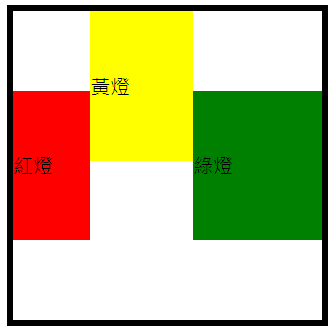
指定 flex或grid 元素對齊方式,可以覆蓋父元素 align-items 屬性的值
.box{
display: flex;
align-items: center;
}
使用 父元素
align-items屬性的值
.box2 {
align-self: auto;
}

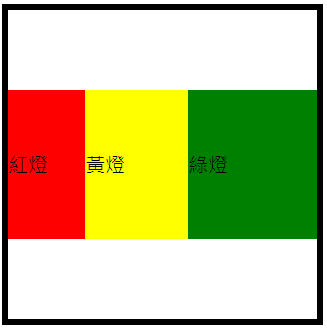
元素對齊交叉軸起始位置
.box2 {
align-self: flex-start;
}

元素對齊交叉軸結束位置
.box2 {
align-self: flex-end;
}

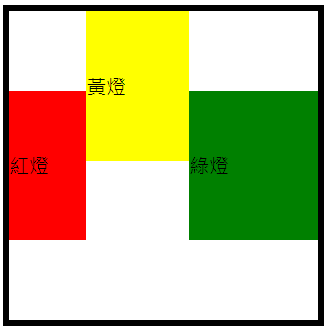
元素對齊交叉軸中心
.box2 {
align-self: center;
}

元素基準線對齊父元素基準線
.box2 {
align-self: baseline;
}

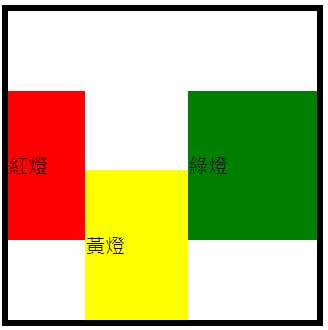
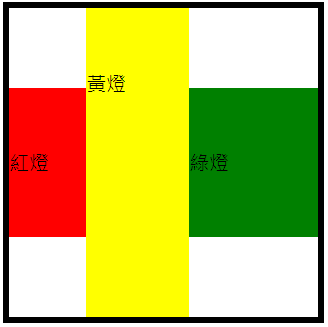
元素拉伸到容器大小
.box2 {
align-self: stretch;
}

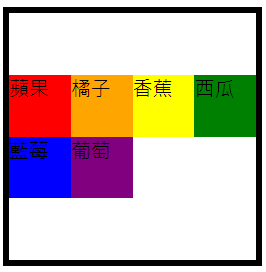
指定 flex容器 中 flex元素 對齊方式,也可以覆蓋 父元素align-items 屬性的值
.box{
display: flex;
flex-wrap: wrap;
}
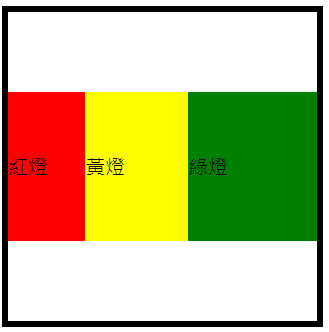
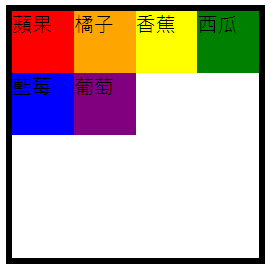
flex元素底部對齊交叉軸起始位置
.box{
align-content: flex-start;
}

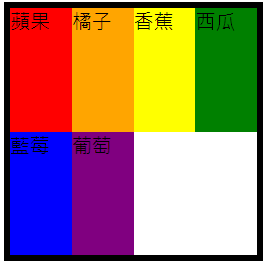
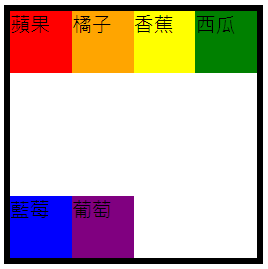
flex元素底部對齊交叉軸結束位置
.box{
align-content: flex-end;
}

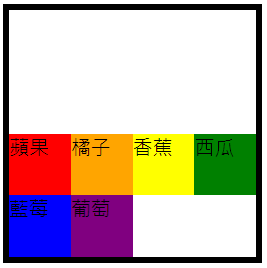
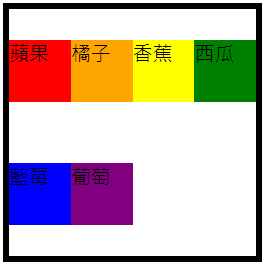
flex元素中心對齊交叉軸中心
.box{
align-content: center;
}

flex元素拉伸到交叉軸大小
.box{
align-content: stretch;
}

flex元素均勻分散在交叉軸上,在flex元素
之間留出空白
.box{
align-content: space-between;
}

flex元素均勻分散在交叉軸上,在flex元素
兩側留出空白
.box{
align-content: space-around;
}

資料來源:深入解析 CSS Flexbox
Flex 基礎教學
