(一)超連結a
- target: 設定連結的網頁開啟方式
1)_blank: 在新的瀏覽器窗口或標簽中打開連結。
2)_self: 連結的目標會開啟在目前執行的視窗中(預設值)。
3)_parent: 連結的目標會開啟在目前的視窗中,如果在框架是網頁中,則會在上一層頁框開啟目標網頁。
4)_top: 在整個窗口中打開連結,忽略任何框架。
5)自訂框架名稱:連結目標會開啟在有指定名稱的視窗或框架中。
- 頁內超連結
1.在對應介紹文字加上id屬性,ex:<p id="apple">
2.href屬性設定所連結識別字,ex:<a href="#apple">,<a href ="#">是超連結到自己本身
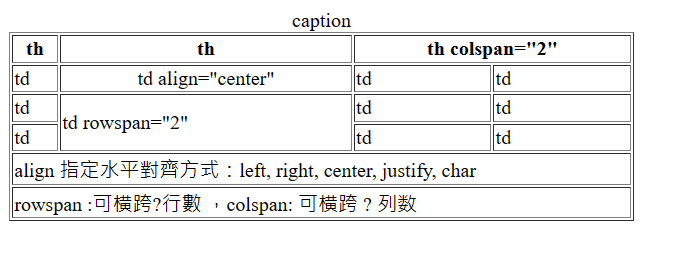
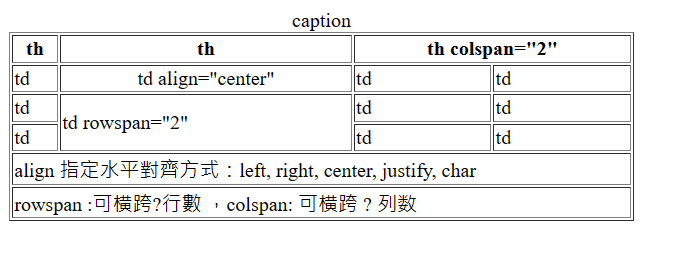
(二) 表格table

tr : 表格列(表示在表格標示一列),th : 表格欄,標題(預設為粗體),td : 表格欄,一般內容,可藉由rowspan、colspan來進行合併,caption:表格標題
(三)圖片img

<img src="圖片網址" width="200px" height="200px" alt="入間">
<figcaption>圖片內容標註 </figcaption>
