目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
之前在【Day9】ChatGPT請教教我:異步Promise、async/await、串接API 這一篇中有提到
用jQuery + Ajax 的處理,並提到了與Promise、async/await 相關的知識內容
接下來要探討用React 進行Http Request時可以如何進行,要怎麼串接API
在React中發送Request通常會使用到JavaScript的內建函式或者套件,由於你有提到你會使用TypeScript,我會以TypeScript的方式來回答。
首先,你需要使用
fetch或者一個套件像是axios來發送Request。以下是一個使用fetch的範例:async function sendRequest() { try { const response = await fetch('http://example.com/api', { method: 'GET', // 這裡可以是 'GET', 'POST', 'PUT', 'DELETE' 等等 headers: { 'Content-Type': 'application/json', // 這裡可以是你需要的Header }, }); const data = await response.json(); // 解析回傳的資料,這裡假設是JSON格式 console.log(data); // 在Console中印出回傳的資料 } catch (error) { console.error('發生錯誤:', error); } }這個範例是一個簡單的GET請求,你可以根據需要修改
method和headers來符合你的實際情況。如果你選擇使用
axios,你需要先安裝套件:npm install axios然後你可以這樣使用:
import axios from 'axios'; async function sendRequest() { try { const response = await axios.get('http://example.com/api', { headers: { 'Content-Type': 'application/json', }, }); const data = response.data; console.log(data); } catch (error) { console.error('發生錯誤:', error); } }這是一個簡單的GET請求的範例,你可以依照需要進一步擴展和修改。
請注意,這只是一個簡單的範例,實際上在開發中還會涉及到許多其他的細節,例如處理錯誤、處理回傳的資料等等,但這個範例可以讓你開始學習如何在React中發送Request。
ChatGPT提供了兩種發送Request的方式,詢問一下兩者的差別
fetch和axios都是用來在JavaScript中發送HTTP請求的工具,但它們之間有幾個重要的區別:
- API 接口:
fetch: 是 JavaScript 內建的函式,所以你可以直接在瀏覽器中使用,不需要額外安裝任何套件。axios: 是一個獨立的套件,你需要先安裝它才能在你的專案中使用。- 回傳值:
fetch: 返回的是一個Promise,它需要使用者自行處理和解析回傳的資料。axios: 會自動解析回傳的資料,直接返回解析後的資料。- 錯誤處理:
fetch: 如果 HTTP 錯誤發生 (比如 404 或 500 錯誤),並不會拋出一個錯誤,而是會返回一個成功的狀態,需要使用者自行檢查response.ok來確認請求是否成功。axios: 會在 HTTP 錯誤時拋出一個錯誤,方便進行錯誤處理。- 語法:
fetch的語法相對較低階,需要手動設定請求方法、headers等。axios提供了一個簡潔且易用的API,讓你可以輕鬆地設定請求。- 支援性:
fetch: 是一個現代的 API,所以較舊的瀏覽器可能不支援,或者需要使用 polyfill 來提供相似的功能。axios: 有較好的瀏覽器相容性,並且也可以在Node.js環境中使用。總括來說,
axios提供了一個更簡潔、易用且具有更好的錯誤處理機制,適合在專案中使用。然而,如果你只是需要一個簡單的HTTP請求,並且想保持專案的輕量化,fetch也是一個不錯的選擇。
既然axios是一種經過處理、更高階也更好入門的方式
我們來學習axios的使用方式
請ChatGPT提供axios的教學

當然,以下是關於使用axios的詳細介紹和教學:
什麼是axios?
