目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
在上兩個章節中,分別講解了「單用Redux」與「搭配Redux Toolkit」
兩種redux的開發方式、語法等等
但不管是哪個,都必須遵守「reducer必須為純函數、不可依賴外部輸入、不可有副作用」的原則
也就是說,不能在reducer中存取API的內容,直接進行非同步的資料處理
所以為了reducer 中不要有非同步的部分,可能會寫成這樣
// slice.js
import { createSlice } from '@reduxjs/toolkit';
const initialState = {
data: ''
}
const mySlice = createSlice({
name: 'myData',
initialState,
reducers: {
setData: (state, action) => {
state.data = action.payload;
},
},
});
// 匯出actions和reducer
export const { setData } = mySlice.actions;
// Component.jsx
import { useDispatch, useSelector } from 'react-redux'
import { setData } from './slice'
import axios from 'axios'
export default function Component(){
const data = useSelector((state)=> state.myData.data)
const dispatch = useDispatch()
async function loadData(){
const response = await axios.get('https://jsonplaceholder.typicode.com/posts/1')
dispatch(setData(response.data.body)) // 這裡才把資料塞進dispatch
}
return (
<>
<button onClick={loadData}>取得資料</button>
<div>{data}</div>
</>
)
}
但說實在如果要這樣寫,還不如用useState就好
redux的核心,就是希望把所有的動作包在 action & reducer內
對Component來說,只要負責呼叫Action就好
不要處理內部的邏輯、隱藏實作細節,並且整合資料的流動方式
因此這個章節會來討論要怎麼在redux中處理API等非同步的處理
單用Redux的語法,以及搭配redux toolkit 的語法都會走一次

在 Redux 中,如果你希望在同一個 action 中發起 API 請求並更新 store 資料,你可以使用 redux-thunk middleware 來處理異步操作。以下是一個以 TypeScript 撰寫的範例:
首先,確定你已經安裝了 redux-thunk:
npm install redux-thunk接著,在你的 Redux store 的配置中,將 redux-thunk 加入 middleware:
// store.ts import { createStore, applyMiddleware } from 'redux'; import thunk from 'redux-thunk'; import rootReducer from './reducers'; const store = createStore(rootReducer, applyMiddleware(thunk)); export default store;接著,你可以定義一個 action creator 來處理這個操作:
// actions.ts import axios from 'axios'; import { Dispatch } from 'redux'; // 定義 action 類型 const FETCH_POST_SUCCESS = 'FETCH_POST_SUCCESS'; interface FetchPostSuccessAction { type: typeof FETCH_POST_SUCCESS; payload: any; // 根據你的 API 返回的資料類型來定義 } type ActionTypes = FetchPostSuccessAction; // action creator export const fetchPost = () => { return async (dispatch: Dispatch<ActionTypes>) => { try { const response = await axios.get('<https://jsonplaceholder.typicode.com/posts/1>'); dispatch({ type: FETCH_POST_SUCCESS, payload: response.data, }); } catch (error) { // 處理錯誤 } }; };最後,在你的 reducer 中處理這個 action:
// reducer.ts import { FETCH_POST_SUCCESS } from './actions'; const initialState = { postData: null, }; const reducer = (state = initialState, action: ActionTypes) => { switch (action.type) { case FETCH_POST_SUCCESS: return { ...state, postData: action.payload, }; default: return state; } }; export default reducer;這樣,當你呼叫
fetchPostaction creator 時,它將發起一個 API 請求,並在成功後將資料更新到 store 中。請注意,你需要根據你的 API 返回的資料結構來定義 action 類型和 payload 的型別。希望這個範例對你有所幫助!如果你有任何問題或需要進一步的說明,請隨時告訴我。
ChatGPT說可以藉由 redux-thunk 來處理
請ChatGPT來詳細介紹redux-thunk 這個套件

當然可以!讓我們來詳細介紹 Redux Thunk 以及如何在你的前端應用中使用它。
Redux Thunk 是什麼?
Redux Thunk 是 Redux 的一個 middleware,它允許你創建 action creator,這些 action creator 不僅可以返回一個 action 物件,還可以返回一個函數。這個函數可以在稍後的時間點被執行,通常用於處理異步操作。
為什麼需要 Redux Thunk?
