使用者資料儲存
UserController.post('/User/saveUser', (req, res) => {
if (req.body == null)
{
res.status(400).send({status:"body error"});
return;
}
userDao.findUser(req.body["IdUser"]).then((users: Array<User>) => {
if (users.length > 0)
{
res.status(400).send({status:"user already exist"});
return;
}
else
{
userDao.saveUser(req.body).then((data: any) => {
res.status(200).send({status:"user save OK"});
});
}
});
});
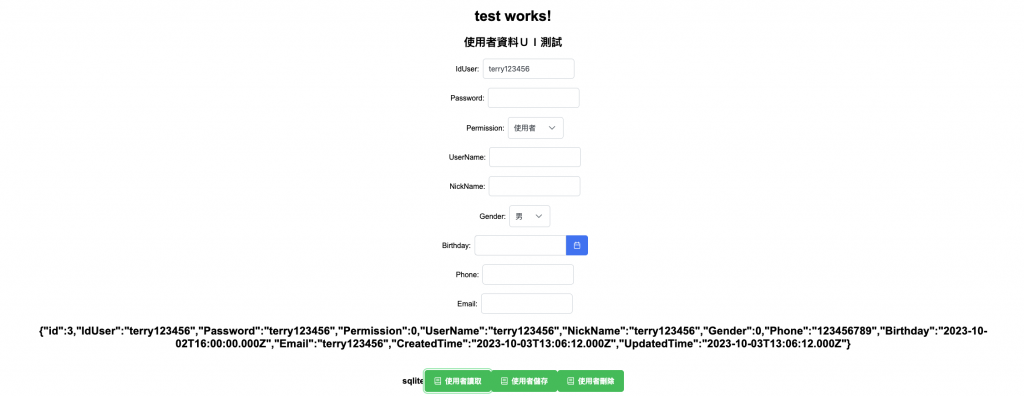
測試結果
login ok
this.userService.login(this.userId, this.password)
.subscribe(
(data: any) => {
const result = JSON.stringify(data);
console.log(result);
void this.router.navigate(['/articleList']);
},
(error: any) => {
console.log(error);
this.warningText = 'Please enter your user ID. ';
}
);