Axios 是一個基於 Promise 的 HTTP 客戶端,可以在瀏覽器和 Node.js 中使用。它能夠處理 HTTP 請求和回應,並提供了許多方便的功能,如處理錯誤、設定請求 headers 等。
安裝axios
首先,在你的專案中安裝 axios:
npm install axios接著,在需要使用 axios 的地方引入它:
import axios from 'axios';發送 GET 請求
以下是一個簡單的例子,展示如何使用 axios 發送 GET 請求:
axios.get('http://example.com/api') .then(response => { // 成功處理回應 console.log(response.data); }) .catch(error => { // 處理錯誤 console.error('發生錯誤:', error); });發送 POST 請求
要發送 POST 請求,可以使用
axios.post:axios.post('http://example.com/api', { key1: 'value1', key2: 'value2' }) .then(response => { // 成功處理回應 console.log(response.data); }) .catch(error => { // 處理錯誤 console.error('發生錯誤:', error); });設定請求 headers
你可以透過
headers選項來設定請求 headers:axios.get('http://example.com/api', { headers: { 'Authorization': 'Bearer myAccessToken' } }) .then(response => { // 成功處理回應 console.log(response.data); }) .catch(error => { // 處理錯誤 console.error('發生錯誤:', error); });處理錯誤
在 axios 中,你可以使用
.catch來處理請求過程中發生的錯誤,比如網路錯誤或伺服器錯誤。其他功能
除了上述基本的功能之外,axios 還提供了許多其他的功能,如處理取消請求、設定請求超時、處理請求和回應的攔截器等等。
這只是一個簡單的介紹和教學,axios 還有許多其他強大的功能和選項,你可以查閱官方文件以獲得更多資訊:axios 官方文件。
他說還有更多強大的功能跟選項,就順勢問他他有沒有更多深入的介紹
當然,以下是一些更深入的介紹和使用範例:
1. 請求和回應攔截器
axios 允許你在請求和回應被發送或接收之前進行攔截和修改。這可以用於添加全域的 headers、處理請求或回應的特定部分等。
// 請求攔截器 axios.interceptors.request.use(config => { // 在請求被發送之前做些什麼 return config; }, error => { // 錯誤處理 return Promise.reject(error); }); // 回應攔截器 axios.interceptors.response.use(response => { // 在回應被接收之前做些什麼 return response; }, error => { // 錯誤處理 return Promise.reject(error); });2. 設定請求超時
你可以透過
timeout選項來設定請求的超時時間(以毫秒為單位)。如果請求超過了這個時間,將會被取消。axios.get('http://example.com/api', { timeout: 5000 // 5 秒 }) .then(response => { // 成功處理回應 console.log(response.data); }) .catch(error => { // 處理錯誤 console.error('發生錯誤:', error); });3. 處理取消請求
你可以使用
CancelToken和Cancel來實現取消一個請求。const CancelToken = axios.CancelToken; let cancel; axios.get('http://example.com/api', { cancelToken: new CancelToken(function executor(c) { // executor 函式接收一個 cancel 函式作為參數 cancel = c; }) }) .then(response => { // 成功處理回應 console.log(response.data); }) .catch(thrown => { if (axios.isCancel(thrown)) { console.log('請求已取消:', thrown.message); } else { console.error('發生錯誤:', thrown); } }); // 取消請求 cancel('請求取消原因');4. 使用 async/await