在 Redux 中,action 必須是一個純粹的 JavaScript 物件,它只能包含一些基本型別的資料,如字串、數字等。但是在實際的應用中,我們常常需要處理一些非同步操作,例如獲取 API 資料。這時候,Redux Thunk 就派上了用場,它讓我們可以在 action creator 中進行異步操作,並在完成後 dispatch 一個 action 物件。
如何使用 Redux Thunk?
首先,你需要在你的專案中安裝 redux-thunk:
npm install redux-thunk接著,在你的 Redux store 配置中,將 redux-thunk 加入 middleware:
// store.ts import { createStore, applyMiddleware } from 'redux'; import thunk from 'redux-thunk'; import rootReducer from './reducers'; const store = createStore(rootReducer, applyMiddleware(thunk)); export default store;接下來,你可以開始在 action creator 中使用 Redux Thunk:
// actions.ts import { Dispatch } from 'redux'; const FETCH_DATA_SUCCESS = 'FETCH_DATA_SUCCESS'; interface FetchDataSuccessAction { type: typeof FETCH_DATA_SUCCESS; payload: any; } type ActionTypes = FetchDataSuccessAction; export const fetchData = () => { return async (dispatch: Dispatch<ActionTypes>) => { try { const response = await fetch('<https://api.example.com/data>'); const data = await response.json(); dispatch({ type: FETCH_DATA_SUCCESS, payload: data, }); } catch (error) { // 處理錯誤 } }; };在這個例子中,
fetchData是一個 action creator,它返回了一個函數而不是一個 action 物件。這個函數接受一個dispatch參數,讓你可以在適當的時機 dispatch 一個 action。最後,在你的 reducer 中處理這個 action:
// reducer.ts import { FETCH_DATA_SUCCESS } from './actions'; const initialState = { data: null, }; const reducer = (state = initialState, action: ActionTypes) => { switch (action.type) { case FETCH_DATA_SUCCESS: return { ...state, data: action.payload, }; default: return state; } }; export default reducer;這樣,當你呼叫
fetchDataaction creator 時,它會執行異步操作並在完成後 dispatch 一個 action 物件,將資料更新到 store 中。這就是 Redux Thunk 的基本用法!希望這份教學對你有所幫助,如果你有任何問題或需要進一步的說明,請隨時告訴我。
上面提到了 middleware 這個詞,他說「Redux Thunk 是 Redux 的一個 middleware」
middleware是什麼?一樣請ChatGPT介紹
在軟體開發中,Middleware(中介軟體)是一個介於不同軟體系統或軟體元件之間的軟體層。它用於處理請求、回應或在不同軟體元件之間執行特定的操作。
在 Web 開發中,Middleware 通常是一個函數,它可以介入處理 HTTP 請求或回應。它位於 Web 應用程序的請求-回應循環中,可以在請求到達伺服器之前或回應發送給客戶端之前進行操作。
在不同的框架和環境中,Middleware 的功能和作用可以有所不同。以下是一些常見的用法:
- Express 中的 Middleware:在 Node.js 的 Express 框架中,Middleware 是一個函數,可以介入處理 HTTP 請求。它可以用來執行日誌記錄、驗證、壓縮回應等操作。
- Redux 中的 Middleware:在 Redux 中,Middleware 是一個位於 action 被發起和 reducer 之間的階段。它可以用於處理 action,例如處理異步操作、日誌記錄等。
- Django 中的 Middleware:在 Python 的 Django 框架中,Middleware 是一個可以介入處理請求和回應的組件。它可以用來執行安全檢查、認證、日誌記錄等操作。
- Redux Thunk:如前面所述,它是 Redux 的一個 Middleware,允許在 action creator 中處理異步操作。
總的來說,Middleware 提供了一個機制,讓你可以在系統的不同層面介入處理特定的操作,而不必修改核心邏輯。這使得軟體系統可以更容易擴展、定制和維護。
