🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
在搜尋引擎最佳化 SEO 中,其中有一個最佳化項目是結構化資料標記 (Structured Data Markup),當你的網站設定好結構化的資料,將有助於搜尋引擎的爬蟲爬取網頁時理解你的網頁內容,並能夠更有效的分類與索引,在 Google 的搜尋引擎規則下,經過結構化標記的網頁在搜尋引擎結果頁 SERP (Search Engine Results Page) ,有機會以複合式的搜尋結果呈現。
結構化資料顧名思義就是具有格式、欄位與數值的資料,通常有一定的標準來固定這些資料結構與欄位,例如一篇標準化的食記文章,我們可以固定欄位出文章標題、文章作者、發佈日期、評分、價格等,這些欄位都具有特別的意義與順序,也需要依據規範來填入相對應類型的值,以此稱為具有結構化的資料。
結構化資料標記也是在做搜尋引擎最佳化中的一環,那麼標記結構化資料對網站 SEO 有什麼幫助呢?最主要的差異就是在搜尋引擎結果頁 SERP (Search Engine Results Page)。
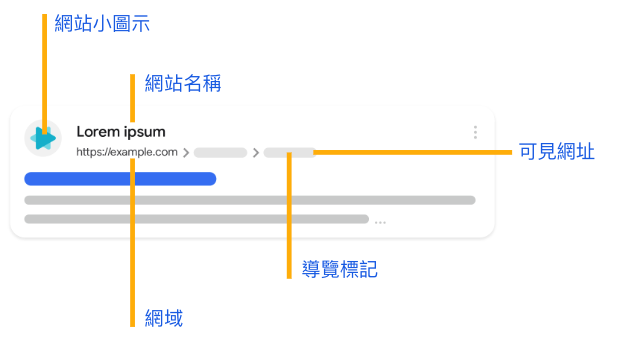
一般來說,當你在 Google 搜尋引擎以關鍵字搜尋網頁時,搜尋的結果大致會以下圖這種形式呈現,包含了網站的圖示、名稱、標題、摘要等。

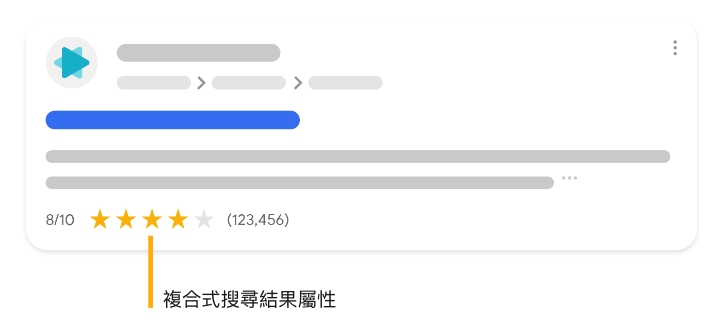
