在 Models 建立一個CS 取名叫 Users.cs
程式碼如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Models
{
[Serializable]
public class Users
{
public string LoginId { get; set; }
public string UserName { get; set; }
public string Pwd { get; set; }
}
}
[Serializable]:
这是一個特性(Attribute),用於指示該類可以被序列化。序列化是將物件的狀態轉換為可以存儲或傳輸的形式的過程,以便稍後可以重新建立該物件。
public class Users:此行宣告了一個公用類 Users。公共類可以被其他類、命名空間等訪問。
public string LoginId { get; set; }:宣告一個公共字串屬性 LoginId,
public string UserName { get; set; }:宣告一個公共字串屬性 UserName
public string Pwd { get; set; }:此行宣告一個公共字串屬性 Pwd
整體而言,這個 Users 類是一個簡單的資料模型,
用於存儲使用者的登錄 ID、使用者名稱和密碼。
它位于 Models 命名空間中,可序列化,以便可以在需要時進行序列化和反序列化操作。
Controllers
建立一個 UsersControllers
程式碼如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Models;
using BLL;
namespace StudentManagerMVC.Controllers
{
public class UsersController : Controller
{
//
// GET: /Users/
public ActionResult Index()
{
if (Request.HttpMethod == "POST")
{
Users objUsers = new Users()
{
LoginId = Request.Form["loginId"],
Pwd = Request.Form["Pwd"]
};
objUsers = new UsersManager().UsersLogin(objUsers);
if (objUsers != null)
{
ViewData["info"] = "姓名:" + objUsers.UserName;
}
else
{
ViewData["info"] = "帳號或密碼錯誤!";
}
}
return View();
}
}
}
程式說明如下:
在Index方法中,首先檢查HTTP請求的方法是否為"POST"。
如果是"POST"請求,則建立一個新的Users物件,並從請求表單中獲取登錄ID和密碼,
然後將它們分別賦值給Users物件的LoginId和Pwd屬性。
接著,通過調用UsersManager類的UsersLogin方法,嘗試使用提供的登錄ID和密碼進行使用者登錄。
如果登錄成功,即UsersManager返回的Users物件不為null,
則將使用者名稱保存在ViewData字典中,鍵名為"info",
值為"姓名:"加上使用者名稱。如果登錄失敗,則將錯誤信息保存在ViewData中,
鍵名為"info",值為"帳號或密碼錯誤!"。
最後,無論登錄是否成功,都返回Views。
名稱由ASP.NET MVC框架根據當前控制器和方法的名稱自動確定,預設為"Index"。
視圖將使用ViewData字典中的資料來顯示登錄結果。
在 users資料夾下 建立一個 Index.cshtml
程式碼如下
@{
ViewBag.Title = "學員管理";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
@using (Html.BeginForm("Index", "Users", FormMethod.Post))
{
<div>
學員帳號:@Html.TextBox("loginId")
密碼:@Html.Password("Pwd")
<input type="submit" value="登入" />
</div>
<br />
<div>
@Html.Raw(ViewData["info"])
</div>
<br />
}
</body>
</html>
程式說明如下
使用了一個HTML表單來收集用戶的登錄信息。
表單的action屬性被設定為"Index",表示表單提交後將調用Users控制器中的Index方法。
表單的method屬性被設定為"POST",表示表單提交時將使用POST方法。
在表單中,有兩個輸入框用於收集學員的帳號和密碼,以及一個提交按鈕用於提交表單。
在表單下方,使用了一個元素來顯示登錄結果。
ViewData["info"]中存儲了登錄結果的信息,。
是一個字串,用於顯示登錄成功或失敗的信息。
在 RouteConfig.cs設定
Controller 設定為 Users
Action 設定為 action
相關程式碼如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Users", action = "Index", id = UrlParameter.Optional }
);
}
資料庫如下
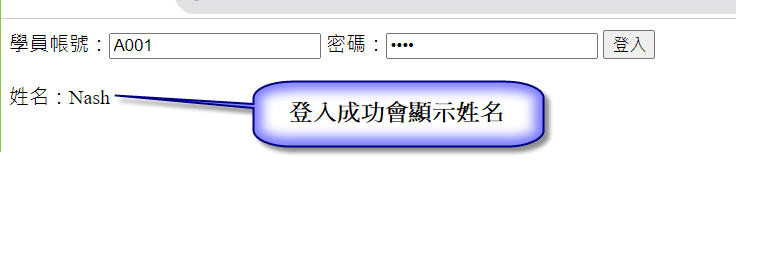
執行畫面如下