聽起這個 Middleware 會介入Redux 原有的處理流程
來了解一下流程會變成怎麼樣
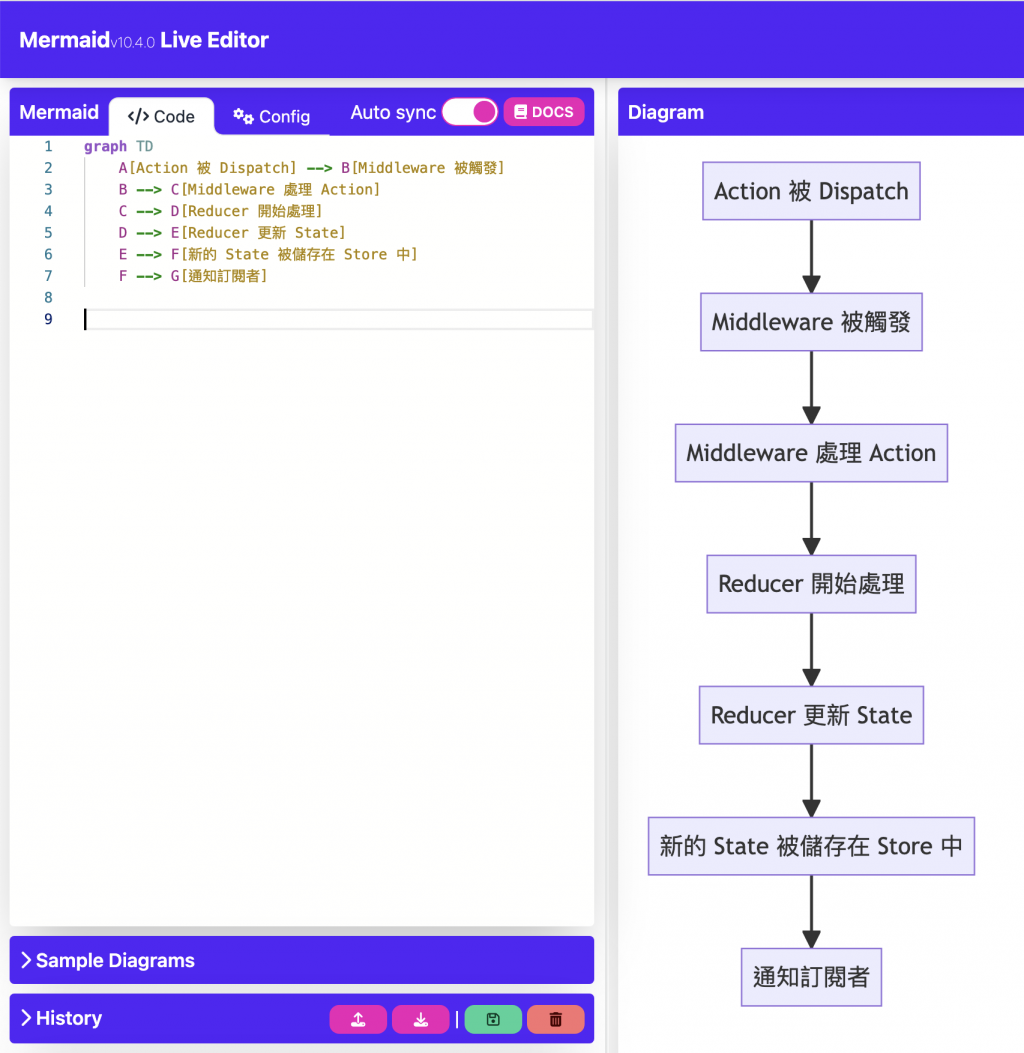
在 Redux 中,當一個 action 被 dispatch 時,它會通過一系列的 middleware,然後到達 reducer,最終更新應用程序的狀態。這是一個包含 middleware 的順序流程:
- Action 被 Dispatch:
- 開發者在應用程序中呼叫
dispatch(action)以觸發一個 action。- Middleware 被觸發:
- 當一個 action 被 dispatch 時,它會首先通過 Redux 的 middleware 階段。這個階段可以處理 action,例如日誌記錄、執行異步操作等。
- Middleware 處理 Action:
- 每個 middleware 都可以選擇處理 action,也可以選擇將 action 傳遞給下一個 middleware。
- Reducer 開始處理:
- 一旦 action 通過所有的 middleware,它將到達 reducer 階段。
- Reducer 更新 State:
- Reducer 是一個純粹的函數,它接受目前的 state 和一個 action,然後返回一個新的 state。它根據 action 的類型來決定如何更新狀態。
- 新的 State 被儲存在 Store 中:
- Reducer 返回的新 state 將被儲存在 Redux 的 store 中,取代舊的 state。
- 通知訂閱者:
- 一旦 state 更新,Redux 會通知所有訂閱了 store 的地方,以便更新相應的界面或執行其他操作。
簡而言之,Redux 中的 middleware 允許在 action 被 dispatch 到達 reducer 之前,介入處理 action。這使得你可以在發送 action 到 reducer 之前執行額外的操作,例如處理異步請求、修改 action 等。
需要注意的是,middleware 是由開發者自行定義和配置的,它們的作用和功能可以根據需求來定制。例如,在 Redux 中使用 redux-thunk middleware 可以處理異步 action。

以下是使用 Mermaid 流程圖語法表示 Redux 與 Middleware 的流程:
graph TD A[Action 被 Dispatch] --> B[Middleware 被觸發] B --> C[Middleware 處理 Action] C --> D[Reducer 開始處理] D --> E[Reducer 更新 State] E --> F[新的 State 被儲存在 Store 中] F --> G[通知訂閱者]這個 Mermaid 流程圖清晰地顯示了 Redux 中包含 middleware 的流程,包括 action 被 dispatch、middleware 的介入、reducer 的處理、state 的更新以及通知訂閱者。希望這有助於你更好地理解這個流程!如果你有任何其他問題,請隨時提出。

了解middleware所扮演的角色之後,我們再回來看他一開始給我們的範例
請他解說一下為何action是返回一個function、之中的語法結構和規則又是什麼
當你在 Redux 中使用 redux-thunk middleware 時,你可以在 action creator 中返回一個函數而不僅僅是一個 action 物件。這個函數可以接受
dispatch和getState作為參數,並可以進行異步操作。以下是一個使用 redux-thunk 處理異步 action 的範例:
// actions.ts import axios from 'axios'; const FETCH_DATA_REQUEST = 'FETCH_DATA_REQUEST'; const FETCH_DATA_SUCCESS = 'FETCH_DATA_SUCCESS'; const FETCH_DATA_FAILURE = 'FETCH_DATA_FAILURE'; interface FetchDataRequestAction { type: typeof FETCH_DATA_REQUEST; } interface FetchDataSuccessAction { type: typeof FETCH_DATA_SUCCESS; payload: any; } interface FetchDataFailureAction { type: typeof FETCH_DATA_FAILURE; error: string; } type ActionTypes = FetchDataRequestAction | FetchDataSuccessAction | FetchDataFailureAction; export const fetchData = () => { return async (dispatch: Dispatch<ActionTypes>, getState: () => RootState) => { dispatch({ type: FETCH_DATA_REQUEST }); try { const response = await axios.get('<https://api.example.com/data>'); dispatch({ type: FETCH_DATA_SUCCESS, payload: response.data, }); } catch (error) { dispatch({ type: FETCH_DATA_FAILURE, error: error.message, }); } }; };這裡有幾點需要注意的地方:
