選單可以說是最重要也最常見的軟體功能之一了。大多數軟體都有選單列,五花八門的功能分門別類的排放在一列又一列的選單中,使用者也已經很習慣在選單裡尋找功能。
昨天我們已經實現了下方狀態列,今天就來增加上方的「選單列」。

請打開昨天的專案,我們開始寫程式:
QMenuBar 選單列物件,就是我們要的。
一個 QMainWindow 可以配一個 QMenuBar。QMenuBar 下面會有多個 QMenu。每個下拉選單「檔案」、「編輯」、「幫助」等等都分別代表一個獨立的 QMenu。
請打開 mainwindow.cpp。
在 MainWindow 建構子的最後,昨天我們創建 QStatusBar 的下方,我們接著創建一個 QMenuBar 選單列物件,並呼叫 addMenu() 方法加入兩個選單。
#include <QMenuBar> // 別忘了引入對應的標頭檔
#include <QMenu>
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent)
{
...
// 創建 QMenuBar 選單列物件
QMenuBar* menuBar = new QMenuBar(this);
setMenuBar(menuBar);
// 呼叫 addMenu() 新建選單
QMenu* fileMenu = menuBar->addMenu("檔案");
QMenu* aboutMenu = menuBar->addMenu("關於");
}
這樣就可以看見兩個選單出現囉
再來該怎麼添加選單項目呢?
在 Qt 裡面,每個 QMenu 下的項目都是一個 QAction 物件。所以這裡我們創建幾個 QAction 物件,並分別加入「檔案」和「關於」這兩個選單下。
QAction* openAction = new QAction("開啟圖片");
QAction* exitAction = new QAction("離開程式");
QAction* aboutQtAction = new QAction("關於Qt");
fileMenu->addAction(openAction);
fileMenu->addAction(exitAction);
aboutMenu->addAction(aboutQtAction);
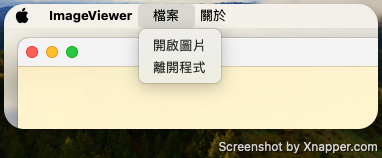
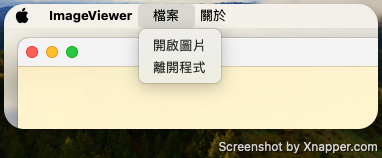
這樣選單下就有項目出現囉!

再來我們看看怎麼實現選單項目的功能。
原來 QAction 提供了 QAction::Triggred 信號,只要使用者點擊選單項目,就會發出信號。我們只要連接對應的信號槽就好了。
實現「檔案」->「離開程式」的步驟:
以下只亮出關鍵的程式碼:
mainwindow.h
class MainWindow : public QMainWindow
{
...
void exitApp(); // 增加成員函數
}
mainwindow.cpp
MainWindow::MainWindow(QWidget* parent) : QMainWindow(parent)
{
...
QAction* exitAction = new QAction("離開程式");
fileMenu->addAction(exitAction);
// 連接 exitAction 和 MainWindow::exitApp()
connect(exitAction, &QAction::triggered, this, &MainWindow::exitApp);
}
void MainWindow::exitApp()
{
close(); // 關閉主視窗
}
接著大家就可以點擊「檔案」-> 「離開程式」來關閉看圖軟體囉。
我們可以用同樣手法繼續實現「檔案」-> 「開啟檔案」
首先增加一個成員函數叫做 MainWindow::openFile();
class MainWindow : public QMainWindow
{
...
void openFile(); // 增加成員函數
}
接著實現 MainWindow::openFile() 的內容:
void MainWindow::openFile()
{
QString fileName = QFileDialog::getOpenFileName(this,
"開啟圖片", "", "Images (*.png *.jpg)");
if (!fileName.isEmpty())
loadImage(fileName);
}
最後連接信號槽:
connect(openAction, &QAction::triggered, this, &MainWindow::openFile);

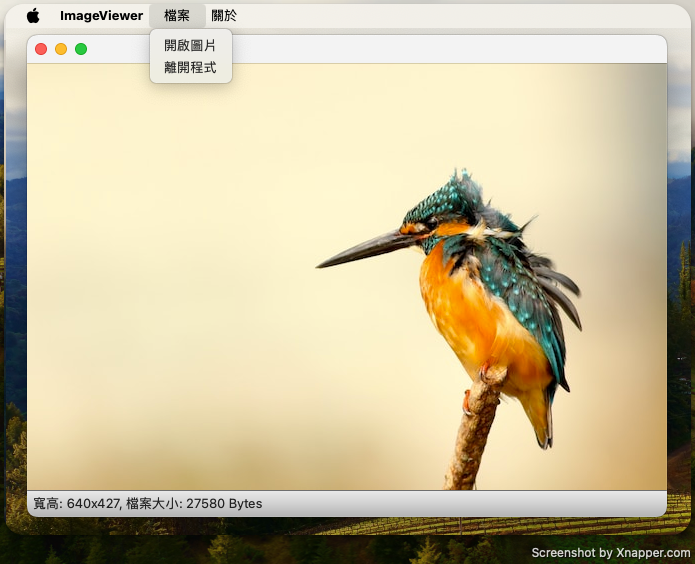
就可以順利使用選單開啟圖檔囉!
