碟和目錄(不包含檔案名稱)作為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.FileSystemDirectories;
AllSystemSources
以 AllUrl 和 FileSystem 作為自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.AllSystemSources;
None
取消自動完成輸入功能的來源。
textBox1.AutoCompleteSource = AutoCompleteSource.None;
CustomSource
以自訂的詞句作為自動完成輸入功能的來源。當 AutoCompleteSource 設為 CustomSource 時,還必須透過 AutoCompleteCustomSource 來設定自訂詞句。
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
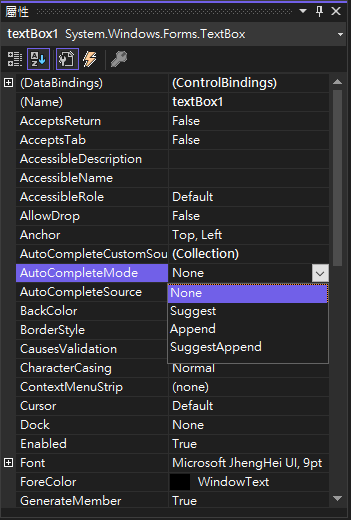
AutoCompleteMode
此屬性可用來設定自動完成輸入功能的模式,此屬性值必須設為 AutoCompleteMode 所提供的列舉名稱屬性值。此屬性若設為 None,則 AutoCompleteSource 自動完成屬性無效。

Append
將最可能相符之候選字串其餘部分附加到現有字串之後,並反白顯示附加的字元。
textBox1.AutoCompleteMode = AutoCompleteMode.Append;
Suggest
將最可能相符之候選字串其餘部分附加到現有字串之後,並反白顯示附加的字元。
textBox1.AutoCompleteMode = AutoCompleteMode.Suggest;
SuggestAppend
當 AutoCompleteSource 設為 AllUrl,且 AutoCompleteMode 設為 SuggestAppend 為自動完成輸入功能模式。
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
None
停用自動完成輸入功能。
textBox1.AutoCompleteMode = AutoCompleteMode.None;
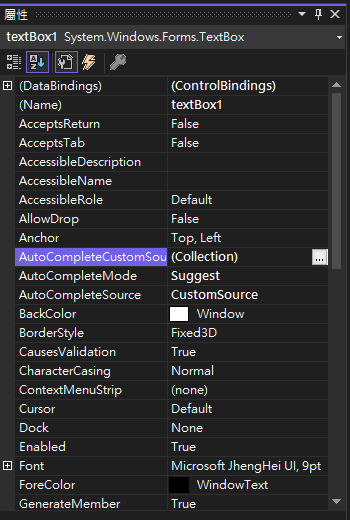
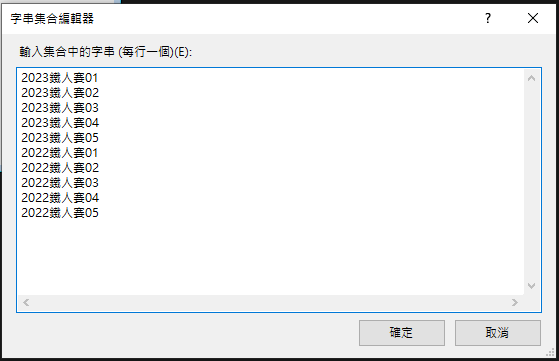
AutoCompleteCustomSource
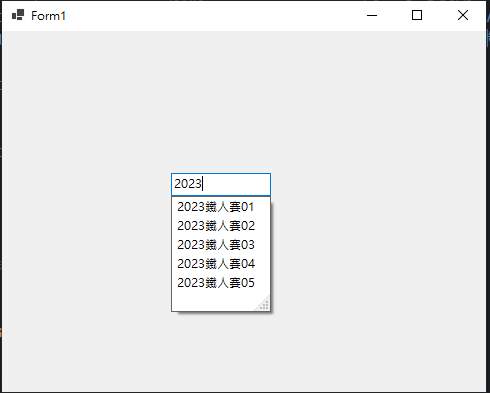
當 AutoCompleteSource 設為 CustomSource 時,才可使用 AutoCompleteCustomSource 來設定使用自訂詞句集合。記得同時將 AutoCompleteMode 設成 SuggestAppend 或 Suggest 才能自動顯示或輸入符合條件的資料設定。



上面操作也可以改用成下面寫法:
namespace ithome2023
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string[] post = new string[]
{
"2023鐵人賽01",
"2023鐵人賽02",
"2023鐵人賽03",
"2023鐵人賽04",
"2023鐵人賽05",
"2022鐵人賽01",
"2022鐵人賽02",
"2022鐵人賽03",
"2022鐵人賽04",
"2022鐵人賽05"
};
AutoCompleteStringCollection myadd = new AutoCompleteStringCollection();
private void Form1_Load(object sender, EventArgs e)
{
myadd.AddRange(post);
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
textBox1.AutoCompleteCustomSource = myadd;
}
}
}
2023鐵人賽