export interface Article {
IdArticle: number;
Title: string;
ArticleType: string;
Position: string;
Description: string;
PlayedTime: Date;
CreatedTime: Date;
}
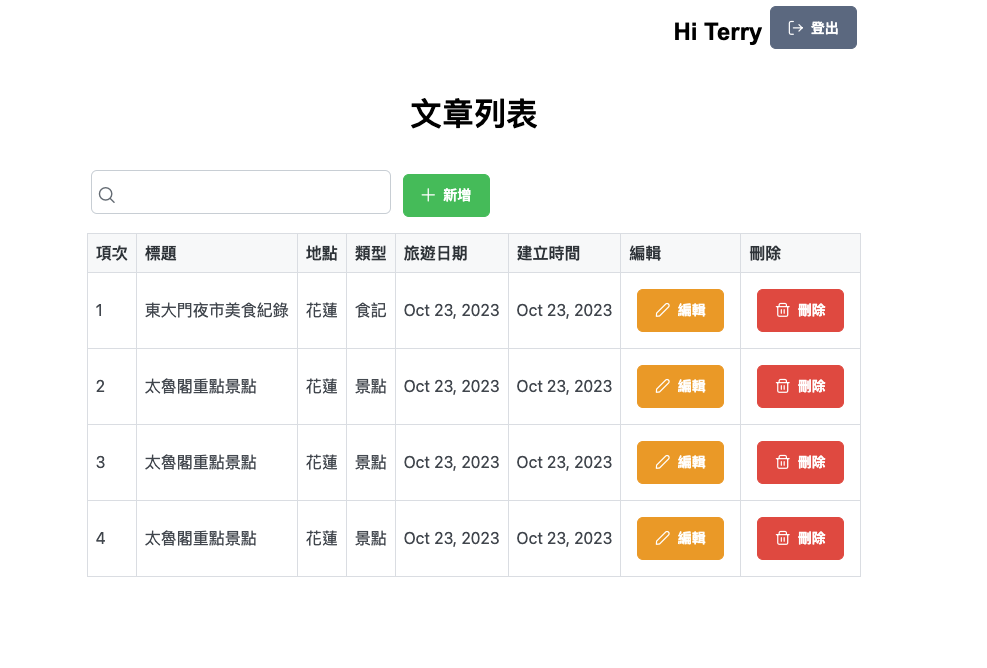
<div class="container">
<div>
<div class="flex justify-content-end">
<h2>Hi {{userName}} </h2>
<p-button label="登出" icon="pi pi-sign-out" styleClass="p-button-secondary p-button-sm m-2" (click)="loginOut()"></p-button>
</div>
<div class="flex justify-content-center p-1">
<h1>文章列表</h1>
</div>
<div class="flex justify-content-start p-1">
<span class="p-input-icon-left p-1">
<i class="pi pi-search"></i>
<input type="text" pInputText [(ngModel)]="searchValue" style="width: 300px"/>
</span>
<p-button label="新增" icon="pi pi-plus" styleClass="p-button-success p-button-sm m-2" (click)="addArticle()"></p-button>
</div>
<div class="flex justify-content-center p-1">
<div class="card">
<p-toast></p-toast>
<p-table [value]="articles" selectionMode="single" [(selection)]="selectedArticle" dataKey="IdArticle"
(onRowSelect)="onRowSelect($event)" styleClass="p-datatable-gridlines p-datatable-sm" >
<ng-template pTemplate="header">
<tr>
<th>項次</th>
<th>標題</th>
<th>地點</th>
<th>類型</th>
<th>旅遊日期</th>
<th>建立時間</th>
<th>編輯</th>
<th>刪除</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-article>
<tr [pSelectableRow]="article">
<td>{{article?.IdArticle}}</td>
<td>{{article?.Title}}</td>
<td>{{article?.Position}}</td>
<td>{{article?.ArticleType}}</td>
<td>{{article?.PlayedTime | date}}</td>
<td>{{article?.CreatedTime | date}}</td>
<td><p-button label="編輯" icon="pi pi-pencil" styleClass="p-button-warning p-button-sm m-2" (click)="editArticle(article)"></p-button></td>
<td><p-button label="刪除" icon="pi pi-trash" styleClass="p-button-danger p-button-sm m-2" (click)="deleteArticle(article)"></p-button></td>
</tr>
</ng-template>
</p-table>
</div>
</div>
</div>
</div>
export class ArticleListComponent implements OnInit{
searchValue: string | undefined;
articles!: Article[];
selectedArticle!: Article;
article: Article | undefined;
userName!: string;
constructor(private articleListService:ArticleListService,private router: Router) { }
onRowSelect($event: TableRowSelectEvent) {
}
editArticle(article: any) {
}
deleteArticle(article: any) {
}
loginOut() {
}
addArticle() {
}
}

本次先完成文章列表基本框架layout後續補上功能與調整細節.