你可以在非同步函式中使用
async/await來更清晰地處理請求和回應。async function fetchData() { try { const response = await axios.get('http://example.com/api'); console.log(response.data); } catch (error) { console.error('發生錯誤:', error); } } fetchData();這些是一些高級功能,可以讓你更靈活地使用 axios 來滿足特定的需求。希望這些資訊對你有所幫助!如果你有任何其他問題,請隨時詢問。
基本介紹完了,請ChatGPT提供一個實際使用的範例好了
當然,以下是一個使用 axios 的簡單範例,我將使用 TypeScript 來示範:
首先,確保你已經安裝了 axios:
npm install axios接著,在你的 TypeScript 檔案中引入 axios:
import axios from 'axios';現在,我們來建立一個簡單的 React functional component,當按下按鈕時,它會發送一個 GET 請求並印出回應的資料:
import React from 'react'; import axios from 'axios'; const ExampleComponent: React.FC = () => { const fetchData = async () => { try { const response = await axios.get('https://jsonplaceholder.typicode.com/posts/1'); console.log(response.data); } catch (error) { console.error('發生錯誤:', error); } }; return ( <div> <h1>使用 Axios 範例</h1> <button onClick={fetchData}>發送請求</button> </div> ); }; export default ExampleComponent;這個範例中,我們建立了一個
ExampleComponent函式元件。在這個元件中,我們使用了axios.get來發送一個 GET 請求,URL 是 JSONPlaceholder 提供的假資料 API。當按下按鈕時,fetchData函式會被呼叫,並且處理回應或錯誤。請記得在實際應用中,你應該更換 URL 成你自己的 API 位置。
這只是一個簡單的範例,實際應用中,你可能會需要更複雜的邏輯和處理方式,但這可以讓你開始使用 axios 進行 HTTP 請求。
ChatGPT提供的這個範例中,有按鈕可以按下後觸發資料獲取
而且這個範例API是真的可以呼叫的
不過沒有把取得的資料顯示在畫面中,只有使用Console.log略為可惜,請ChatGPT修正修正
當然,讓我們繼續修改
ExampleComponent,以便在獲得資料後逐一顯示在畫面上:import React, { useState } from 'react'; import axios from 'axios'; const ExampleComponent: React.FC = () => { const [postData, setPostData] = useState<any>(null); const fetchData = async () => { try { const response = await axios.get('https://jsonplaceholder.typicode.com/posts/1'); setPostData(response.data); } catch (error) { console.error('發生錯誤:', error); } }; return ( <div> <h1>使用 Axios 範例</h1> <button onClick={fetchData}>發送請求</button> {postData && ( <div> <h2>文章標題:{postData.title}</h2> <p>文章內容:{postData.body}</p> </div> )} </div> ); }; export default ExampleComponent;在這個修改後的
ExampleComponent中,我們引入了useState鉤子,用於維護從 API 獲得的資料。當按下按鈕時,fetchData函式會發送 GET 請求,成功後會將回應的資料存放在postData狀態中。接著,我們在 JSX 中使用條件渲染,只有在