- action creator 返回值:
fetchData這個 action creator 返回了一個函數,而不是一個 action 物件。這個函數接受dispatch和getState作為參數,可以在其中進行異步操作。- 使用 dispatch:在這個函數中,我們可以使用
dispatch來發起不同的 action,例如在開始請求時派發FETCH_DATA_REQUESTaction,在成功時派發FETCH_DATA_SUCCESSaction,在錯誤時派發FETCH_DATA_FAILUREaction。- 異步操作:在這個範例中,我們使用了
axios函式庫來發起一個 GET 請求,並在成功或失敗時發起對應的 action。- 可選的 getState:這個函數的第二個參數
getState是一個可以獲得當前 store 狀態的函數。當你在應用程式中呼叫
dispatch(fetchData())時,redux-thunk 會識別fetchData返回的是一個函數,然後執行這個函數並傳入dispatch和getState。這樣就允許你在 action creator 中進行異步操作並在需要時 dispatch 對應的 action。希望這個範例能幫助你理解如何使用 redux-thunk 處理異步 action!如果你有任何進一步的問題,請隨時提出。

getState是 Redux store 提供的一個函數,它用於獲取當前的應用程式狀態(state)。在 Redux 中,你可以透過
getState函數來取得當前的應用程式狀態,這包括了所有 reducers 所管理的資料。例如,在一個 Redux action creator 中,你可以使用
getState函數來獲取當前的應用程式狀態,以便在進行一些邏輯處理時使用它。以下是一個示例:
import { RootState } from './reducers'; const myActionCreator = () => { return (dispatch, getState) => { const currentState = getState(); // 使用 getState 來取得當前的應用程式狀態 // 在這裡可以使用 currentState 進行一些邏輯處理 dispatch({ type: 'SOME_ACTION', payload: currentState.someData }); }; };在這個示例中,
getState函數被用來獲取當前的應用程式狀態,並且可以在 action creator 中進行相應的邏輯處理。需要注意的是,在使用
getState時,你需要確保當前的 reducers 已經被配置並且有正確的回傳狀態,否則可能會得到意外的結果。希望這能幫助你理解
getState的用途!如果你有任何進一步的問題,請隨時提出。
以上都是沒有搭配Redux Toolkit ,單純用redux + redux-thunk的寫法
接下來要來了解一下搭配Redux Toolkit的話,語法要怎麼變換

使用 Redux Toolkit 可以更加方便地管理 Redux 的狀態和 reducer。如果你要在 reducer 中處理 API 請求,可以使用 Redux Toolkit 提供的
createAsyncThunk來進行異步操作。以下是一個使用 Redux Toolkit 處理 API 請求的範例:
import { createSlice, createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // 定義一個異步 action creator,這裡的 `fetchData` 將是一個 Redux Toolkit 的 thunk 函數 export const fetchData = createAsyncThunk('data/fetchData', async () => { const response = await axios.get('<https://api.example.com/data>'); return response.data; }); // 定義初始狀態 const initialState = { data: null, loading: false, error: null, }; // 創建一個 slice const dataSlice = createSlice({ name: 'data', initialState, reducers: {}, extraReducers: (builder) => { builder .addCase(fetchData.pending, (state) => { state.loading = true; }) .addCase(fetchData.fulfilled, (state, action) => { state.loading = false; state.data = action.payload; }) .addCase(fetchData.rejected, (state, action) => { state.loading = false; state.error = action.error.message; }); }, }); export const selectData = (state) => state.data.data; export default dataSlice.reducer;在這個範例中,我們使用
