開發規劃中,Client端可區別於 Web或是Mobil行動裝置APP
透過Browser與後端Server連線,存取資料庫(Database)返回前端程呈現在使用者眼前。
前篇介紹了APP開發的三種類型,好電視+Plus 即是採用了Hybrid App開發方式
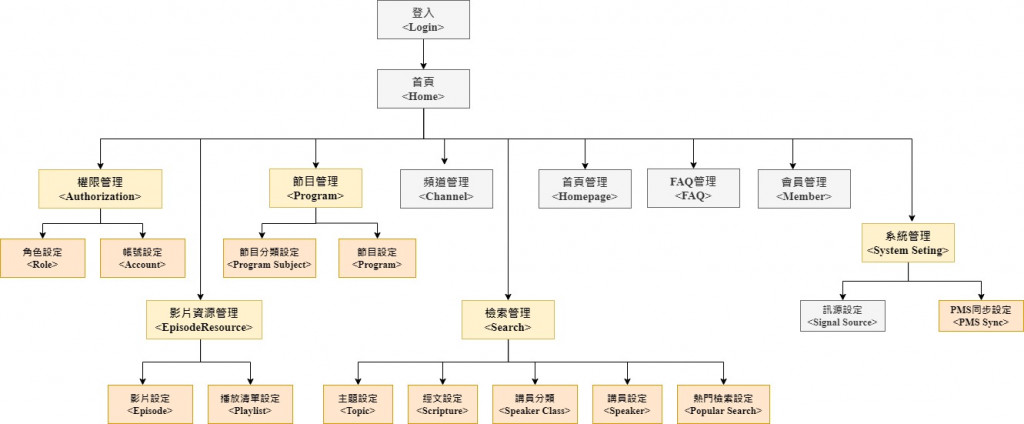
由於共用前後台,因此先從WebSite/App 網站架構來解析。
前台使用語言:Html5、CSS3、JavaScript ES6、Vue框架
後台使用語言:TypeScript、CSS3、Vue
API資料處理使用語言:ASP.Net Core、C#
資料庫:MySQL
瀏覽器支援 Chrome ≥ 65, Firefox ≥54, EDGE ≥40, Safari ≥12

拆解前端框架元素後,就像疊積木一樣,主頁跟分頁link起來。
前台的每個分頁link每支影片的封包檔案、去串接後端的詮釋資料資料庫以及外部workspace以及Youtube、Instagram等網站。
在AI推薦區,有兩個機制在運作,
而AI推薦的基礎就是在資料庫中的標籤屬性,給予每支節目影片定義,使得AI可以透過監督式學習,將相關聯的內容推播給您。標籤對於採用監督式學習的AI的有絕對性影響,關乎於資料庫中詮釋資料的正規化。提到正規化,又是另一天的資料庫主題分享了。

後台設計對使用者而言,除了簡易直觀方便對應前台回應外,很重要的是定義系統間的運作規則,比如與其他系統的同步時間、異動更新記錄、保留多少時間清除之類的規則定義。與Server之間的連線訊息(Request Timeout)、API資料格式/參數、資料庫連線等使用者看不見,對開發人員至關重要的規則。