postData不為null時才顯示文章的標題和內容。這樣當你點擊按鈕後,會發送請求並在獲得回應後顯示文章的標題和內容。請記得這只是一個簡單的範例,實際應用中你可能需要更多的邏輯來處理不同的情況。
照著做之後,又接著發現ChatGPT給的這個API範例,帶入不同數字,就有不同結果
編號是1~100
我們請ChatGPT再將功能進化,變成點下去之後會隨機取一篇
還有請ChatGPT要加上TypeScript的型別註解
好的,讓我們來改寫範例以符合你的要求。
首先,我們需要安裝
axios和react的 types 定義:npm install axios @types/react @types/react-dom接下來,請使用以下程式碼:
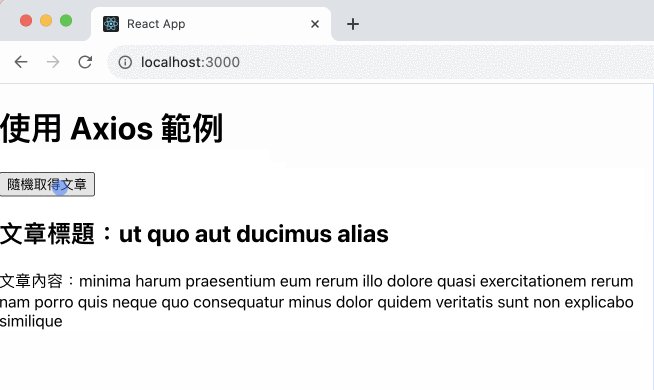
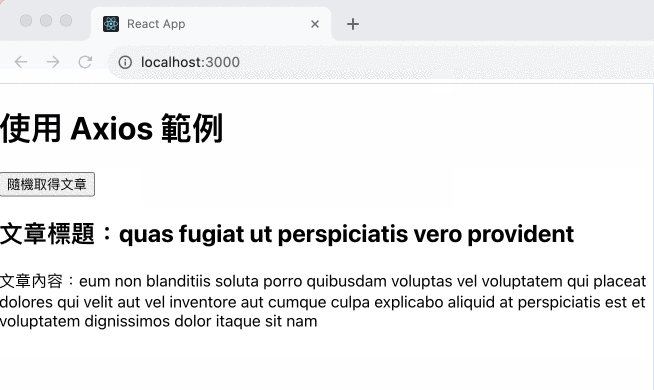
import React, { useState } from 'react'; import axios from 'axios'; interface PostData { userId: number; id: number; title: string; body: string; } const ExampleComponent: React.FC = () => { const [postData, setPostData] = useState<PostData | null>(null); const fetchData = async () => { try { const randomPostId = Math.floor(Math.random() * 100) + 1; const response = await axios.get(`https://jsonplaceholder.typicode.com/posts/${randomPostId}`); setPostData(response.data); } catch (error) { console.error('發生錯誤:', error); } }; return ( <div> <h1>使用 Axios 範例</h1> <button onClick={fetchData}>隨機取得文章</button> {postData && ( <div> <h2>文章標題:{postData.title}</h2> <p>文章內容:{postData.body}</p> </div> )} </div> ); }; export default ExampleComponent;這個範例中,我們將
PostData的介面定義,以符合 API 回傳的格式。然後,我們在fetchData函式中,生成一個隨機的文章編號,並用這個編號來發送 GET 請求。當回傳成功後,我們將資料存放在postData狀態中,並在畫面上顯示出來。現在,當你按下按鈕,它將隨機取得一篇文章的內容並顯示在畫面上。希望這符合你的需求,如果有任何問題,請隨時詢問。
幾乎完美,最後請ChatGPT再改良一下,針對axios的回傳值標註Type
當然可以,我們可以使用 TypeScript 來規範
axios的 request 和 response 的型別。以下是修改後的程式碼:import React, { useState } from 'react'; import axios, { AxiosResponse } from 'axios'; interface PostData { userId: number; id: number; title: string; body: string; } const ExampleComponent: React.FC = () => { const [postData, setPostData] = useState<PostData | null>(null); const fetchData = async () => { try { const randomPostId = Math.floor(Math.random() * 100) + 1; const response: AxiosResponse<PostData> = await axios.get(`https://jsonplaceholder.typicode.com/posts/${randomPostId}`); setPostData(response.data); } catch (error) { console.error('發生錯誤:', error); } }; return ( <div> <h1>使用 Axios 範例</h1> <button onClick={fetchData}>隨機取得文章</button> {postData && ( <div> <h2>文章標題:{postData.title}</h2> <p>文章內容:{postData.body}</p> </div> )} </div> ); }; export default ExampleComponent;在這個程式碼中,我們從
