
Photo by Ömer Faruk Bekdemir on Unsplash
Queenstown Hill, Queenstown, New Zealand
客串演出:東堂葵
我對不起我的粉絲


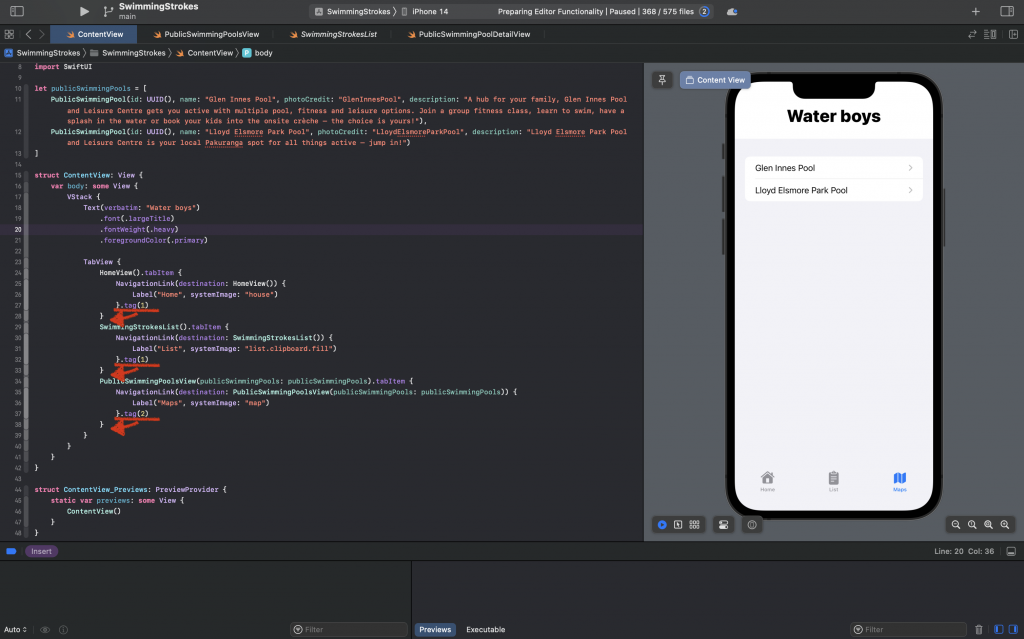
tag() 位置設定錯誤
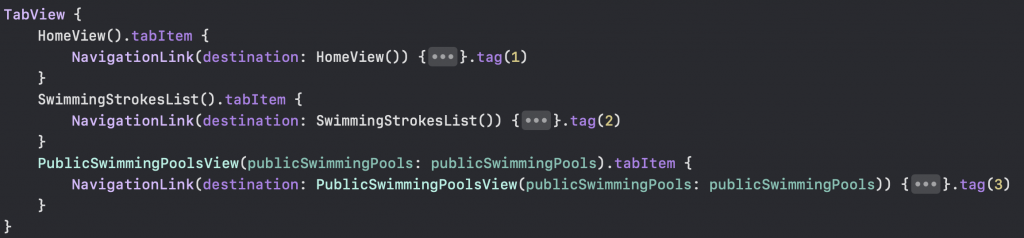
NavigationLink(destination: SwimmingStrokesList()) {
/.../
}.tag(1)
改成
.tabItem {
/.../
}.tag(3)
tag() 設定到相同數字

為了測試 tab bar 是否可以不義遊戲跳轉頁面
來製作新畫面
Press ‘Command + N’ to create a new SwiftUI file named ‘FourTargetButtonView’
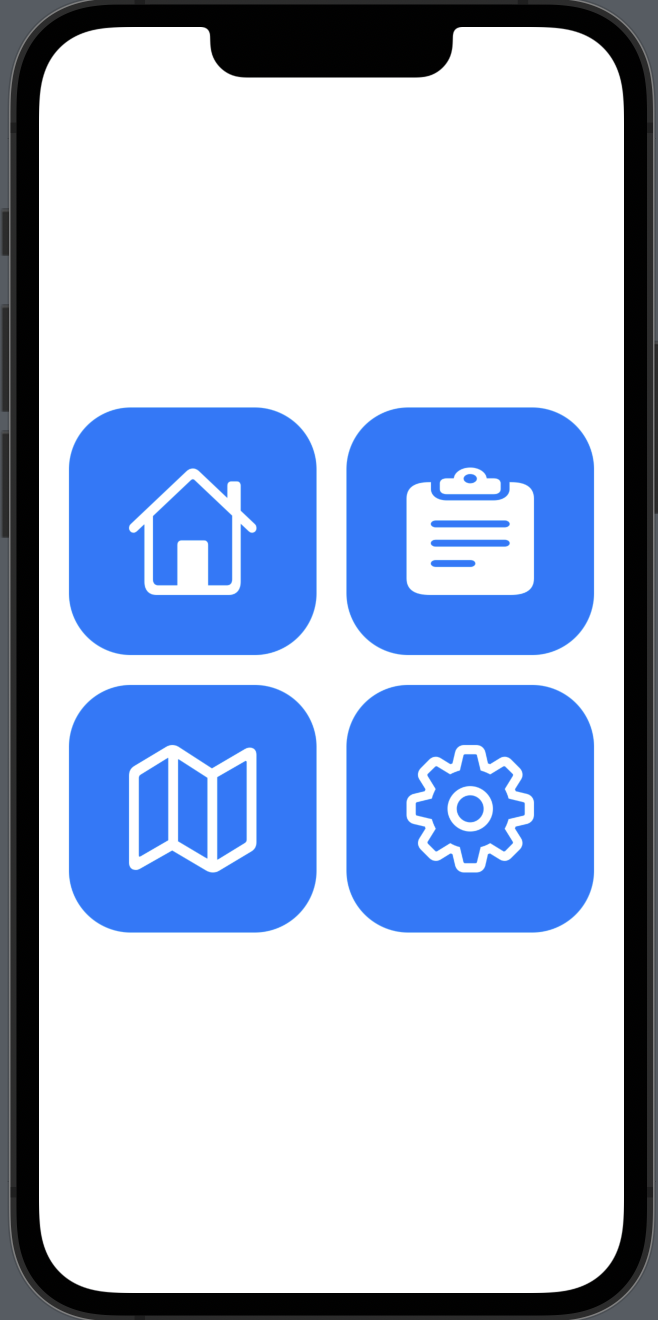
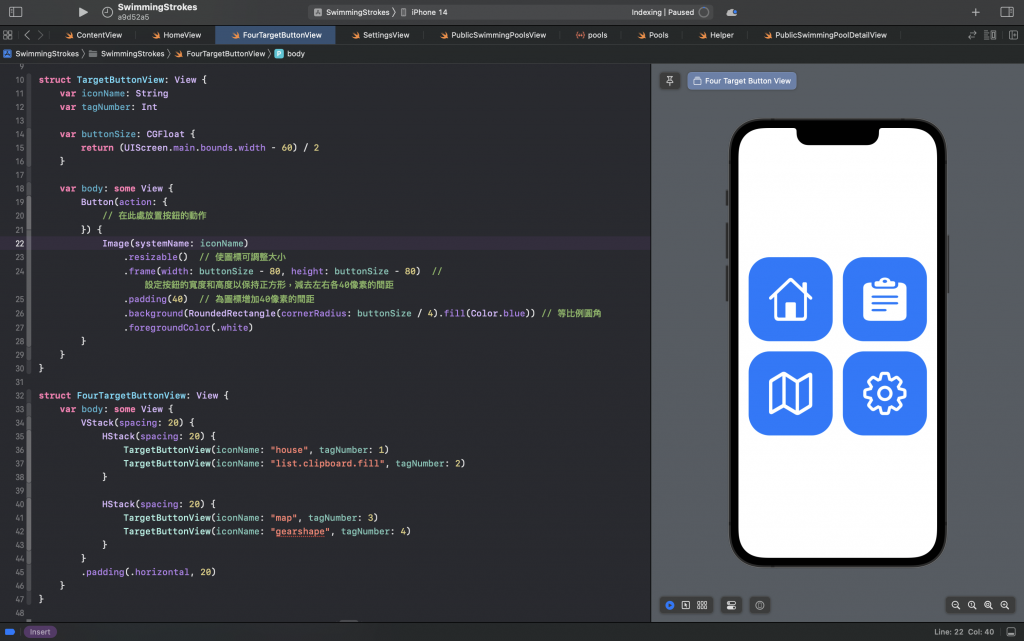
期望畫面
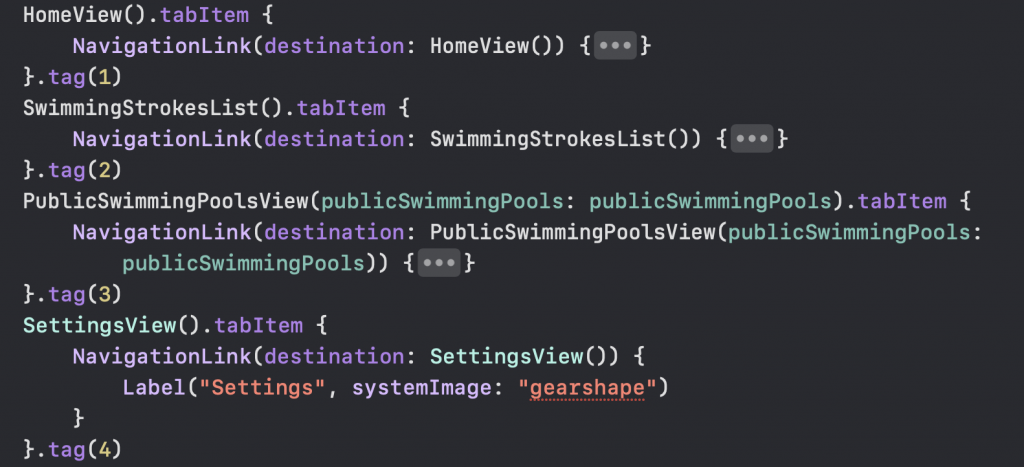