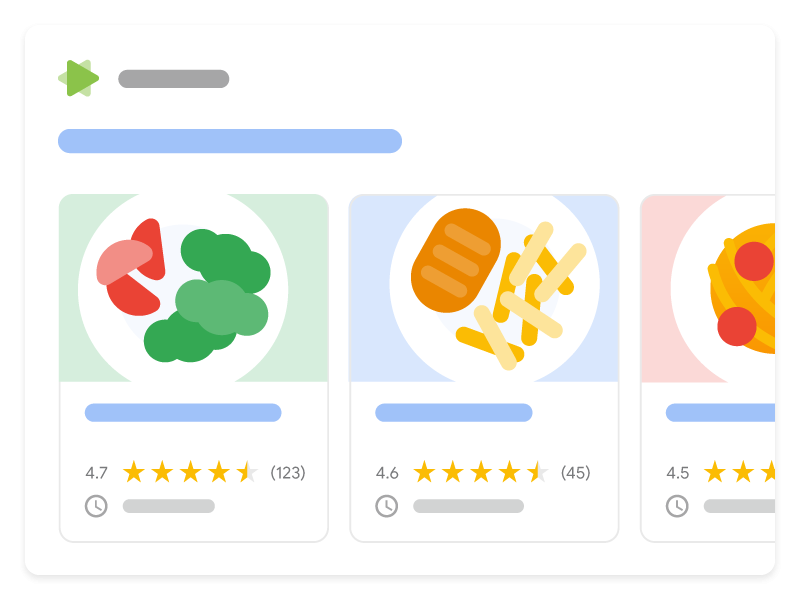
如果網頁有經過結構化資料的標記,在 Google 搜尋引擎的結果上,有可能會以複合式搜尋結果呈現,白話來說複合式搜尋結果能提供更多資訊與呈現方式的改變,上使用者能以更好的體驗來瀏覽查詢結果,如下圖,複合式搜尋結果多出了由結構化資料所描述的評價星星數與評價數量。

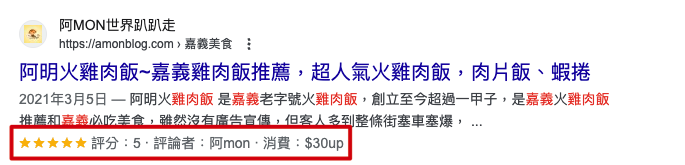
舉個實際的例子,在 Google 搜尋「嘉義火雞肉飯」,如果網頁的結構化資料做得好,搜尋的結果呈現就可能以複合式搜尋結果呈現,如下圖的 Google 搜尋結果,紅色框起來的就是以結構化資料標記的評論摘錄。

當使用者看到能提供更豐富資訊的網頁,點擊進入網頁的可能性就會增加,如此網頁曝光與流量就大大提升,這也正是 SEO 的目的之一。
網頁使用的結構化資料格式與功能,與搜尋結果的豐富性上我們多以遵循 Google 所提供的功能與建議,你也可以在 Schema.org 尋找許多與 SEO 相關的結構化資料格式,Schema.org 是由全球四大搜尋引擎龍頭 Google、Microsoft、Yahoo 和 Yandex 共同建立的結構化標記規範網站。
Google 的搜尋引擎支援三種資料格式分別為,JSON-LD、RDFa 與微資料,其中 Google 建議使用 JSON-LD 的結構化資料,因為它簡單也適合大規模的導入與維護。
以下是一個網頁使用 JSON-LD 的結構化資料標記的範例與格式。
