
當我們開始使用 TypeScript 開發較大的專案時,我們需要更多的控制權來調整編譯過程,以確保項目能夠正確運行。這就是編譯配置(compiler configuration)的用武之地。在這篇文章中,我們將深入探討 TypeScript 編譯配置的各個方面,以助於我們更好地管理 TypeScript 項目。
如果想要同時監聽多個 .ts 檔案,我們可以先將該專案初始化,終端機輸入下方指令:
tsc --init
這時會新增一個名為 tsconfig.json 的 TypeScript 配置文件,我們可以在其中定義編譯選項。
接著終端機輸入下方指令就可以監聽全部的 .ts 檔案:
tsc
在 Day02 - 安裝 TypeScript 中有提到監控模式(watch),會自動編譯 .ts 檔案,先前我們是針對獨立 .ts 檔案進行監控,現在是將所有 .ts 檔案進入監控。
終端機輸入下方指令:
tsc --watch
tsc -w // --watch 縮寫
{
"compilerOptions": {
},
"exclude": [
"analytics.ts"
]
}
* 通用符匹配{
"compilerOptions": {
},
"exclude": [
"*.dev.ts,",
"**/*.dev.ts,"
]
}
{
"compilerOptions": {
},
"exclude": [
"node_modules" // 可省略
]
}
{
"compilerOptions": {
},
"include": [
"app.ts",
"analytics.ts"
]
}
include 的差別是它不能包含整個資料夾,而 include 可以。{
"compilerOptions": {
},
"files": [
"app.ts",
"analytics.ts"
]
}
用於將編譯後的 JavaScript 程式碼映射回原始 TypeScript 程式碼,以便於除錯和錯誤追蹤,當 sourceMap 設置為 true 時(默認值為 false),編譯會多出一支該 js 的 map 檔案,並且瀏覽器的 sources 可以看到該 ts 檔案。
{
"compilerOptions": {
"sourceMap": true
}
}
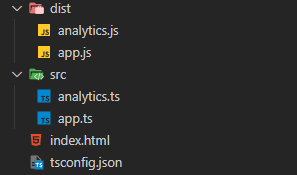
用於設定輸入跟輸出的資料夾位置。
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist"
}
}

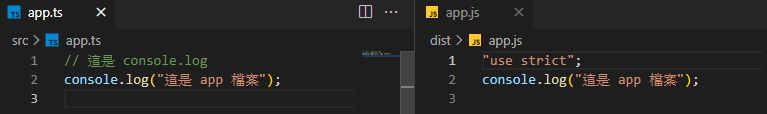
當 removeComments 設置為 true 時(默認值為 false),編譯後移除 .ts 檔的註解,使 .js 檔案更小。
{
"compilerOptions": {
"removeComments": true
}
}

當 noEmitOnError 設置為 true 時(默認值為 false),TypeScript 發生錯誤時不會編譯成 JavaScript,建議開啟。
{
"compilerOptions": {
"noEmitOnError": true
}
}
noImplicitAny:必須確保函式的參數有設定 type,如果設為 false,以下函式將不會報錯。
function sendAnalytics(data) { // 參數 'data' 隱含了 'any' 類型。
console.log(data);
}
sendAnalytics('這是 data');
正確寫法:要設定參數的 type。
function sendAnalytics(data: string) {
console.log(data);
}
sendAnalytics('這是 data');
strictNullChecks:設為 false 的話,DOM 元素後方不用加上 ! 也可以通過。
const button = document.querySelector('button');
button.addEventListener('click', () => {
console.log('按鈕被點擊了!');
});
正確寫法:DOM 元素後面要加上 !,或者先判斷 button 是否存在再執行。
const button = document.querySelector('button')!;
button.addEventListener('click', () => {
console.log('按鈕被點擊了!');
});
const button = document.querySelector('button');
if (button) {
button.addEventListener('click', () => {
console.log('按鈕被點擊了!');
});
}
strcitBindCallApply:設為 false 的話,如果函式是使用 bind 方式呼叫,沒有傳入參數也不會報錯。
const button = document.querySelector('button')!;
function clickHandler(message: string) {
console.log(`按鈕被點擊了!${message}`);
}
button.addEventListener('click', clickHandler.bind(null));
正確寫法:傳入一個 type 為 string 的參數。
const button = document.querySelector('button')!;
function clickHandler(message: string) {
console.log(`按鈕被點擊了!${message}`);
}
button.addEventListener('click', clickHandler.bind(null, '這是訊息'));
noUnusedLocals:沒使用到的變數會出現警告。
function clickHandler(message: string) {
let userName = '肉鬆'; // 'userName' 已宣告但從未讀取其值
console.log(`按鈕被點擊了!${message}`);
}
noUnusedParameters:沒使用到的函式參數會出現警告。
function clickHandler(message: string, age: number) { // 'age' 已宣告但從未讀取其值。
let userName = '肉鬆';
console.log(`按鈕被點擊了!${message}`);
}
noImplicitReturns:強制函數具有明確的返回型別或返回語句。
function add(n1: number, n2: number) {
if (n1 + n2 > 0) {
return n1 + n2;
}
// TypeScript 報錯,缺少返回語句或值
}
正確寫法:最後面至少要加上一個 return。
function add(n1: number, n2: number) {
if (n1 + n2 > 0) {
return n1 + n2;
}
return;
}
tsconfig.json 是 TypeScript 項目中的配置文件,其中包含了多種編譯選項,可以根據項目的需求進行調整。compilerOptions 是 tsconfig.json 中最重要的部分,包含了許多編譯選項,例如 target、module、strict 等,可以用來定義目標 ECMAScript 版本、模塊系統以及靜態類型檢查等設置。include 和 exclude 允許我們哪些文件應該包括在編譯中,哪些應該排除在外,有助於限制編譯的範圍。rootDir 和 outDir 允許我們設定輸入和輸出的資料夾位置。sourceMap 它允許生成源映射文件,使得在除錯和錯誤追蹤時能夠查看原始 TypeScript 程式碼。noEmitOnError,TypeScript 發生錯誤時不會編譯成 JavaScript,建議開啟。strict 設定可以提高程式碼的嚴謹性