createAsyncThunk創建了一個名為fetchData的異步 action creator。這個函數將發起一個 API 請求並返回資料。在
extraReducers中,我們處理了這個 action creator 的三個狀態:pending(正在進行中)、fulfilled(成功)、rejected(失敗)。在每個狀態中,我們更新了對應的狀態值(例如loading、data、error)。最後,我們導出了這個 reducer 和一個用於選擇資料的 selector(
selectData)。在你的應用程式中,你可以使用這個 reducer 和相應的 action creator 來進行 API 請求的處理。
希望這個範例對你有所幫助!如果你有任何進一步的問題,請隨時提出。
ChatGPT幫我們示範了串接一個API的情況
使用createAsyncThunk 包覆異步的邏輯
放在 extraReducers 中,用 .addCase 串接各種case
那麼如果我們有兩個action都要用異步 API呢?

如果你有多個不同的 action 需要處理 API,你可以使用 Redux Toolkit 提供的
createAsyncThunk函數來創建多個異步 action creator。以下是一個示例,假設你有兩個不同的 action:
fetchData1和fetchData2:import { createSlice, createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // 定義第一個異步 action creator export const fetchData1 = createAsyncThunk('data/fetchData1', async () => { const response = await axios.get('<https://api.example.com/data1>'); return response.data; }); // 定義第二個異步 action creator export const fetchData2 = createAsyncThunk('data/fetchData2', async () => { const response = await axios.get('<https://api.example.com/data2>'); return response.data; }); const initialState = { data1: null, data2: null, loading1: false, loading2: false, error1: null, error2: null, }; const dataSlice = createSlice({ name: 'data', initialState, reducers: {}, extraReducers: (builder) => { builder .addCase(fetchData1.pending, (state) => { state.loading1 = true; }) .addCase(fetchData1.fulfilled, (state, action) => { state.loading1 = false; state.data1 = action.payload; }) .addCase(fetchData1.rejected, (state, action) => { state.loading1 = false; state.error1 = action.error.message; }) .addCase(fetchData2.pending, (state) => { state.loading2 = true; }) .addCase(fetchData2.fulfilled, (state, action) => { state.loading2 = false; state.data2 = action.payload; }) .addCase(fetchData2.rejected, (state, action) => { state.loading2 = false; state.error2 = action.error.message; }); }, }); export const selectData1 = (state) => state.data.data1; export const selectData2 = (state) => state.data.data2; export default dataSlice.reducer;在這個範例中,我們創建了兩個異步 action creator:
fetchData1和fetchData2。每個 action creator 都擁有自己的 action 類型和相應的 reducer 邏輯。在
extraReducers中,我們分別處理了兩個 action creator 的三個狀態(pending、fulfilled、rejected)。最後,我們導出了這個 reducer 和兩個用於選擇資料的 selector(
selectData1和selectData2)。這樣你就可以在你的應用程式中分別使用這兩個 action creator 來進行不同 API 的處理。
希望這能回答你的問題!如果你有任何進一步的問題,請隨時提出。
再換個問題,如果是一個action中要處理兩個API呢?