<html>
<head>
<!-- ... -->
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "香蕉蛋糕食譜",
"description": "只要五個步驟!輕鬆做出餐廳等級的香蕉蛋糕",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"ratingCount": "666"
}
}
</script>
</head>
</html>
在網頁開始使用結構化資料標記時,你還會需要先了解 Google 所支援的標記類型,也就是可以支援的功能,你可以根據網站或網頁的類別來個別設定不同的結構化資料標記功能,以下摘錄幾個 Google 官方文件提及的結構化資料功能介紹。
多種複合式搜尋結果功能 (例如文章標題和比縮圖大的圖片) 中顯示的新聞、體育或網誌文章。

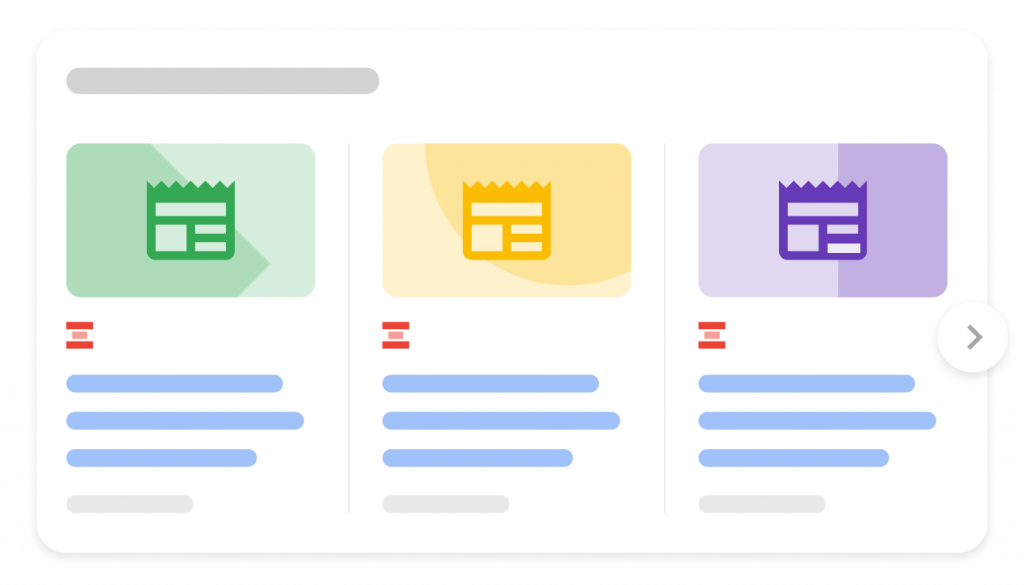
這種複合式搜尋結果能以連續清單或圖片庫的形式,顯示來自單一網站的一系列資訊卡。這項功能必須與下列其中一種功能合併使用:食譜、課程、餐廳或電影。

根據 Google 官方文件所說明的結構化資料標記功能,共有多達 30 多種可以做使用,更多功能說明可以參考官方文件。
透過 Nuxt Schema.org 模組可以幫 Nuxt 網站頁面添加結構化資料標記,模組並非單純只提供函式來進行標記,而是為了減少標記的步驟盡可能重複使用頁面現有的 Meta Tag 資料,例如網頁標題,就可能會直接利用在某個結構化資料標記類型的標題中,這個過程會在執行時期自動推斷應該使用哪些資料。
