
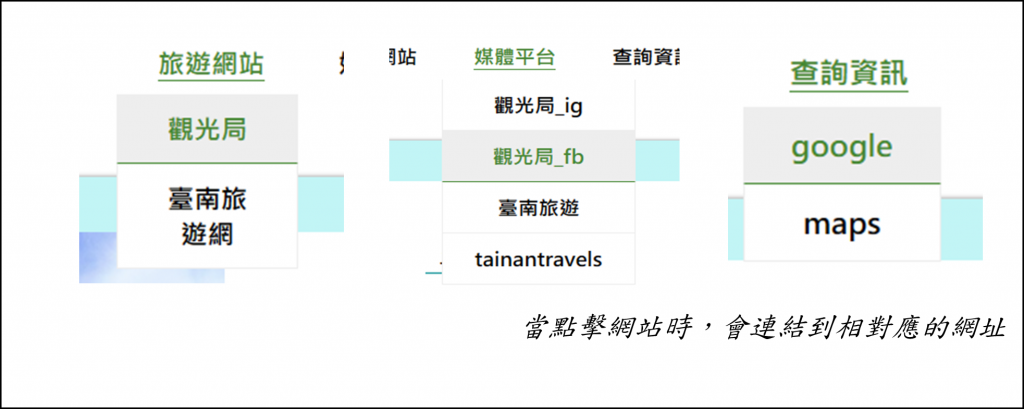
一、導覽列(navbar)是網頁或應用程式界面中常見的一種元素,用於幫助使用者導航和定位到網站或應用的不同部分或功能。它通常位於網頁或應用的頂部或側邊,提供了一系列可以點擊的選項,讓使用者快速進行導航,找到所需的資訊、頁面或功能。
<nav> <!-- HTML (再加上CSS) -->
<ul class="title">
<li>
<a href="#">旅遊網站</a>
<ul>
<li><a href="https://www.taiwan.net.tw/" target="_blank">觀光局</a></li>
<li><a href="https://www.twtainan.net/" target="_blank">臺南旅遊網</a></li>
</ul>
</li>
<li>
<a href="#">媒體平台</a>
<ul>
<li><a href="https://www.instagram.com/taiwan/" target="_blank">觀光局_ig</a>
</li>
<!-- 相關網址 -->
</ul>
</li>
<li><a href="#">查詢資訊</a> <ul><!-- 相關網址 --> </ul> </li>
</ul>
</nav>
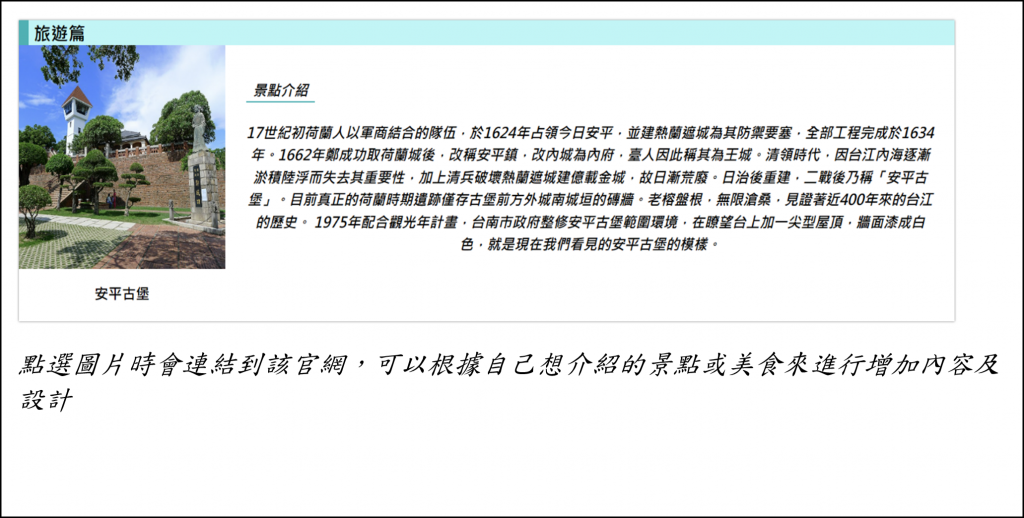
二、內容區是網頁或應用程式界面中用於顯示主要內容的區域。它是整個界面的重要部分,用於呈現文字、圖片、影片、表格、圖表等各種資訊,以滿足使用者的需求和目的。內容區的設計和呈現方式應該符合界面的整體設計風格和使用者體驗原則。
<section class="travelmenu" >
<article> 旅遊篇</article>
<div id="position_img">
<span>
<a href="https://www.twtainan.net/zh-tw/Attractions/Detail/671/" target="_blank">
<img src="https://photo.travelking.com.tw/scenery/2B319535-7634-4E62-846C-25F92AB9DFC0_e.jpg" height="300" width="300" /><br />
<p>安平古堡</p></a></span>
<span class="text">
<p style="border-bottom:2px solid #00b3b4; width: 100px; text-align: center;" >景點介紹</p>
17世紀初荷蘭人以軍商結合的隊伍...看見的安平古堡的模樣。</span></span></div></section>
三、頁尾...
是網頁或應用程式界面的底部區域,位於內容區的下方,為使用者提供了與整個網站或應用相關的附加資訊(如聯絡資訊、紹交媒體連結等)、導航選項、版權與法律聲明和其他相關功能。