struct TargetButtonView: View {
var iconName: String
var tagNumber: Int
var buttonSize: CGFloat {
return (UIScreen.main.bounds.width - 60) / 2
}
var body: some View {
Button(action: {
// 在此處放置按鈕的動作
}) {
Image(systemName: iconName)
.resizable() // 使圖標可調整大小
.frame(width: buttonSize - 80, height: buttonSize - 80) // 設定按鈕的寬度和高度以保持正方形,減去左右各40像素的間距
.padding(40) // 為圖標增加40像素的間距
.background(RoundedRectangle(cornerRadius: buttonSize / 4).fill(Color.blue)) // 等比例圓角
.foregroundColor(.white)
}
}
}
struct FourTargetButtonView: View {
var body: some View {
VStack(spacing: 20) {
HStack(spacing: 20) {
TargetButtonView(iconName: "house", tagNumber: 1)
TargetButtonView(iconName: "list.clipboard.fill", tagNumber: 2)
}
HStack(spacing: 20) {
TargetButtonView(iconName: "map", tagNumber: 3)
TargetButtonView(iconName: "gearshape", tagNumber: 4)
}
}
.padding(.horizontal, 20)
}
}
我有 4 個相同的 button,不要 copy-paste 重複寫4個 button。把它抽離成一個 component :TargetButtonView。
var buttonSize: CGFloat {
return (UIScreen.main.bounds.width - 60) / 2
}
button size 取全螢幕 - 左右跟中間間距 20 px / 2
片尾曲響了
下集待續~