Step 1. 安裝套件
安裝 Nuxt Schema.org 模組。
npm install -D nuxt-schema-org
Step 2. 配置使用模組
在 ./nuxt.config.ts 中的 modules 屬性,添加模組的名稱 nuxt-schema-org。
export default defineNuxtConfig({
modules: ['nuxt-schema-org']
})
Step 3. 開始使用
在頁面上我們就能使用模組提供的組合式函數 useSchemaOrg 來添加結構化資料,defineWebPage 是模組提供用來定義 WebPage 類型的結構化資料。
<script setup>
useSchemaOrg([
defineWebPage({
description: '自訂描述文字'
})
])
</script>
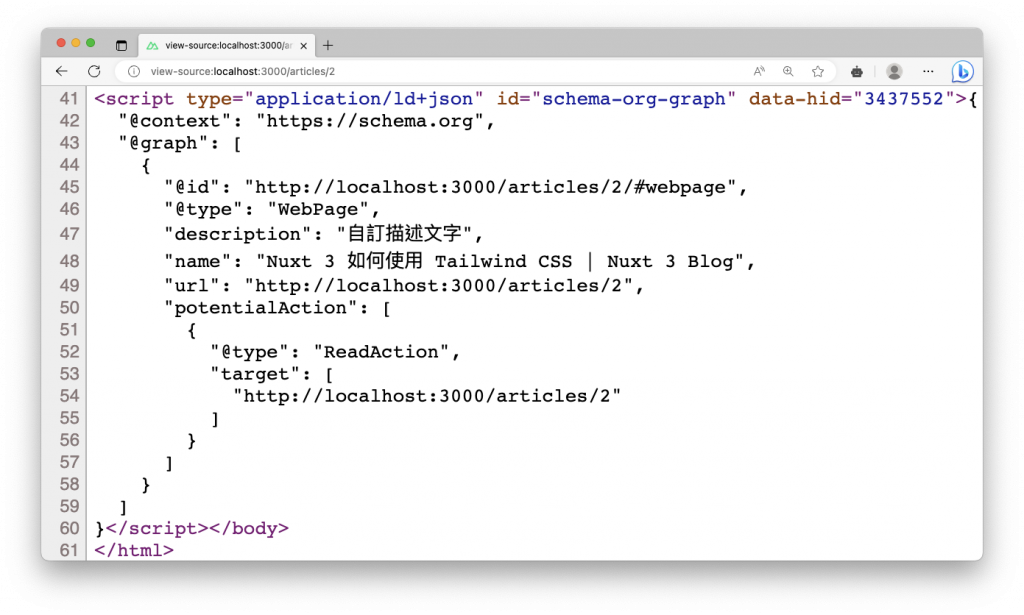
當你使用 defineWebPage 等模組提供的函式來建立結構化資料,預設模組將會自動關聯一些欄位數值,如果需要自訂欄位值也可以自己傳入數值或響應式狀態來修改,如下圖瀏覽文章頁面時 Nuxt Schema.org 模組幫我們產生的 JSON-LD 的結構化資料標記。

