指定元素在父元素定位方式
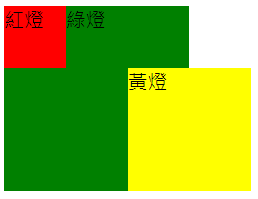
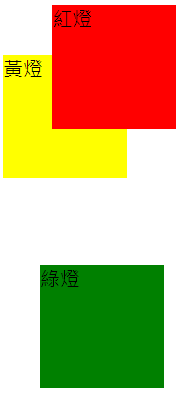
照原始位置顯示
.box {
width: 250px;
height: 250px;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
top: 60px;
left: 40px;
position: static;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
width: 100px;
height: 100px;
top: 70px;
left: 30px;
}

將元素固定在瀏覽器視窗中,即使滾動條移動也會保持在同一位置
box {
width: 250px;
height: 250px;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
top: 60px;
left: 40px;
position: fixed;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
width: 100px;
height: 100px;
top: 70px;
left: 30px;
}

將元素固定在父元素中,滾動條移動到元素之前會固定在原始位置
.box {
width: 250px;
height: 250px;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
top: 60px;
left: 40px;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
position: sticky;
}
.box3 {
background-color: green;
width: 100px;
height: 100px;
top: 70px;
left: 30px;
}

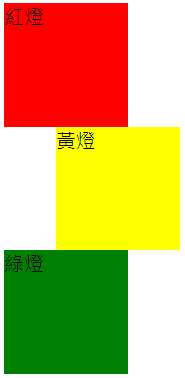
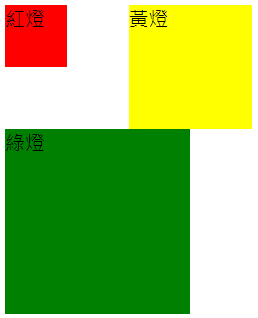
會相對於最近父元素或瀏覽器視窗進行定位
.box {
width: 250px;
height: 250px;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
top: 60px;
left: 40px;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
position: absolute;
}
.box3 {
background-color: green;
width: 100px;
height: 100px;
top: 70px;
left: 30px;
position: absolute;
}

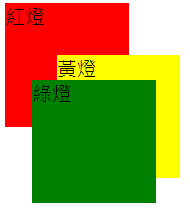
會相對於原始位置進行定位
.box {
width: 250px;
height: 250px;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
top: 60px;
left: 40px;
position: relative;
}
.box2 {
background-color: yellow;
width: 100px;
height: 100px;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
width: 100px;
height: 100px;
top: 70px;
left: 30px;
position: relative;
}

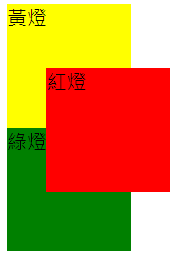
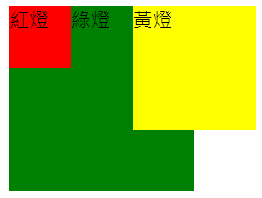
控制元素在Z軸上堆疊順序,屬性值越大,元素越靠近
.redbox {
position: relative;
z-index: 1;
background-color: red;
height: 5em;
}
.greenbox {
position: absolute;
z-index: 3;
background-color: green;
width: 50%;
left: 65%;
top: 25px;
height: 10em;
}
.yellowbox {
position: absolute;
z-index: 2;
background-color: yellow;
width: 100%;
left: 100px;
top: 3em;
}

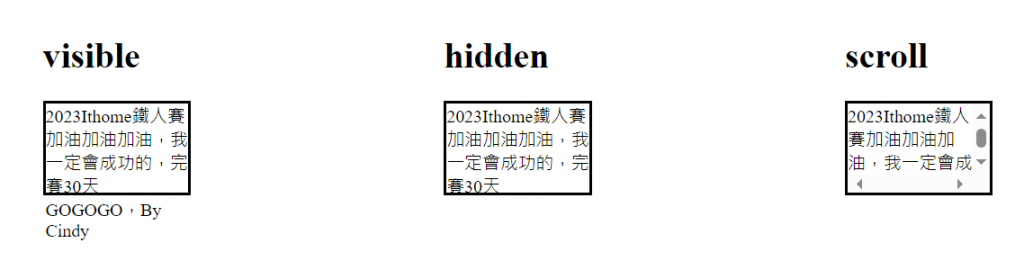
控制元素內容是否溢出元素邊框

元素從標準中移除,懸浮在其他元素周圍
.container {
width: 200px;
height: 200px;
}
.redbox {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
.greenbox {
width: 150px;
height: 150px;
background-color: green;
float: none;
}
.yellowbox {
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}

清除浮動元素周圍元素
.container {
width: 200px;
height: 200px;
}
.redbox {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
.greenbox {
width: 150px;
height: 150px;
background-color: green;
float: none;
clear: both;
}
.yellowbox {
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}

.yellowbox {
width: 100px;
height: 100px;
background-color: yellow;
float: right;
clear: both;
}