接下來大致分為兩個執行步驟
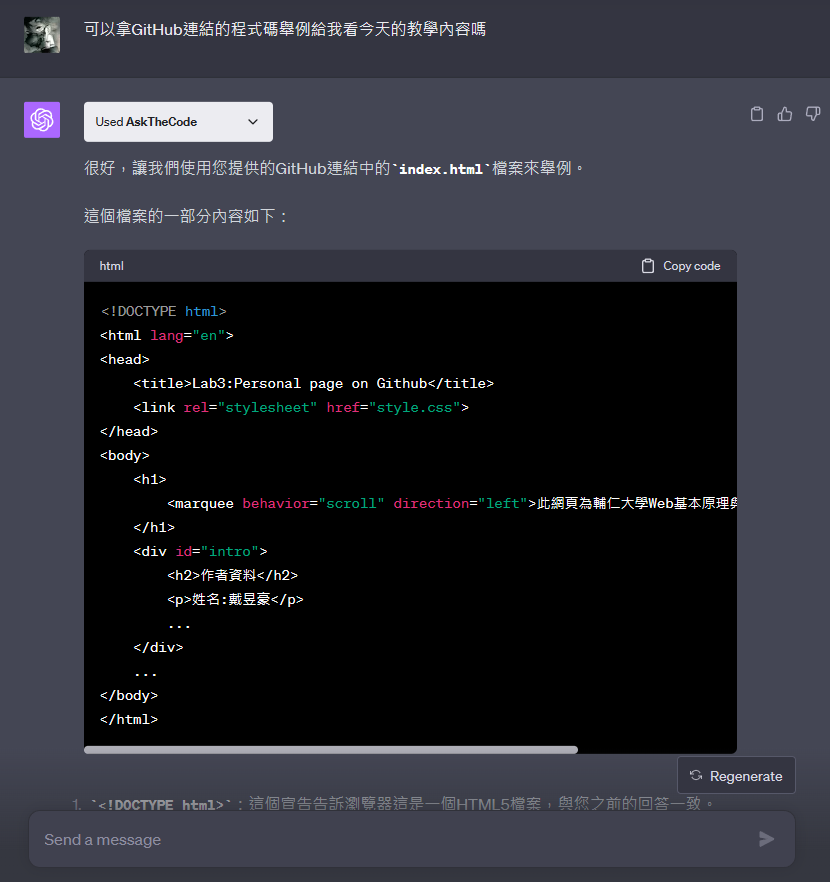
這個插件在Day-15有詳細介紹過,這邊拿它來讀取我所提供的一個GitHub專案,內容是之前選的一門網頁設計課所做出的個人作業。
index.html:主體style.css:外觀test.html部分程式碼的測試用videos/videoplayback.mp4:網頁背景影片
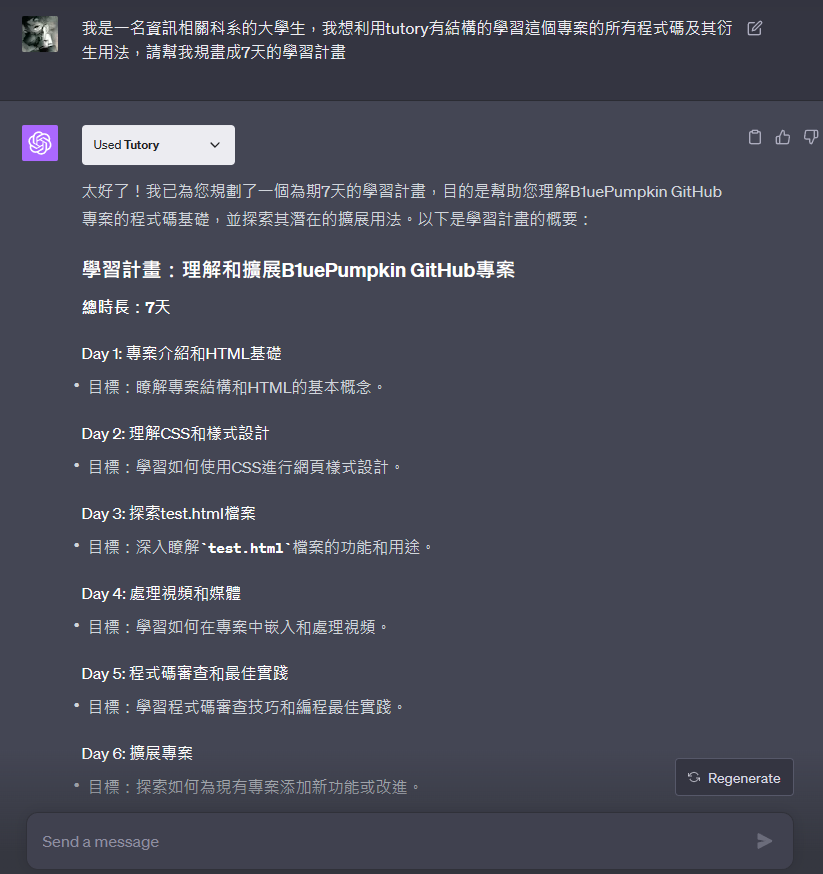
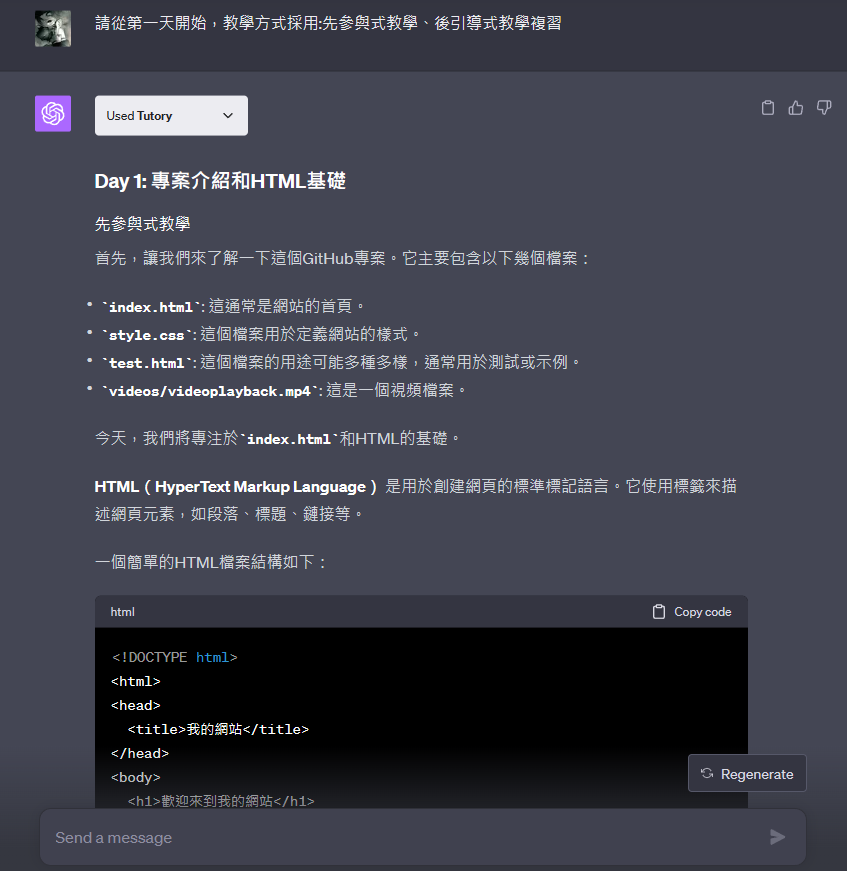
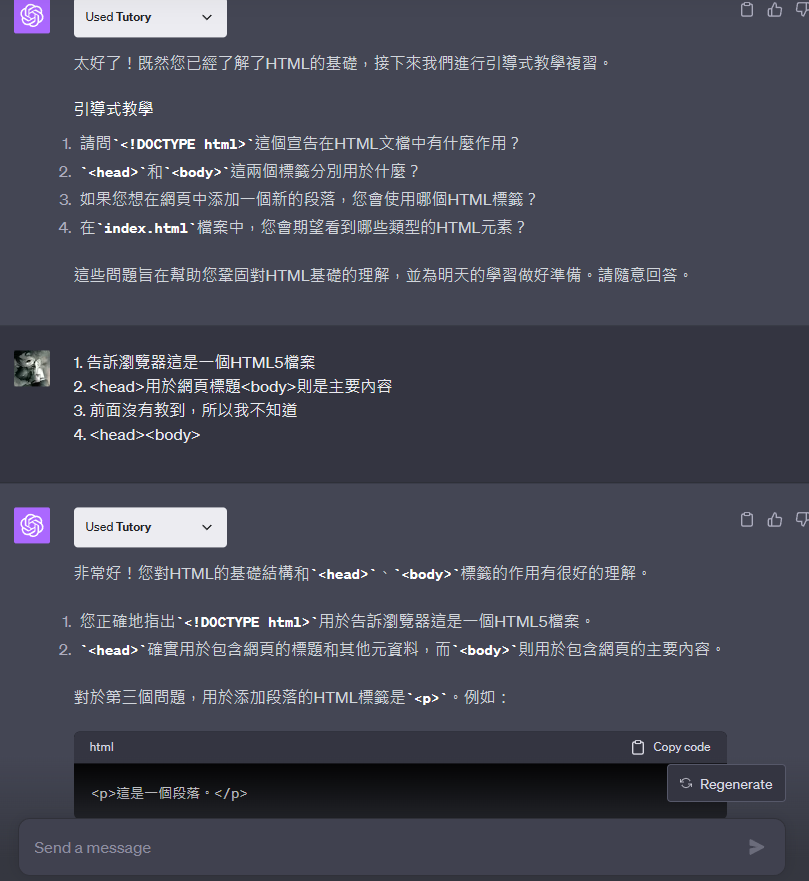
這個插件在Day-18有詳細介紹過,這邊在了解整個專案的結構是由HTML及CSS構成的之後,我們請Tutory協助我們安排一個七天的教學課程。




今天的這個示範其實不只可以用在學習程式上,把AskTheCode換成其他查詢讀取類插件如:Video Summary也可以套用在其他情境,這就要看你的想像力能帶你飛到多高了。另外在測試時我發現了一個小問題,就是盡可能的不要去限制Tutory教學分割的天數,讓它自由發會會比較好一點,為什麼這麼說 ? 因為仔細看前面我請他分的七天內容的話,可以發現最重要的主體HTML及CSS他用了兩天就帶過去,剩下的五天基本上都不是重點,頂多也只能算是個小觀念或一句語法而已,雖然也有可能是我的Prompt下的不夠精確導致它無法收斂在HTML及CSS主體教學,不過我想這需要更多的使用經驗才能找到解答了。
