CSS串接樣式表,可控制版面位置、網頁配色以及產生文字與圖片特效
(一) 在HTML文件裡面使用CSS樣式,有三種方式
1.行內宣告:將CSS寫在html標記裡,<h1 style=”background: yellow”></h1>
2.內嵌宣告:將CSS放在HTML文件的<head></head>,
<style> h1{ background: yellow} </style>
3.外部樣式表連結至HTML: 使用<link>連結至HTML,
-> <link rel=stylesheet type=“text/css” href=“樣式檔的路徑/檔名”>
-> <style> @import ”樣式檔的路徑/檔名” </style>
(二)選擇器
1.通用選擇器:選擇所有HTML元素,如: *{ font-size:16px ; color:blue;}
2.類型選擇器:HTML文件裡所有相同元素都套用同一種樣式,如:div{ color: red; }
3.class選擇器: .class屬性名{樣式規則;} (class名稱是自己取的)
EX: <p class=”txt”>hello</p> => .txt { color: pink; font-size:16px ; }
4.id選擇器: #id屬性名{樣式規則;} (名稱是自己取的,不要使用HTML標記當作id名稱)
EX: <p id=”title”> hello</p> => #title { font-size: 20px; color:red ; font-weight: bold;}
5.屬性選擇器:選擇具指定屬性質的元素
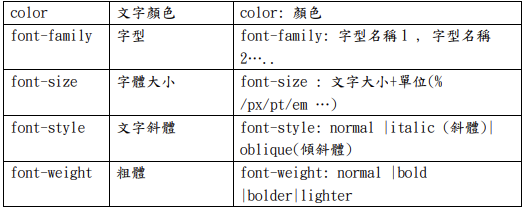
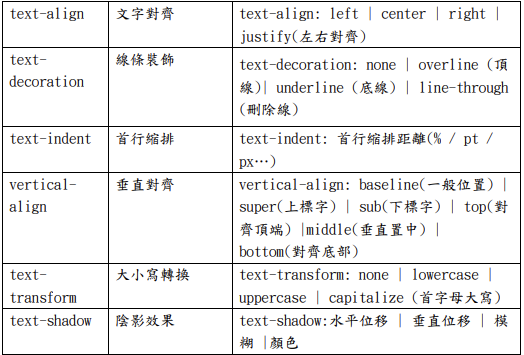
(二) 字型、文字