我們可以使用模組所提供個組合式函式 useSchemaOrg 並傳入一個定義結構化資料的函式陣列來定義結構化資料標記,而定義結構化資料的函數模組已經封裝好多種類型可以使用,函式的名稱也相當的直觀,例如要定義 WebArticle 類型對應的函式為 defineArticle,Product 類型對應的函式為 defineProduct ,當然,你可以查詢官方文件尋找你需要的定義函式。
我們可以使用模組所提供個組合式函式 useSchemaOrg 並傳入一個定義結構化資料的函式陣列來同時定義多個不同類型的結構化資料標記,如下範例程式,我們可以同時為頁面添加 WebPage 與 Article 類型的結構化資料標記。
<script setup>
useSchemaOrg([
defineArticle({
inLanguage: 'zh-Hant-TW'
}),
defineWebPage()
])
</script>
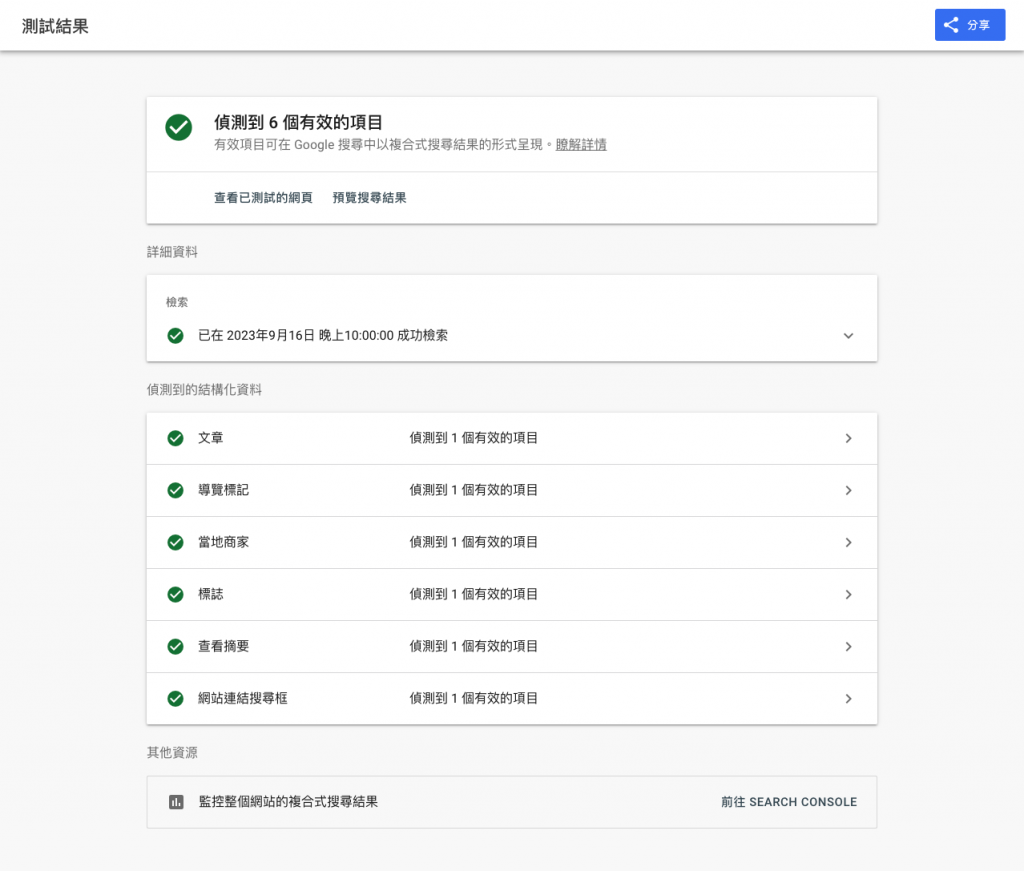
當你設定好網頁的結構化資料後,一定要做檢查,你可以檢查網頁渲染的原始碼或是使用工具,如 Google 提供的複合式搜尋結果測試工具,這也是推薦的檢查方式。
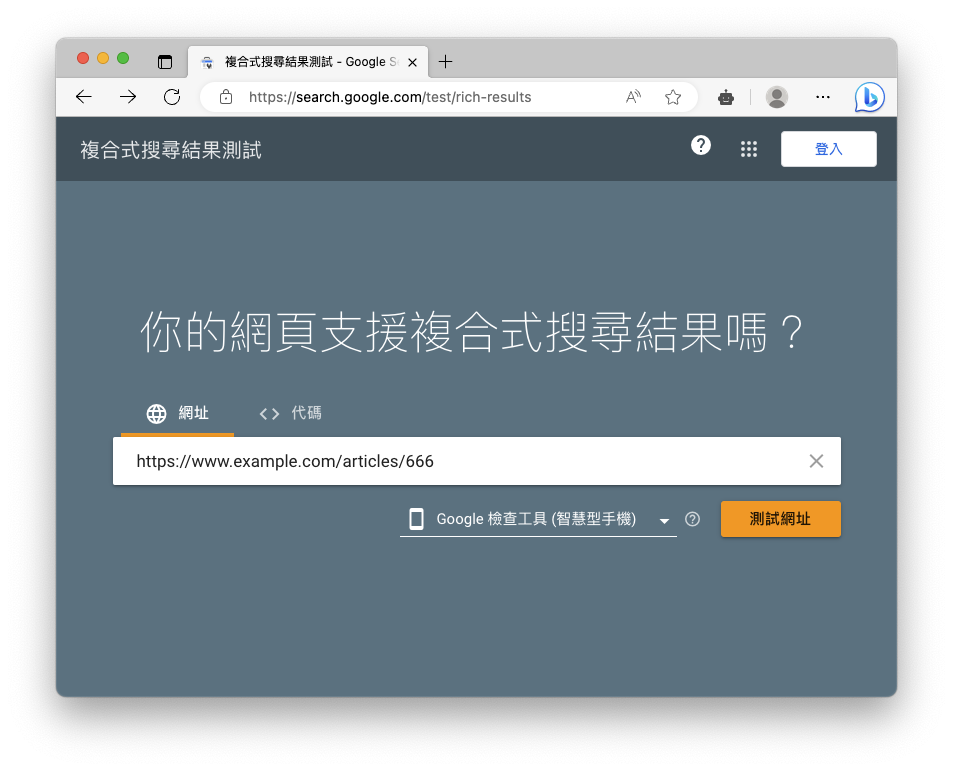
我們可以前往複合式搜尋結果測試: https://search.google.com/test/rich-results 來觀察設定好的結構化標記。
