解析區塊圖示

<div ref="timelineContainerEl" class="absolute bottom-0 left-1/2 -translate-x-1/2 h-full w-full px-4">
<div :style="{ paddingTop: timelineContainerTop }" class="transition-all duration-700 relative h-full flex flex-col items-center z-0">
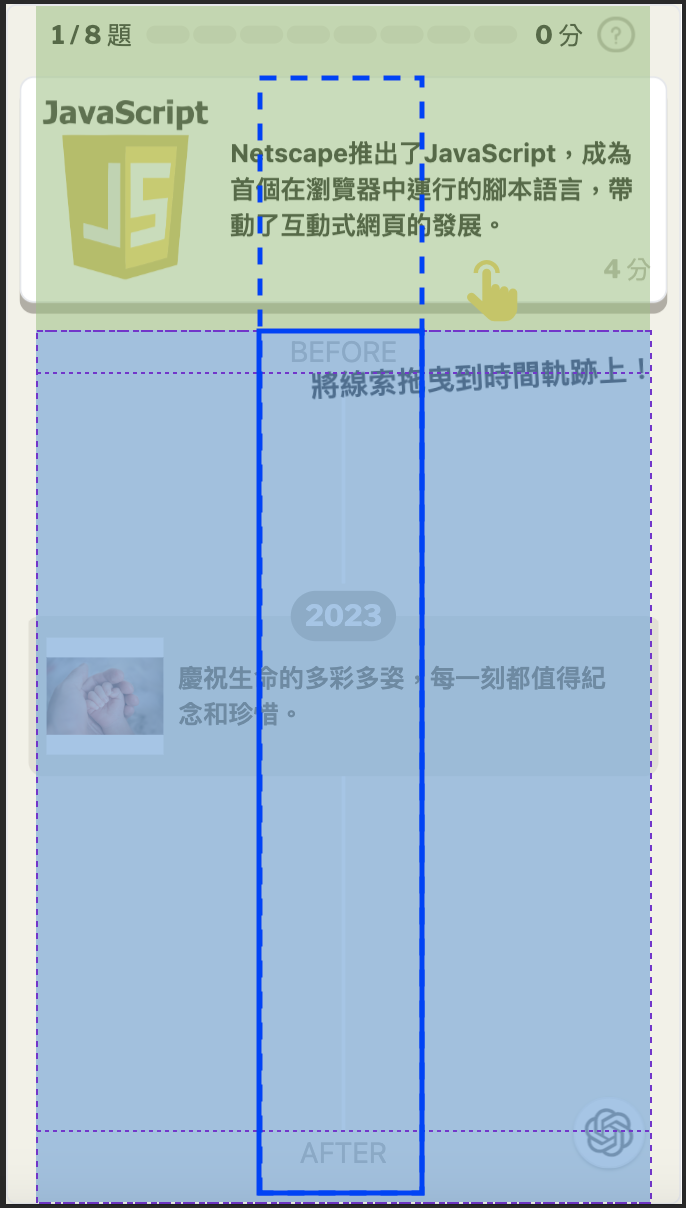
<div class="text-[#b1aea4]">BEFORE</div>
<div class="w-0.5 h-full bg-white"></div>
<div class="text-[#b1aea4] mb-4">AFTER</div>
</div>
<div ref="timelineEl" :style="timelineHeight" class="absolute w-full bottom-0 left-1/2 -translate-x-1/2">
<div
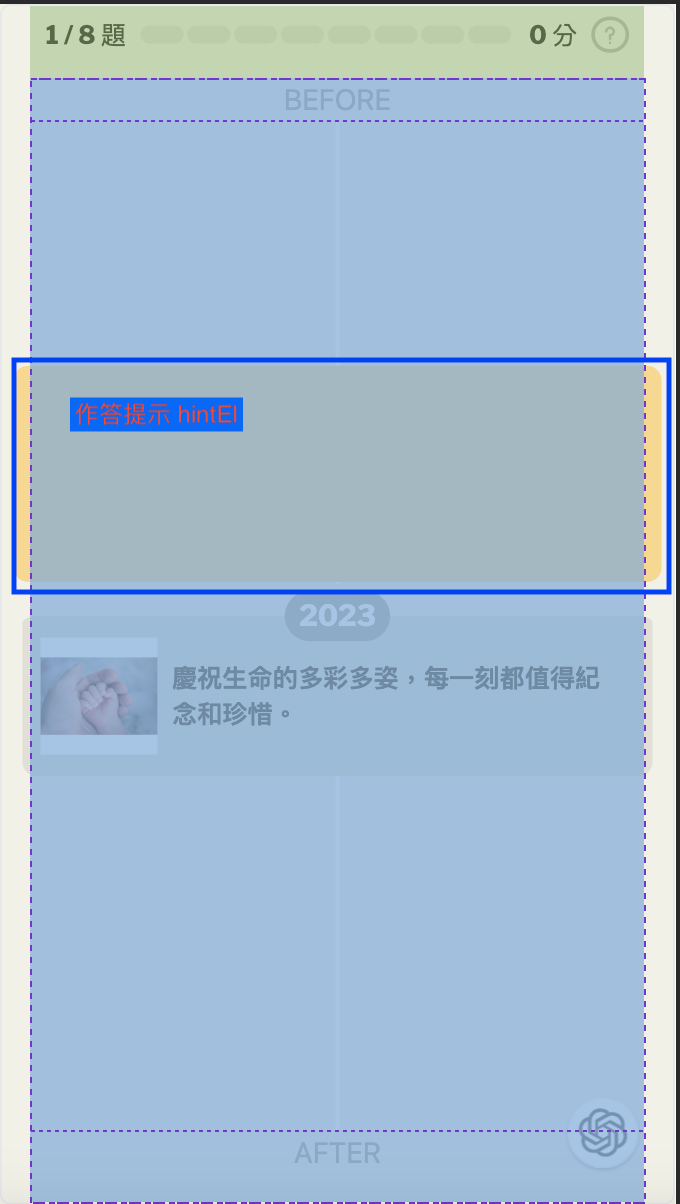
ref="hintEl"
v-show="isShowHint"
></div>
<div
ref="timelineEventsEl"
>
<!-- 卡片內容略 -->
</div>
</div>
</div>
const handleTimelineContainerExtend = (isExtend) => {
if (isExtend) {
timelineContainerTop.value = '40px';
} else {
timelineContainerTop.value = '180px';
}
};
handleTimelineContainerExtend 函數: 用於控制時間軸容器的高度。當 isExtend 為 true 時,timelineContainerTop 會被設置為 40px,否則會被設置為 180px。
這個函數讓我們能在不同情境下控制時間軸的拉伸:
使用者拖曳提示卡片進入作答區塊時會拉長時間軸。
const handleAnswerProcess = () => {
// 略
//處理拖曳時的時間軸拉伸
