指定彈性容器項目在主軸上對齊方式,主軸是水平方向
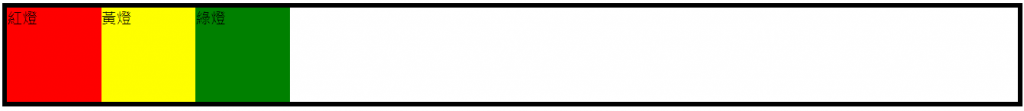
從左側或頂部開始對齊
.container {
display: flex;
justify-content: flex-start;

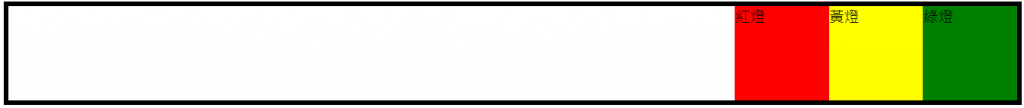
從右側或底部開始對齊
.container {
display: flex;
justify-content: flex-end;
}

項目居中對齊
.container {
display: flex;
justify-content: center;
}

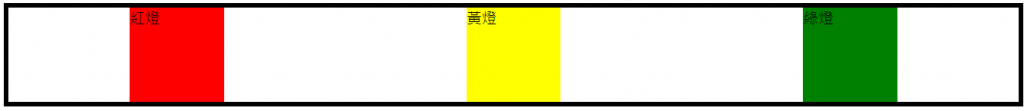
項目之間均勻分配空白
.container {
display: flex;
justify-content: space-between;
}

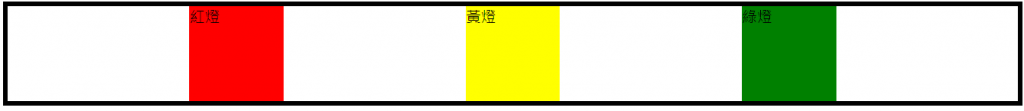
項目周圍均勻分配空白
.container {
display: flex;
justify-content: space-around;
}

項目之間和項目周圍均勻分配空白
.container {
display: flex;
justify-content: space-evenly;
}

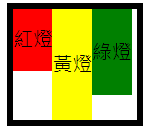
指定彈性容器項目在交叉軸上對齊方式,交叉軸是與主軸垂直的軸
項目從交叉軸起點開始對齊
.container {
display: flex;
align-items: flex-start;
}

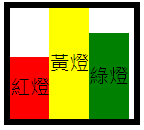
項目從交叉軸終點開始對齊
.container {
display: flex;
align-items: flex-end;
}

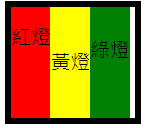
項目在交叉軸上居中對齊
.container {
display: flex;
align-items: center;
}

項目在交叉軸上拉伸填滿容器高度或寬度
.container {
display: flex;
align-items: stretch;
}

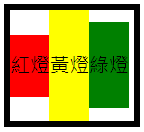
項目基線對齊
.container {
display: flex;
align-items: baseline;
}

資料來源:深入解析 CSS Flexbox
Flex 基礎教學