axios引入了AxiosResponse介面,並將其應用於fetchData函式的回應型別。這樣可以讓 TypeScript 正確地識別回應的型別,並在編譯時進行類型檢查。這樣一來,你可以確保
response.data符合PostData的型別定義。希望這滿足你的需求!如果你有任何其他問題,請隨時詢問。
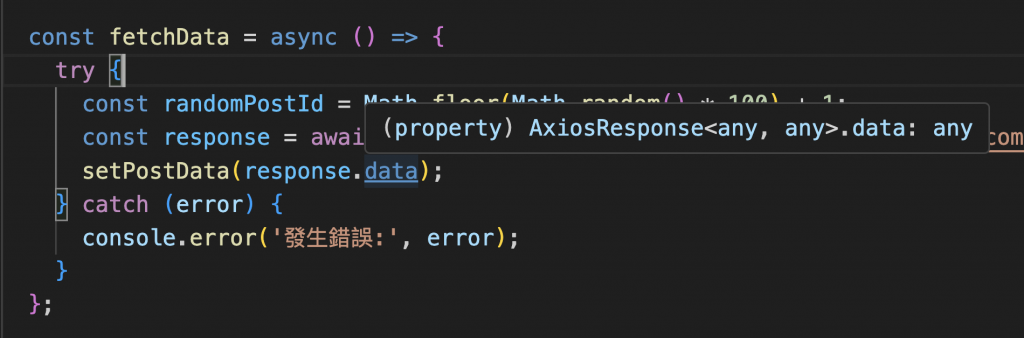
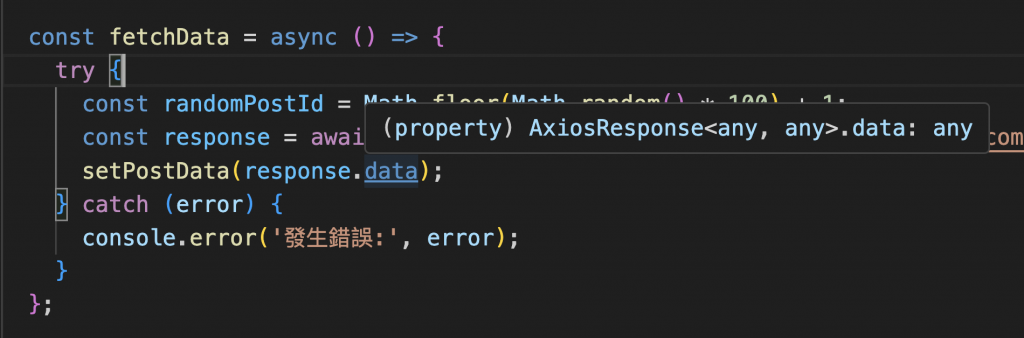
標注前:實際的response.data type為any
標註後:response.data 可以被標示為已知的設定格式PostData,且提供自動型別提示
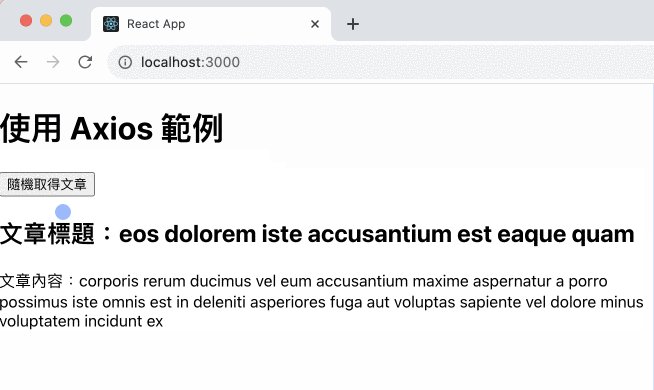
然後看一下成果
一開始針對axios的進階介紹中,有提到axios可以處理取消請求
我們請ChatGPT進行近一步的介紹
當你需要在中途取消一個 HTTP 請求時,
axios提供了CancelToken和Cancel來實現這個功能。以下是關於如何使用CancelToken來取消請求的深入介紹和教學:首先,讓我們修改之前的範例,以便可以取消請求。首先,你需要安裝
axios:npm install axios接下來,我們來創建一個 React 元件,並添加取消請求的功能:
import React, { useState } from 'react'; import axios, { CancelToken } from 'axios'; const CancelRequestComponent = () => { const [data, setData] = useState(null); const [cancelTokenSource, setCancelTokenSource] = useState(null); const fetchData = async () => { // 如果之前的請求存在,先取消它 if (cancelTokenSource) { cancelTokenSource.cancel('取消前一個請求'); } const newCancelTokenSource = axios.CancelToken.source(); setCancelTokenSource(newCancelTokenSource); try { const response = await axios.get('<https://jsonplaceholder.typicode.com/posts/1>', { cancelToken: newCancelTokenSource.token, }); setData(response.data); } catch (error) { if (axios.isCancel(error)) { console.log('請求被取消:', error.message); } else { console.error('發生錯誤:', error); } } }; return ( <div> <h1>取消請求範例</h1> <button onClick={fetchData}>發送請求</button> <button onClick={() => cancelTokenSource && cancelTokenSource.cancel('手動取消請求')}>取消請求</button> {data && ( <div> <h2>文章標題:{data.title}</h2> <p>文章內容:{data.body}</p> </div> )} </div> ); }; export default CancelRequestComponent;在這個範例中,我們使用
CancelToken.source()來創建一個新的CancelToken和CancelTokenSource對象。當按下 "發送請求" 按鈕時,我們將這個CancelToken傳遞給axios.get中的cancelToken選項,以便在需要時取消請求。同時,我們還提供了一個 "取消請求" 按鈕,當按下時,我們呼叫
cancelTokenSource.cancel()來手動取消請求。這是一個有用的功能,當用戶需要隨時取消一個長時間執行的請求時,可以使用它。請確保在元件卸載時,取消請求的
CancelToken也被處理,以避免潛在的記憶體洩漏。在實際應用中,你可以在useEffect中處理這一部分。這樣,你就可以使用
CancelToken來取消axios的請求。希望這能幫助你實現取消請求的需求。
每次都忘記幫我加上TypeScript
然後取消的訊息也沒有顯示在畫面中
再追加要求ChatGPT
當然,以下是使用 TypeScript 的範例,並在取消請求時將取消請求的訊息顯示在畫面上:
首先,確保你已經安裝了