例如我要同時取得訂單資訊,也要取得顧客資訊,再把兩者結合等等

如果你需要在同一個 action 中依序發送兩個以上的 API 請求,等待它們的資料都正確回傳後再進行整合並更新資料,可以使用 Redux Toolkit 的
createAsyncThunk結合async/await來實現。以下是一個示例,假設你需要依序發送兩個 API 請求並整合它們的資料:
import { createSlice, createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // 定義一個異步 action creator export const fetchAndCombineData = createAsyncThunk('data/fetchAndCombineData', async () => { try { // 發送第一個 API 請求 const response1 = await axios.get('<https://api.example.com/data1>'); const data1 = response1.data; // 發送第二個 API 請求 const response2 = await axios.get('<https://api.example.com/data2>'); const data2 = response2.data; // 在這裡可以對 data1 和 data2 進行整合 return { data1, data2 }; } catch (error) { throw error; // 如果任何一個請求失敗,拋出錯誤 } }); const initialState = { combinedData: null, loading: false, error: null, }; const dataSlice = createSlice({ name: 'data', initialState, reducers: {}, extraReducers: (builder) => { builder .addCase(fetchAndCombineData.pending, (state) => { state.loading = true; }) .addCase(fetchAndCombineData.fulfilled, (state, action) => { state.loading = false; state.combinedData = action.payload; }) .addCase(fetchAndCombineData.rejected, (state, action) => { state.loading = false; state.error = action.error.message; }); }, }); export const selectCombinedData = (state) => state.data.combinedData; export default dataSlice.reducer;在這個範例中,我們創建了一個名為
fetchAndCombineData的異步 action creator,它首先發送了第一個 API 請求,等待回傳的資料後再發送第二個 API 請求,最後將兩個資料整合成一個物件返回。在
extraReducers中,我們處理了這個 action creator 的三個狀態(pending、fulfilled、rejected)。最後,我們導出了這個 reducer 和一個用於選擇整合後資料的 selector(
selectCombinedData)。這樣你就可以在你的應用程式中使用
fetchAndCombineData來執行這個整合兩個 API 資料的操作。希望這個範例對你有所幫助!如果你有任何進一步的問題,請隨時提出。

綜合以上的對話內容,我們可以得出以下幾個重要的要點:
- Redux Thunk 是 Redux 的一個 middleware,它允許在 action creator 中返回函數,並處理異步操作。
- 在使用 Redux Thunk 時,我們可以在 action creator 中進行異步操作,例如發送 API 請求,並在完成後 dispatch 對應的 action。
- 使用 Redux Toolkit 可以更方便地管理 Redux 的狀態和 reducer,它提供了
createAsyncThunk來簡化處理異步操作。- 如果你需要在同一個 action 中依序發送多個 API 請求並整合資料,可以使用
createAsyncThunk結合async/await來實現。總的來說,Redux Thunk 和 Redux Toolkit 為處理異步操作提供了強大的工具,使得在 Redux 應用中處理複雜的邏輯變得更加容易。
希望以上內容對你的學習和開發過程有所幫助!如果你有任何進一步的問題或需要進一步的協助,請隨時向我提問。祝你前端工程師的學習順利!
Redux的學習,基本上到這個章節就到一個段落
能夠基礎的定義reducer&action、搭建store、處理異步邏輯、取出資料或是觸發dispatch
基礎內容就這樣差不多結束
下一篇,要來討論 React所提供的hook useRedecer
和Redux有什麼不同、兩者差異在哪裡
我是學會使用Redux的前端工程師一宵三筵,我們明天見~
