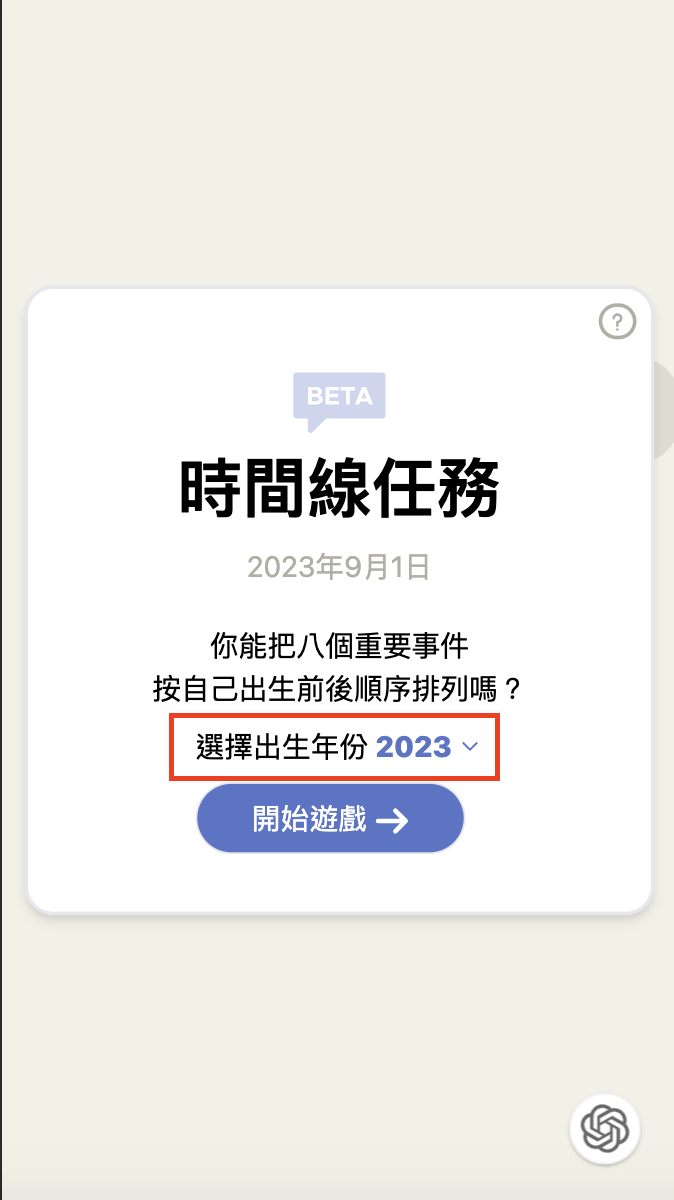
今天在遊戲開發過程中,我導入了一個以生日日期為基礎的時間軸功能。這樣一來,玩家便能夠以自己的出生年份作為參考點,更直觀地了解科技發展的歷史脈絡,從而增強遊戲體驗中的參與感。
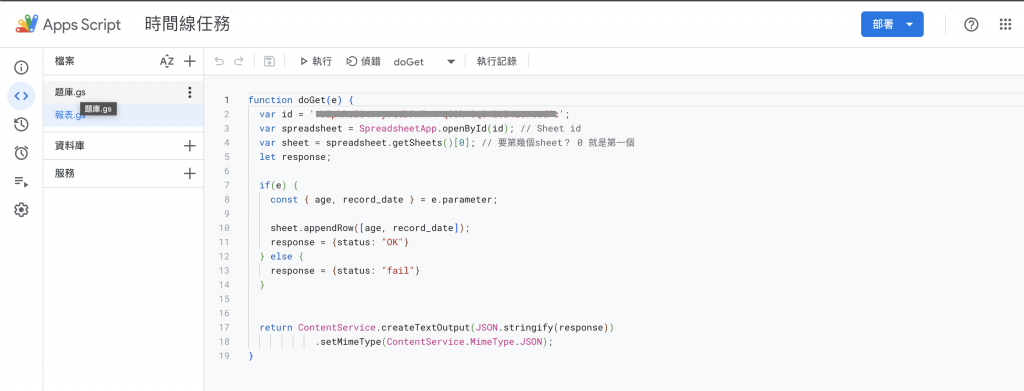
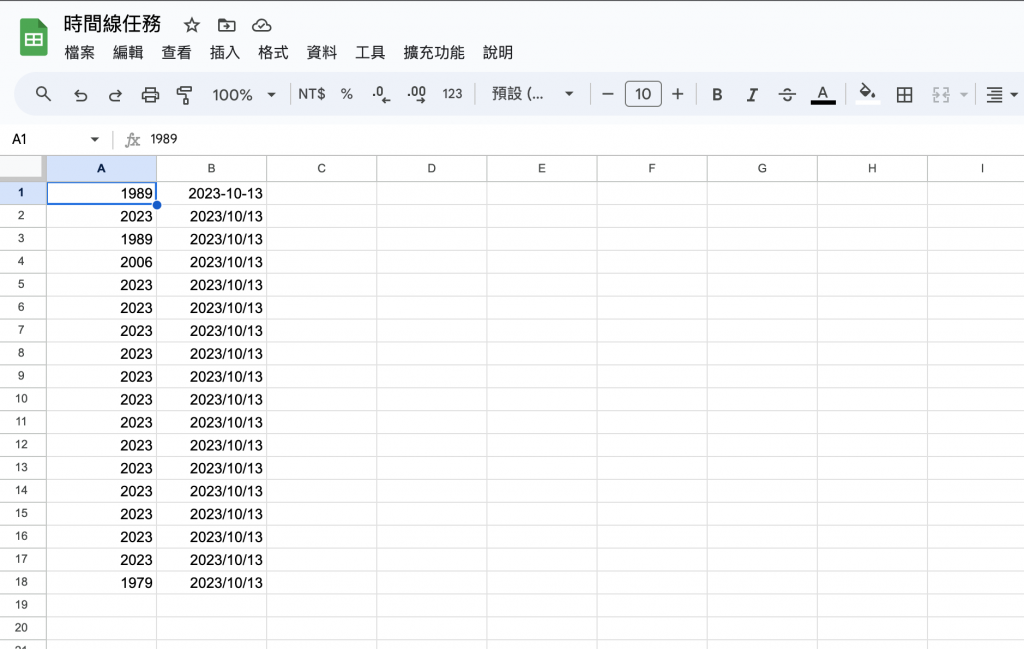
除此之外,我還利用 Google 的 App Script 和 Google Sheet API,設計了一個簡單但有效的數據收集機制。這不僅方便我們記錄玩家選擇的不同生日,也為未來的優化和功能擴展提供了寶貴的數據支持。透過這些資料,我們能夠更精確地針對不同目標群體(TA)進行評估和分析。
以下是我今天所完成的實作內容:

<div class="mb-2 flex">
<h1>選擇出生年份</h1>
<select v-model="selectedYear">
<option v-for="year in yearOptions" :key="year" :value="year">{{ year }}</option>
</select>
</div>
const currentYear = new Date().getFullYear();
const yearOptions = Array.from({ length: 100 }, (_, i) => currentYear - i);
const selectedYear = ref(currentYear);
timelineEvents.value.push({
year: `${selectedYear.value}`,
event: '一個孩子誕生囉!',
description: '慶祝生命的多彩多姿,每一刻都值得紀念和珍惜。',
image: 'https://i.imgur.com/xTWeFPu.jpg',
translateY: '300px',
point: 0,
step: 0,
});
const postAgeRecord = async (age, record_date) => {
const API_URL = `https://MY_SHEETS_URL?age=${age}&record_date=${record_date}`;
try {
const response = await axios.get(API_URL);
return response;
} catch (error) {
console.error(error);
}
};
說明:Google App Script 提供了兩種內建函數:doGet(e) 和 doPost(e),分別用於處理不同 HTTP 方法的資料讀取和寫入需求。然而,經過實際測試,我發現使用 doPost 函數時會遇到無法捕捉到事件帶來的參數,以及出現跨域資源共享(CORS)的問題。因此,我先暫時選擇使用 doGet 函數來處理這些操作,並透過查詢參數(query parameters)來寫入 'age' 和 'record_date' 的相關資料。