axios和@types/react(如果還未安裝的話):npm install axios @types/react @types/react-dom接下來,使用 TypeScript 修改範例程式碼:
import React, { useState } from 'react'; import axios, { AxiosResponse, CancelToken, CancelTokenSource } from 'axios'; interface PostData { userId: number; id: number; title: string; body: string; } const CancelRequestComponent: React.FC = () => { const [data, setData] = useState<PostData | null>(null); const [cancelTokenSource, setCancelTokenSource] = useState<CancelTokenSource | null>(null); const [cancelMessage, setCancelMessage] = useState<string | undefined>(undefined); const fetchData = async () => { // 如果之前的請求存在,先取消它 if (cancelTokenSource) { cancelTokenSource.cancel('取消前一個請求'); } const newCancelTokenSource = axios.CancelToken.source(); setCancelTokenSource(newCancelTokenSource); try { const response: AxiosResponse<PostData> = await axios.get('https://jsonplaceholder.typicode.com/posts/1', { cancelToken: newCancelTokenSource.token, }); setData(response.data); } catch (error) { if (axios.isCancel(error)) { setCancelMessage(error.message); // 設定取消訊息 } else { console.error('發生錯誤:', error); } } }; return ( <div> <h1>取消請求範例</h1> <button onClick={fetchData}>發送請求</button> <button onClick={() => { if (cancelTokenSource) { cancelTokenSource.cancel('手動取消請求'); setCancelMessage('手動取消請求'); // 設定取消訊息 } }}>取消請求</button> {cancelMessage && <p>取消訊息: {cancelMessage}</p>} {data && ( <div> <h2>文章標題:{data.title}</h2> <p>文章內容:{data.body}</p> </div> )} </div> ); }; export default CancelRequestComponent;在這個修改後的程式碼中,我們新增了一個
cancelMessage狀態,用於顯示取消請求的訊息。當請求被取消時,我們設定這個狀態以顯示相關的訊息。現在,當你按下 "取消請求" 按鈕時,它會取消請求並在畫面上顯示相關的取消訊息。希望這滿足你的需求,如果有任何其他問題,請隨時詢問。
OK來看看成果
另外,為了讓取消動作來得及執行,我這邊還有特別限定網速,切成慢速3G
就來得及處理取消請求的部分了

但這種手動按取消請求的情況,在真實使用上可能性較低
問一下這個功能的應用有哪些
取消請求通常在以下情境下會需要使用:
- 用戶離開頁面或操作取消: 當用戶在請求還在進行時離開了頁面,或者他們主動取消了某個操作,這時候你可能會想要取消相關的請求,以節省帶寬和資源。
- 重複請求時取消前一個請求: 當用戶連續進行多次相同或類似的請求,你可能會希望取消前一個請求,以避免過多的重複請求。
- 長時間請求超時取消: 如果一個請求花費的時間太長,而用戶不再需要它,你可能會希望取消這個請求,以釋放資源並避免不必要的等待。
- 實現搜索建議: 在用戶輸入時,你可能會發送多個請求來獲取搜索建議。如果用戶快速改變了他們的輸入,你可能會希望取消前一個請求,並發送一個新的請求以獲得最新的建議。
- 批量操作時取消部分請求: 如果你正在進行一個批量操作,並且只想取消其中一部分的請求,你可以使用取消功能來實現這一點。
