
在 TypeScript 中,never 型別表示那些永遠不會發生的值的型別。它通常用於表示某些程式碼路徑會導致錯誤或永遠不會正確執行的情況。換句話說,never 型別表示某些事情永遠不會發生。這個型別在某些情況下非常有用,因為它可以幫助我們更好地檢測潛在的錯誤。
一個常見的 never 型別的用法是在函式中,當我們確定該函式永遠不會返回值時,可以將其標記為 never 型別。
舉例:
function generateError(message: string, code: number): never {
throw { message: message, errorCode: code };
}
generateError('伺服器發生錯誤', 500);

在上方例子中,generateError 函式會拋出一個錯誤,並且永遠不會返回值。因此,它的返回型別是 never。
另一個 never 型別的常見應用是表示無限循環,永遠不會結束的循環。
舉例:
function infiniteLoop() {
while (true) {
console.log('無限循環的世界...'); // ∞ 無限循環的世界...
}
}
infiniteLoop();
infiniteLoop 函式將永遠執行,並且不會返回任何值。
有時候,在程式碼中,我們知道某些情況永遠不會發生。在這種情況下,我們可以使用 never 型別來告訴 TypeScript 這個情況是不可能的。
舉例:
type Scenario = string | number;
function impossibleScenario(value: Scenario): never {
if (typeof value === 'string') {
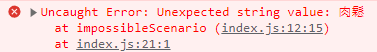
throw new Error(`意外的字串值: ${value}`);
} else if (typeof value === 'number') {
throw new Error(`意外的數字值: ${value}`);
} else {
throw new Error(`未知型別的意外值: ${value}`);
}
}
impossibleScenario('肉鬆');

never 型別表示值不存在的特殊型別。never 型別,表示永遠不會正常返回,通常用無限循環或拋出錯誤實現。never 可以分配給其他型別,但反過來則不成立,用於強制指定不正常返回的情況。