if (currentCardState.bottom > timelineElState.top) {
isShowHint.value = true;
handleTimelineContainerExtend(true);
} else {
isShowHint.value = false;
handleTimelineContainerExtend(false);
}
// 略
};
說明:使用者拖曳提示卡片進入做拉區塊(拉長),當 currentCardState 此刻抓取的作答卡片,超過作答時間軸區塊的最高位置時,isShowHint 會顯示提示區塊,並拉伸時間軸。
const handleClueCardTouchOff = (cardIndex) => {
// 略
handleTimelineContainerExtend(false);
// 略
};
使用者放掉拖曳事件觸發時(縮短)
bind-style 的用法
timelineContainerTop 對子元素長短的影響
transition-all 控制動態效果
relative 與 z-index 的關係
bind-style 的用法
在這段 HTML 中,:style="{ paddingTop: timelineContainerTop }" 是 Vue.js 的語法,用於綁定內聯樣式。timelineContainerTop 是一個變數,其值會被設定為這個 元素的 paddingTop 屬性。這樣可以動態地控制元素的上內邊距。
timelineContainerTop 對子元素長短的影響
由於這個 的高度(h-full)設定為父元素的全高,所以當 timelineContainerTop 變化時,父元素的高度也會變化,進而影響到這個 的高度。
transition-all 控制動態效果
transition-all 是一個 CSS 類,用於指定元素的所有可過渡屬性都會有過渡效果。在這裡,它與 duration-700 一起使用,意味著所有的過渡會在 700 毫秒(0.7 秒)內完成。這樣,當 paddingTop 變化時,會有一個平滑的過渡效果。
relative 與 z-index 的關係
relative 是一個 CSS 定位類型,它使得元素可以被特定地定位,相對於其正常位置。在這裡,它是為了讓 z-index 屬性生效。z-index 用於控制元素在 Z 軸(前後)上的堆疊順序。只有定位過的元素(如 relative、absolute、fixed、sticky)才能使用 z-index。