總的來說,取消請求通常用於在用戶對請求進行了相應的操作(例如離開頁面、取消操作等)或在特定條件下(例如超時)不再需要該請求時。這樣可以避免浪費資源並提升用戶體驗。
會了基本語法之後,有時候我們可能會需要以相同的設定來進行API請求
或者說API請求大同小異,這時候如果每次發出request的時候都分開設定撰寫
往後若需要更動設定,例如API的位置、header要設置的內容等
就會變得很麻煩
來問看看ChatGPT對於這類的問題有沒有什麼好解法
如果你需要多次使用相同的配置進行請求,你可以考慮使用
axios.create()方法來建立一個自定義的 axios 實例,並在這個實例中設定共用的配置。以下是一個示範:
import axios from 'axios'; // 創建一個自定義的 axios 實例 const customAxios = axios.create({ baseURL: '<https://api.example.com>', // 共用的基本 URL timeout: 5000, // 共用的超時時間 headers: { 'Content-Type': 'application/json', // 共用的請求 headers // 其他共用的 headers 可在此添加 }, }); // 你現在可以使用這個自定義的 axios 實例來進行請求 customAxios.get('/endpoint1') .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 }); customAxios.post('/endpoint2', { data: 'someData' }) .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 });透過這種方式,你可以在自定義的 axios 實例中設定共用的配置,並在多個地方重複使用這個實例進行請求。
這樣的好處是,你可以在不同的場合使用同樣的配置,同時也可以根據需要創建多個不同的自定義 axios 實例,來滿足特定場景的需求。
這是一個在實際應用中非常常見的做法,特別是當你需要在整個應用中使用相同的配置時。
上面教了我們可以用axios.create創建實例!請ChatGPT再介紹詳細一點
axios.create是 Axios 提供的一個方法,可以用來建立一個自定義的 Axios 實例。這樣可以讓你在整個應用程序中使用相同的配置,或者在不同的場景下使用不同的配置。以下是
axios.create的深入介紹和教學:使用方法
首先,你需要將
axios導入你的程式中:import axios from 'axios';接下來,使用
axios.create來建立一個自定義的 Axios 實例:const customAxios = axios.create(config);這裡的
config是一個物件,包含了你想要配置的選項,比如baseURL、headers、timeout等。配置選項
以下是一些常用的配置選項:
baseURL: 設定所有請求的基本 URL。headers: 設定請求 headers。timeout: 設定請求的超時時間(以毫秒為單位)。withCredentials: 設定是否發送跨域請求時携帶 cookies。使用自定義 Axios 實例
建立了自定義的 Axios 實例之後,你可以使用這個實例來進行請求:
customAxios.get('/endpoint1') .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 }); customAxios.post('/endpoint2', { data: 'someData' }) .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 });在整個應用程序中共用配置
這對於在整個應用程序中共用相同的配置非常有用。比如,你可以在一個地方設置
baseURL,然後在所有的請求中使用這個基本 URL。const customAxios = axios.create({ baseURL: '<https://api.example.com>', timeout: 5000, headers: { 'Content-Type': 'application/json', }, }); customAxios.get('/endpoint1') // 會發送請求到 <https://api.example.com/endpoint1> .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 });創建多個自定義實例
你也可以根據需要創建多個不同的自定義 Axios 實例,以滿足不同場景的需求:
