今天我將遊戲中原先依賴靜態 JSON 資料的部分,改為使用 Google Apps Script(GAS)來動態抓取 Google Sheet 的內容。這樣一來,我能夠更靈活地調整時間軸的各項元素內容。資料結構中還包括了 'point' 和 'step' 這兩個參數,讓我們能夠有效控制答案卡片的出現順序以及玩家所獲得的分數。
這種實作方式特別適用於規模較小、不需過於複雜資料邏輯和內容的專案。
原本的 JSON 檔案內容
[
{
"year": "1990",
"event": "WorldWideWeb瀏覽器問世",
"description": "Tim Berners-Lee創建了第一個瀏覽器WorldWideWeb,標誌著網絡的開端。",
"image": "https://i.imgur.com/3SGG1eL.jpg",
"point": 3,
"step": 7,
"offsetPath": "path('M 0 0 L -461.214 612.21')",
"animationDelay": "-5s"
},
{
"year": "1995",
"event": "JavaScript語言誕生",
"description": "Netscape推出了JavaScript,成為首個在瀏覽器中運行的腳本語言,帶動了互動式網頁的發展。",
"image": "https://i.imgur.com/tL8qcNq.jpg",
"point": 4,
"step": 1,
"offsetPath": "path('M 0 0 L -1167.84 -325.75')",
"animationDelay": "-3.625s"
},
//下略
]
Apps Script 是一款雲端 JavaScript 平台,可整合及自動執行各項 Google 產品的工作。
參考文件
在 google sheet 建立一個 excel 檔案,並開啟寫入權限
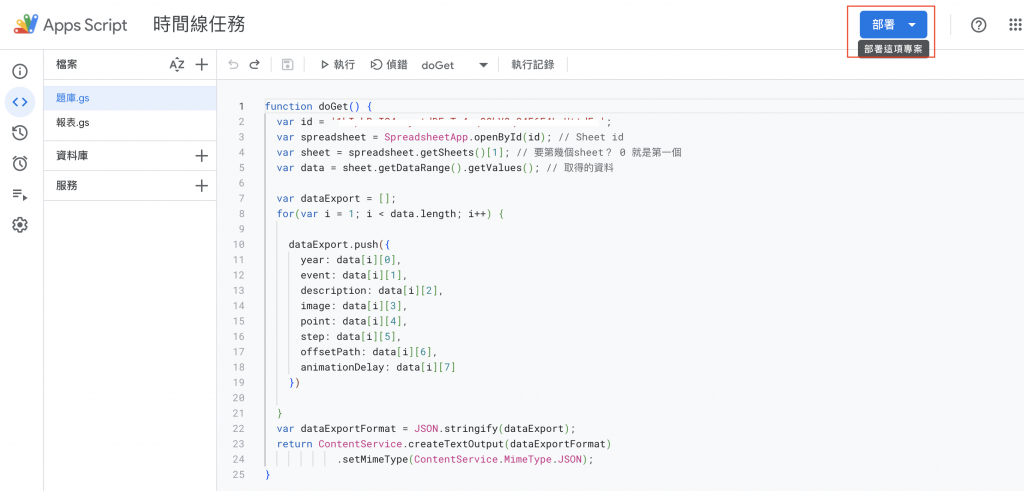
Apps Script 程式碼
function doGet() {
var id = 'MY_ID';
var spreadsheet = SpreadsheetApp.openById(id); // Sheet id
var sheet = spreadsheet.getSheets()[1]; // 要第幾個sheet? 0 就是第一個
var data = sheet.getDataRange().getValues(); // 取得的資料
var dataExport = [];
for(var i = 1; i < data.length; i++) {
dataExport.push({
year: data[i][0],
event: data[i][1],
description: data[i][2],
image: data[i][3],
point: data[i][4],
step: data[i][5],
offsetPath: data[i][6],
animationDelay: data[i][7]
})
}
var dataExportFormat = JSON.stringify(dataExport);
return ContentService.createTextOutput(dataExportFormat)
.setMimeType(ContentService.MimeType.JSON);
}
開啟 Apps Script 平台,並寫好程式之後部署執行
部署之後就會得到一個 ajax 抓取資料使用的網址。
import { ref } from 'vue';
const clues = ref([]);
const getClues = async () => {
const uri = '部署拿到的網址';
const { data } = await axios.get(uri);
clues.value = data;
};
getClues();