如果你的網站已經上線,可以以公開網址訪問,那你可以選擇使用「網址」來測試。

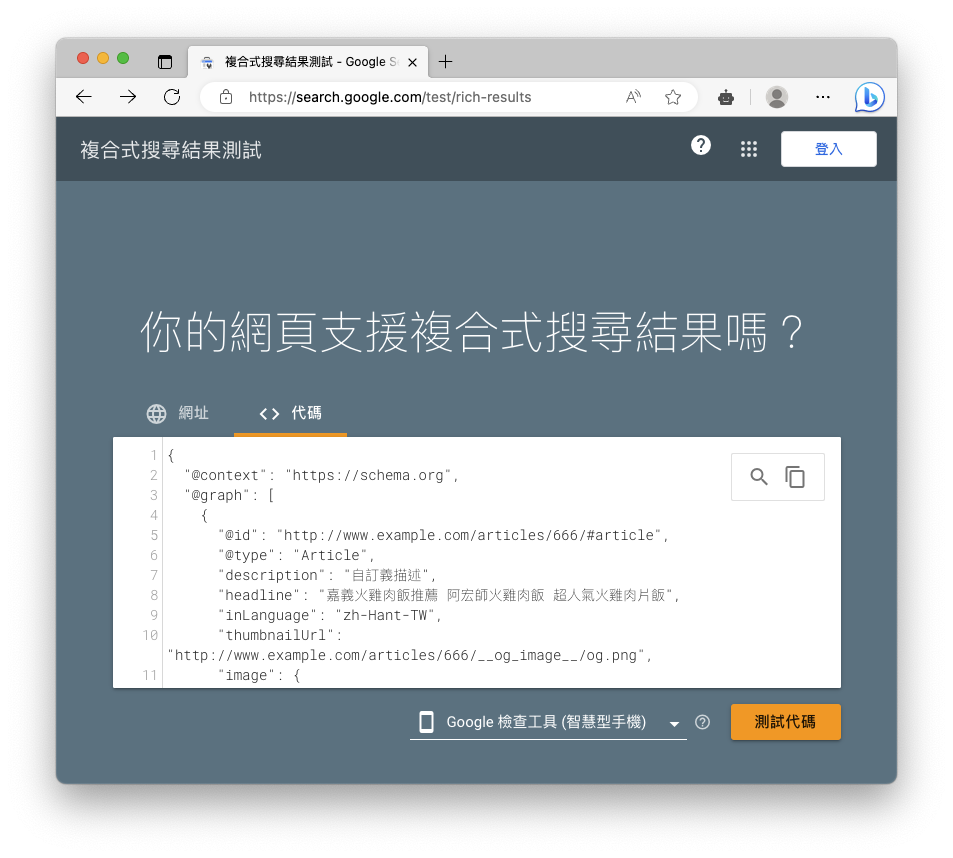
如果你還處於開發階段,或尚未擁有公開訪問的網址可以供 Google 截取資料,那你可以將網頁產生的 JSON-LD 貼上「代碼」的文字框中進行測試。

測試的結果相會列出有效的項目,點擊偵測到的結構化資料類型,可以觀察解析出來的數值為何來做檢查。

以搜尋引擎最佳化來說,能提供給予搜尋引擎爬蟲越多有效資訊,對於網站的排名當然是會有加分的,針對結構化資料,Google 提供了 30 餘種的功能可以做設置,我們可以根據網站內容的類型來自行選擇要添加的結構化資料類型,但是一些沒幫助的或是與網頁無關的結構化資料,建議是不要做添加,以免被搜尋引擎判定為不相關或惡意操作導致排名降低而減少曝光。
因為網站的類型非常多種,但根據我的經驗整理了幾個方向給大家參考:
設定完結構化資料主要是提供給搜尋引擎爬蟲資訊,而結構化的資料使資訊更為友善讓搜尋引擎能更精準的截取資料,如 Google 就能以這些資料提供複合式搜尋結果,至於最終會不會以你所期望的方式來呈現,答案是不一定,搜尋引擎仍有最終決定的權限,而且就算你遵照著 Google 的複合式搜尋結果功能來標記,也不一定適用所有的搜尋引擎,只是多數搜尋引擎還是效仿與追隨著 Google 的功能標準來呈現,最終仍以各家的官方說明為主。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
