目前只有做新增文章的頁面,今天做編輯頁面。
主要是 Controller Action 跟 View 的部分。因為測試的時候有發現 Service 跟 DBContext 有些 bug
在細節上有做一些異動,資料庫欄位沒有設定自動產生編號,設定完後要重新產 DBContext
並對收到的 Post 內容作前處理
詳細程式碼可以到 GitHub 看
public void 前處理(Post post)
{
post.Title = 字串前處理(post.Title );
post.Content = 字串前處理(post.Content);
post.FilteredContent = 字串前處理(post.FilteredContent);
post.Path = 字串前處理(post.Path);
post.OgTitle = 字串前處理(post.OgTitle);
post.OgDescription = 字串前處理(post.OgDescription);
post.OgKeywords = 字串前處理(post.OgKeywords);
post.OgImage = 字串前處理(post.OgImage);
}
public string 字串前處理(string str)
{
if (string.IsNullOrEmpty(str))
{
return string.Empty;
}
return str.Trim();
}
先時做編輯的 Controller Action
public async Task<IActionResult> UpdatePost(int id)
{
var post = await _postService.GetAsync(id);
return View(post);
}
[HttpPost]
public async Task<IActionResult> UpdatePost(Post post)
{
await _postService.UpdateAsync(post);
return RedirectToAction("Index", "Home");
}
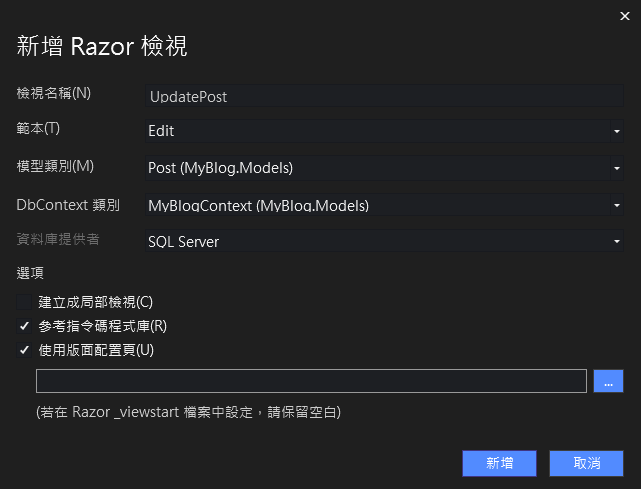
這邊一樣使用右鍵加入檢視,自動產生樣版,如下
要注意版面配置頁留空白

程式碼的部分,我們依然只選擇使用者需要輸入的欄位來編輯,用不到的就刪除。
在 FilteredContent 跟 Content 的部分輸入欄位換成 textarea ,使之可以支援換行符號。否則儲存後再去看 Markdown 會縮成一排沒有換行。
<form asp-action="UpdatePost">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="Id" />
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Content" class="control-label"></label>
<textarea asp-for="Content" class="form-control" ></textarea>
<span asp-validation-for="Content" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="FilteredContent" class="control-label"></label>
<textarea asp-for="FilteredContent" class="form-control"></textarea>
<span asp-validation-for="FilteredContent" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Status" class="control-label"></label>
<input asp-for="Status" class="form-control" />
<span asp-validation-for="Status" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Path" class="control-label"></label>
<input asp-for="Path" class="form-control" />
<span asp-validation-for="Path" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="OgTitle" class="control-label"></label>
<input asp-for="OgTitle" class="form-control" />
<span asp-validation-for="OgTitle" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="OgDescription" class="control-label"></label>
<input asp-for="OgDescription" class="form-control" />
<span asp-validation-for="OgDescription" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="OgKeywords" class="control-label"></label>
<input asp-for="OgKeywords" class="form-control" />
<span asp-validation-for="OgKeywords" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="OgImage" class="control-label"></label>
<input asp-for="OgImage" class="form-control" />
<span asp-validation-for="OgImage" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary" onclick="toHTML()" />
</div>
</form>
而我把昨天的 SimpleMD 與 showdown.js 整合在一個 cshtml 檔案中,只要在程式最下方用 PartialView 的方式載入就可以
@section Scripts {
@{
await Html.RenderPartialAsync("_ValidationScriptsPartial");
await Html.RenderPartialAsync("_Markdown");
}
}
在 HomeController 加上一個 Action
public async Task<IActionResult> Post(int id)
{
var post = await _postService.GetAsync(id);
return View(post);
}
內文頁一樣用卡片區塊來顯示
<div class="card mt-3" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">@Model.Title</h5>
<h6 class="card-subtitle mb-2 text-muted">
@Model.PublishDate.ToShortDateString()
</h6>
<p class="card-text">
@Html.Raw(Model.Content)
</p>
<a asp-action="UpdatePost" asp-controller="Admin" asp-route-id="@Model.Id">編輯</a>
</div>
</div>
而我們資料庫存的 post 有被我們的 showdown.js 轉換成 HTML 格式了,要顯示HTML的樣式要用 @Html.Raw(Model.Content) 來顯示
顯示結果
首頁的文章清單目前是用卡片區塊顯示,顯示文章詳細的連結放在標題,編輯按鈕放在區塊的最下方
<h5 class="card-title">
<a asp-action="Post" asp-route-id="@item.Id">@item.Title</a>
</h5>
<a asp-action="UpdatePost" asp-controller="Admin" asp-route-id="@item.Id">編輯</a>