const instance1 = axios.create({ baseURL: '<https://api.example1.com>', timeout: 5000, }); const instance2 = axios.create({ baseURL: '<https://api.example2.com>', timeout: 10000, }); instance1.get('/endpoint1') // 會發送請求到 <https://api.example1.com/endpoint1> .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 }); instance2.get('/endpoint2') // 會發送請求到 <https://api.example2.com/endpoint2> .then(response => { // 處理回應 }) .catch(error => { // 處理錯誤 });這樣,你可以在不同的場景中使用不同的配置。例如,在與不同的 API 進行交互時,可以使用相應的自定義實例。
總的來說,
axios.create提供了一個非常方便的方式來定制 Axios 的行為,並且可以幫助你在整個應用程序中統一管理配置。
最後,了解一下還有什麼情境或時機適合用這樣的方式來創建連接
axios.create適合用於以下情境:
- 使用相同基本 URL 的多個請求: 如果你的應用中有多個請求都使用相同的基本 URL,那麼使用
axios.create可以在多處設定一次基本 URL,然後在各處的請求中只需指定相對 URL。- 多個 API 的交互: 如果你的應用需要與多個不同的 API 進行交互,每個 API 都有不同的設定(如超時時間、headers),那麼你可以為每個 API 創建一個自定義的 Axios 實例,以便在不同的場景中使用不同的配置。
- 統一管理請求 headers: 如果你希望在整個應用程序中統一管理請求的 headers(例如添加身份驗證標頭),你可以在自定義 Axios 實例的配置中設定這些 headers。
- 專門處理某種類型請求的實例: 有時你可能需要專門處理某一類型請求的實例,例如一個實例用於處理 GET 請求,另一個用於處理 POST 請求,以便在配置和管理上更具彈性。
- 統一處理錯誤: 如果你希望在整個應用程序中統一處理請求錯誤,你可以為自定義 Axios 實例添加錯誤攔截器,這樣可以統一處理錯誤的邏輯。
總之,
axios.create是一個強大的工具,可以幫助你更好地組織和管理 Axios 請求,並讓你在不同的情境中使用不同的配置。這在大型應用中特別有用,因為它提供了統一性和可維護性。

綜合以上對話,以下是關於 Axios、axios.create 以及取消請求的重點:
- Axios 是一個強大的 JavaScript 庫,用於進行 HTTP 請求。 它支持瀏覽器和 Node.js 環境,提供了一個簡單易用的界面來處理網絡請求。
- 使用 axios.create 可以創建自定義的 Axios 實例。 這允許你在整個應用程序中使用相同的配置,或者在不同場景下使用不同的配置。
- 自定義實例可以統一管理配置。 你可以在自定義實例中設置共用的基本 URL、headers、超時時間等,使得在整個應用程序中統一管理這些配置。
- 自定義實例可以處理不同類型的請求或不同 API 的交互。 如果你的應用中需要處理多個不同 API,每個 API 都有不同的配置,使用自定義實例可以使得管理和使用這些 API 更加方便。
- 使用 CancelToken 可以取消請求。 這對於在用戶對請求進行了相應的操作(例如離開頁面、取消操作等)或在特定條件下(例如超時)不再需要該請求時非常有用。
結語:
Axios 是一個強大且靈活的工具,可以幫助你有效地管理和執行網絡請求。透過 axios.create,你可以更好地組織和管理 Axios 實例,以滿足不同場景的需求。同時,使用 CancelToken 可以使你在需要時有效地取消請求,從而提升用戶體驗。
無論是開發小型應用還是大型項目,熟悉並善用 Axios 及其相關功能,將有助於提升你的開發效率和程式碼的可維護性。希望這些訊息對你有所幫助,如果你有任何進一步的問題,請隨時向我詢問!
透過axios來串接API是相當方便容易上手的選擇
一樣也可以把axios串接的部分抽成一個function處理
搭配axios.create去封裝成符合自己需求的function
axios也還有很多config可以設定,但這個部分我沒打算直接討論太多
大多都是有需要的時候去問ChatGPT就足夠
React基礎介紹就到這個章節為止
下個章節開始要討論… React進階內容
主要是一些第三方套件,例如redux、redux-thunk、style-component
以及除了CRA以外的React框架,例如nx、nestJS
本次對話連結在這裡:
https://chat.openai.com/share/6b421460-f73c-436a-abbf-cf7fa5e5fc23
我是過去也花了很多時間學習如何串接API的前端工程師一宵三筵,我們明天見~
