完成多支股票績效比較
// [id].vue
<div class="w-[70%] mx-auto mt-3">
<ClientOnly>
<highcharts
v-if="stockChartFix.length !== 0"
class="w-[1000px] mx-auto my-10"
:constructor-type="'stockChart'"
:options="chartOptionsMulti"
/>
</ClientOnly>
</div>
<script setup>
import axios from 'axios'
const route = useRoute()
const id = route.params.id
// key
const fmp = import.meta.env.VITE_KEY_FMP
// API
const stockChartApi = `https://financialmodelingprep.com/api/v3/historical-price-full/${id}?timeseries=365&apikey=${fmp}`
const stockChart2Api = `https://financialmodelingprep.com/api/v3/historical-price-full/meta?timeseries=365&apikey=${fmp}`
const stockChart3Api = `https://financialmodelingprep.com/api/v3/historical-price-full/googl?timeseries=365&apikey=${fmp}`
const getDataApi=()=>{
const getFirstChart = axios.get(stockChartApi)
const getSecondChart = axios.get(stockChart2Api)
const getThirdChart = axios.get(stockChart3Api)
return [getFirstChart,getSecondChart,getThirdChart]
}
// 股票圖表資料
const stockChart = ref()
const stockChart2 = ref()
const stockChart3 = ref()
const stockChartRev = computed(() =>
stockChart.value ? stockChart.value.reverse() : []
)
const stockChart2Rev = computed(() =>
stockChart2.value ? stockChart2.value.reverse() : []
)
const stockChart3Rev = computed(() =>
stockChart3.value ? stockChart3.value.reverse() : []
)
const getData = () => {
Promise.all(getDataApi())
.then((res) => {
stockChart.value = res[0].data.historical
stockChart2.value = res[1].data.historical
stockChart3.value = res[2].data.historical
})
.catch((rej) => {
console.log(rej)
})
}
onMounted(() => {
getData()
})
// 多支股票
const fix = (stock) => {
const data = stock
? stock.map((v) => {
const dateTimeString = v.date // 日期
let milliseconds // 換算後的時間
const dateObject = new Date(dateTimeString)
milliseconds = dateObject.getTime()
return [milliseconds, v.close]
})
: []
return data
}
const stockChartFix = computed(() => {
return fix(stockChartRev.value)
})
const stockChartFix2 = computed(() => {
return fix(stockChart2Rev.value)
})
const stockChartFix3 = computed(() => {
return fix(stockChart3Rev.value)
})
// 績效圖表
const chartOptionsMulti = computed(() => {
return {
// 預設選第五個選擇器(1y)
rangeSelector: {
selected: 4,
},
yAxis: {
// y軸樣式
labels: {
format: '{#if (gt value 0)}+{/if}{value}%',
},
// 貫穿圖表的線(基準線)
plotLines: [
{
value: 0, //放在值是0的位置
width: 2,
color: 'silver',
},
],
},
plotOptions: {
series: {
//數值或是%數比較
compare: 'percent',
//圖是否秀在導航列
showInNavigator: true,
},
},
tooltip: {
// 提示框的樣式
pointFormat:
'<span style="color:{series.color}">{series.name}</span>: <b>{point.y}</b> ({point.change}%)<br/>',
// Y值小數點幾位
valueDecimals: 2,
// 提示框同時顯示
split: true,
},
series: [
{
name:`${id}`,
data:stockChartFix.value
},
{
name:'meta',
data:stockChartFix2.value
},
{
name:'googl',
data:stockChartFix3.value
}
]
}
})
</script>
首先透過promise.all把三支股票資料給送進來
我要的股票格式是[時間,收盤價]
所以先用reverse把時間序排好
在透過fix()把資料整理成我要的格式
然後放在chartOptionsMulti裡的series:options="chartOptionsMulti把資料傳入元件
在備註都有解釋
但想稍微講一下plotLinesplotLines是貫穿圖表的線
預設是水平線
那放在Y軸值為0的位置
就可以當作是比較績效的基準線

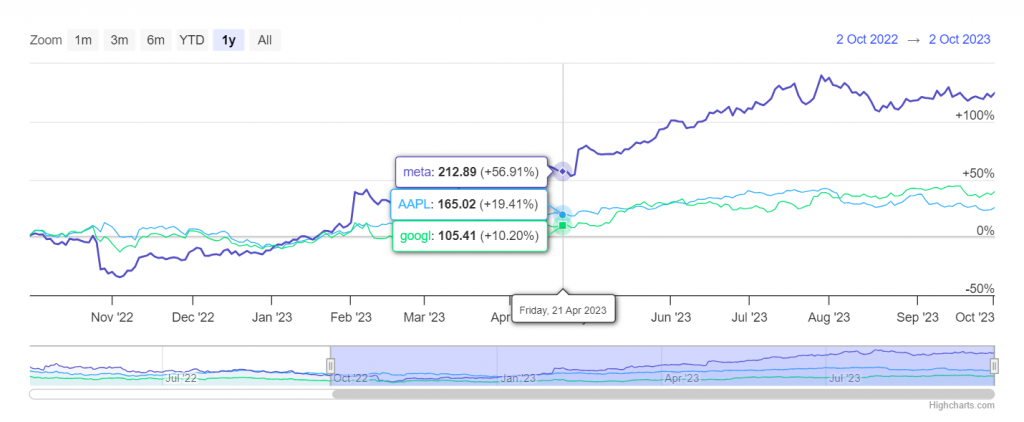
績效圖

小結:
今天時間較少
code整理的比較不好
請各位多包容一下囉!!
明天預計會完成任意更換股票的績效比較