</figure>
此圖示參考https://pbs.twimg.com/media/EUxSc30UcAAkn-j?format=png&name=small
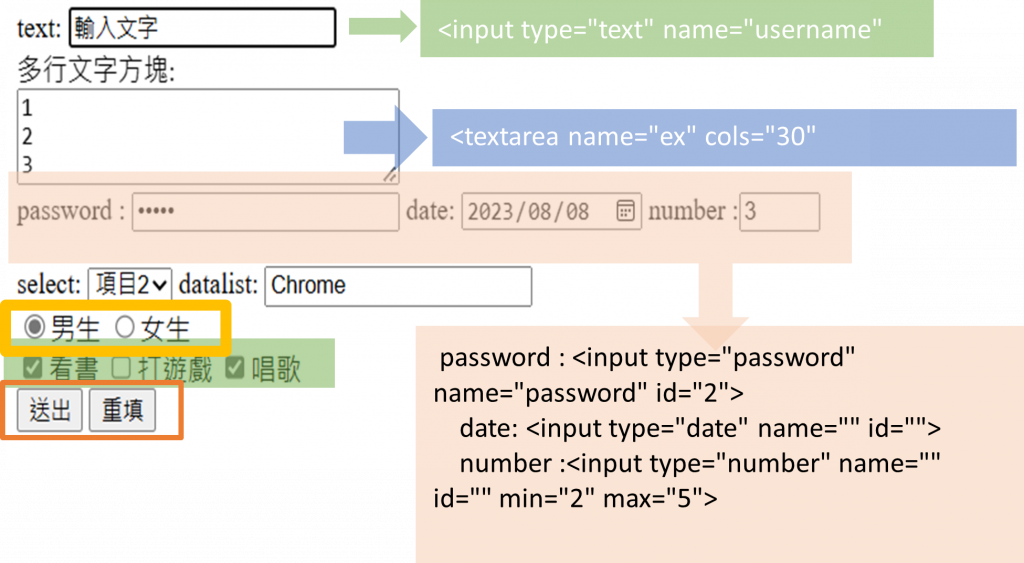
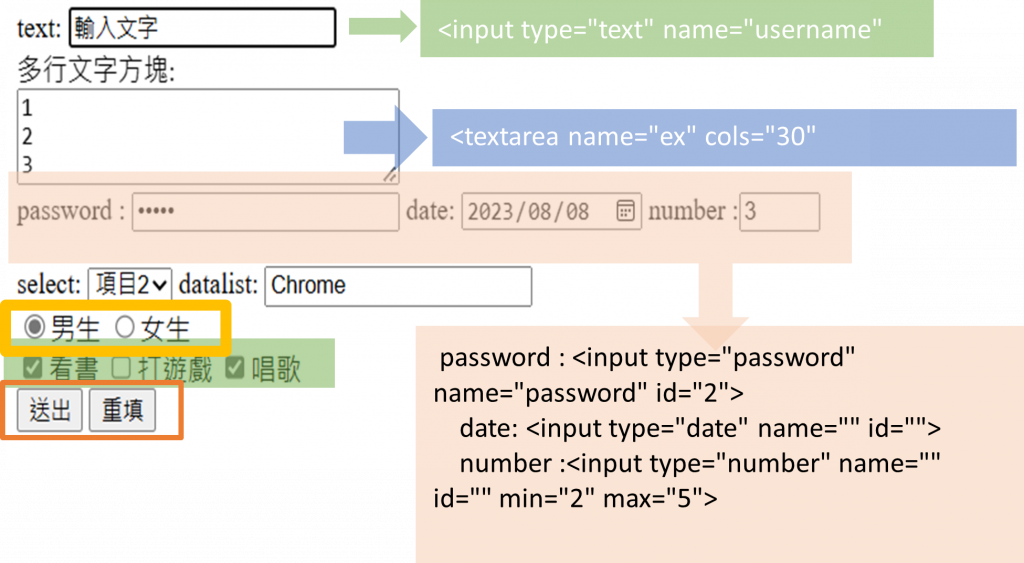
(四)表格form
1)輸入元件
- size="單行字元數" maxlength="最多字元數" minlength="最少字元數"
- min/max/step ="數字或日期書熱的最小/大/間隔值"
- required 必須輸入資料 ,checked 已選取狀態 , disabled取消表單欄位
type="text"|文字方塊
type="password"|密碼欄位
type="date"|日期欄位
type="number"|數字欄位
type="search"|搜尋欄位
- 多行文字方塊
<textarea name="名稱" cols="寬度"rows="列數"wrap="是否換行"></ textarea>
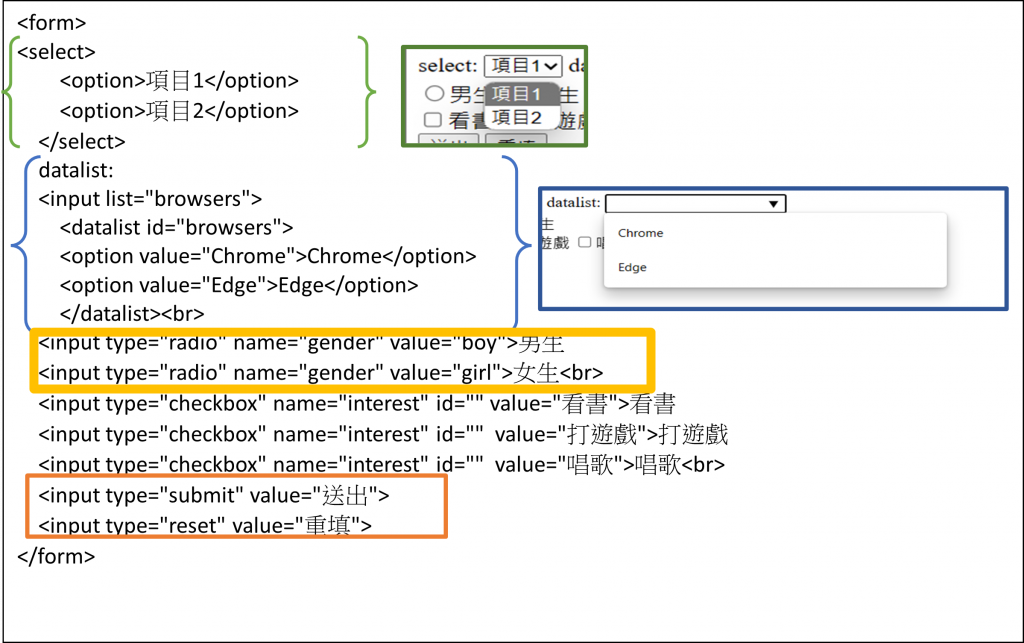
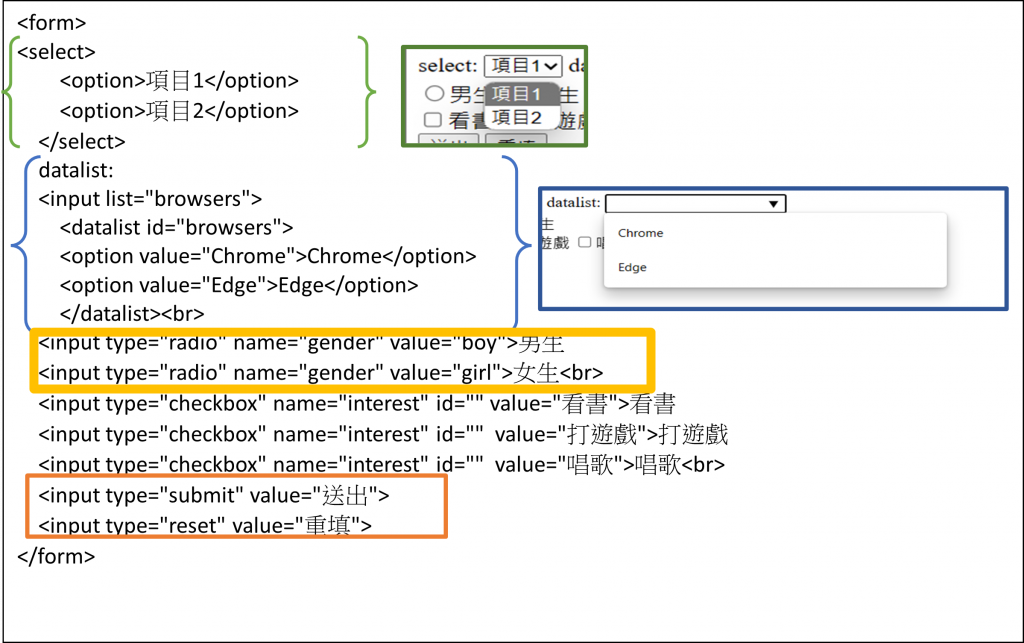
2)清單元件
<select>
<option>項目1</option>
<option>項目2</option>
</select>
- datalist 必須與 <input >的list 屬性一起使用,讓使用者只要輸入第一個字就能從清單中找出符合的字詞,datalist元件必須先使用id屬性並指定id名稱,如此input元件的list屬性值只要設定與 datalist元件的id屬性相同,就可以取得datalist元件裡的清單。
<input list="browsers">
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
</datalist>
3)核取元件
- radio單選核取圓鈕 <input type="radio" name="" value="">
- checkbox複選核取方塊 <input type="checkbox" name="" value="">
4)按鈕元件
- submit 送出 <input type="submit" value="送出">
- reset 重設 <input type="reset" value="重填">
- button 按鈕 <input type="button" value="重填">