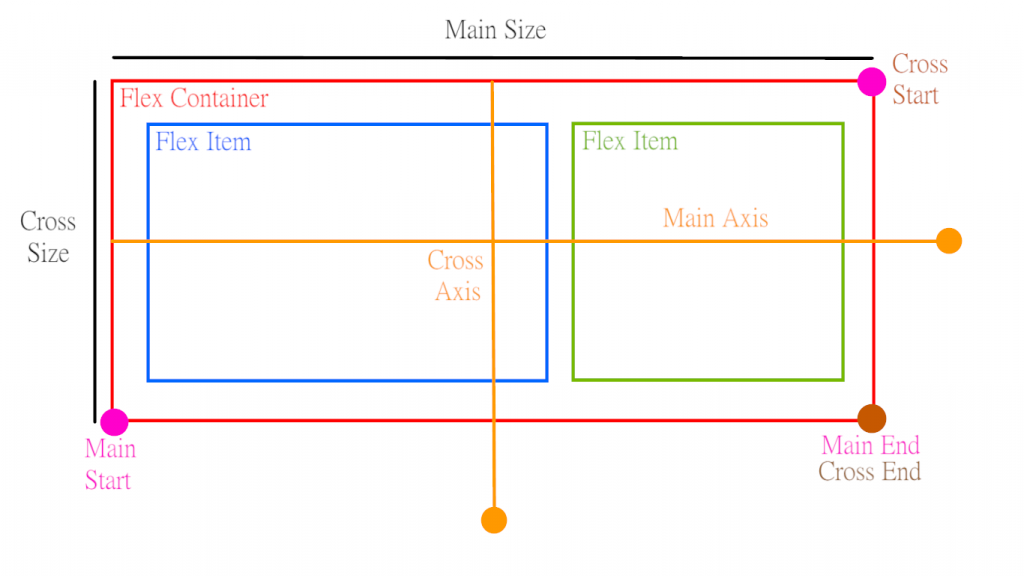
Flexbox(Flexible Box Layout) 是CSS模型、排列、對齊、分佈容器項目,有主軸起點、終點、尺寸和交錯軸起點、終點、尺寸進行排版規畫

(圖片:自己做的)
主軸(main axis) |
項目排列方向水平(row)垂直(column) |
|---|---|
交錯軸(cross axis) |
垂直主軸的軸 |
主軸起點(main start) |
主軸上起始點 |
主軸終點(main end) |
主軸上終止點 |
交錯軸起點(cross start) |
交錯軸上的起始點 |
交錯軸終點(cross end) |
交錯軸上的終止點 |
尺寸(size) |
項目大小 |
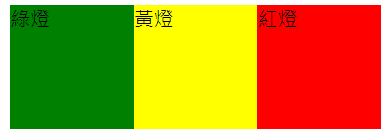
控制元素瀏覽器中顯示屬性,設定元素顯示類型,例如:塊級元素、行內元素、表格元素、圖像元素等等,可以用display屬性設定為flex
div.box {
display: flex;
}
div.box1 {
background-color: red;
width: 100px;
height: 100px;
}
div.box2 {
background-color: yellow;
width: 100px;
height: 100px;
}
div.box3 {
background-color: green;
width: 100px;
height: 100px;
}

| row | 水平排列 |
|---|---|
| row-reverse | 水平排列,起點終點相反 |
| column | 垂直排列 |
| column-reverse | 垂直排列,起點終點相反 |
div.box {
display: flex;
flex-direction: row;
}

div.box {
display: flex;
flex-direction: row-reverse;
}

div.box {
display: flex;
flex-direction: column;
}

div.box {
display: flex;
flex-direction: column-reverse;
}

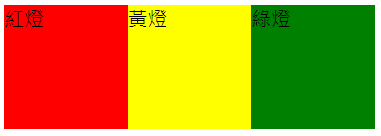
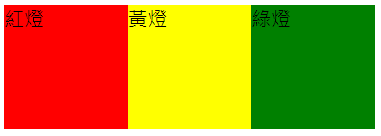
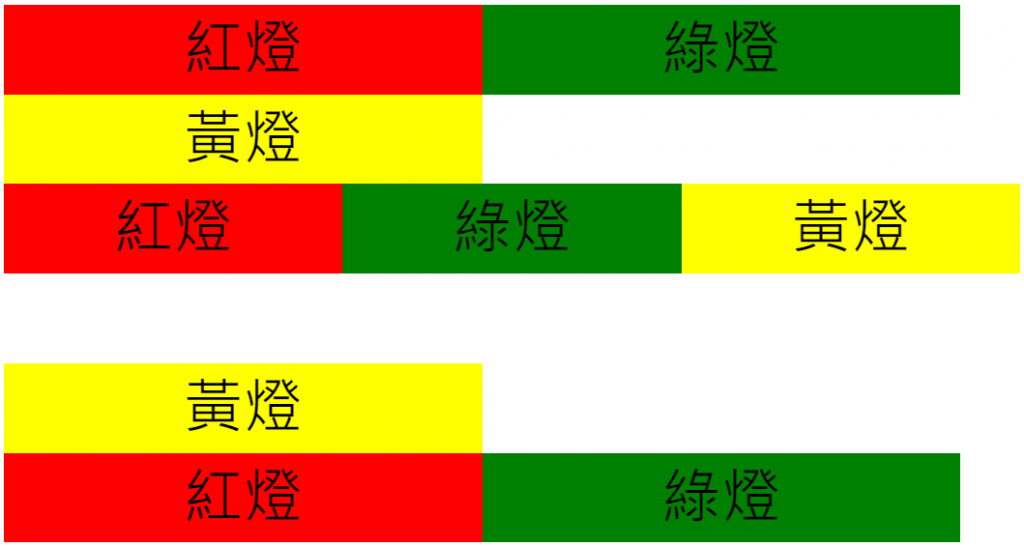
指定容器項目是否可以換行,如果設定為wrap,項目會在主軸上換行,適應容器寬度
| nowrap(默認值) | 項目在同一行,直到沒有足夠空間容納所有項目 |
|---|---|
| wrap | 項目在主軸上換行,適應容器寬度 |
| wrap-reverse | 換行方向和wrap相反 |
.content,
.content1,
.content2 {
color:black;
font-size: 50px;
height: 150px;
width: 850px;
text-align: center;
}
.content div,
.content1 div,
.content2 div {
height: 50%;
width: 400px;
}
.redbox {
background: red;
}
.greenbox {
background: green;
}
.yellowbox {
background: yellow;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}

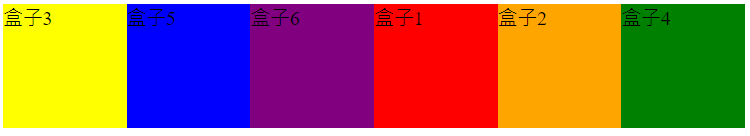
控制Flexbox容器中項目在主軸上顯示順序
<number>;項目順序,數字越小,主軸上越前面
| -1(默認值) | HTML按照順序排列 |
|---|---|
| 0 | 排在所有其他項目後面 |
| 正數 | 排在所有其他項目前面 |
.box {
display: flex;
flex-direction: row;
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
order: 3;
}
.box2 {
background-color: orange;
width: 100px;
height: 100px;
order: 4;
}
.box3 {
background-color: yellow;
width: 100px;
height: 100px;
order: -1;
}
.box4 {
background-color: green;
width: 100px;
height: 100px;
order: 5;
}
.box5 {
background-color: blue;
width: 100px;
height: 100px;
order: 0;
}
.box6 {
background-color: purple;
width: 100px;
height: 100px;
order: 2;
}