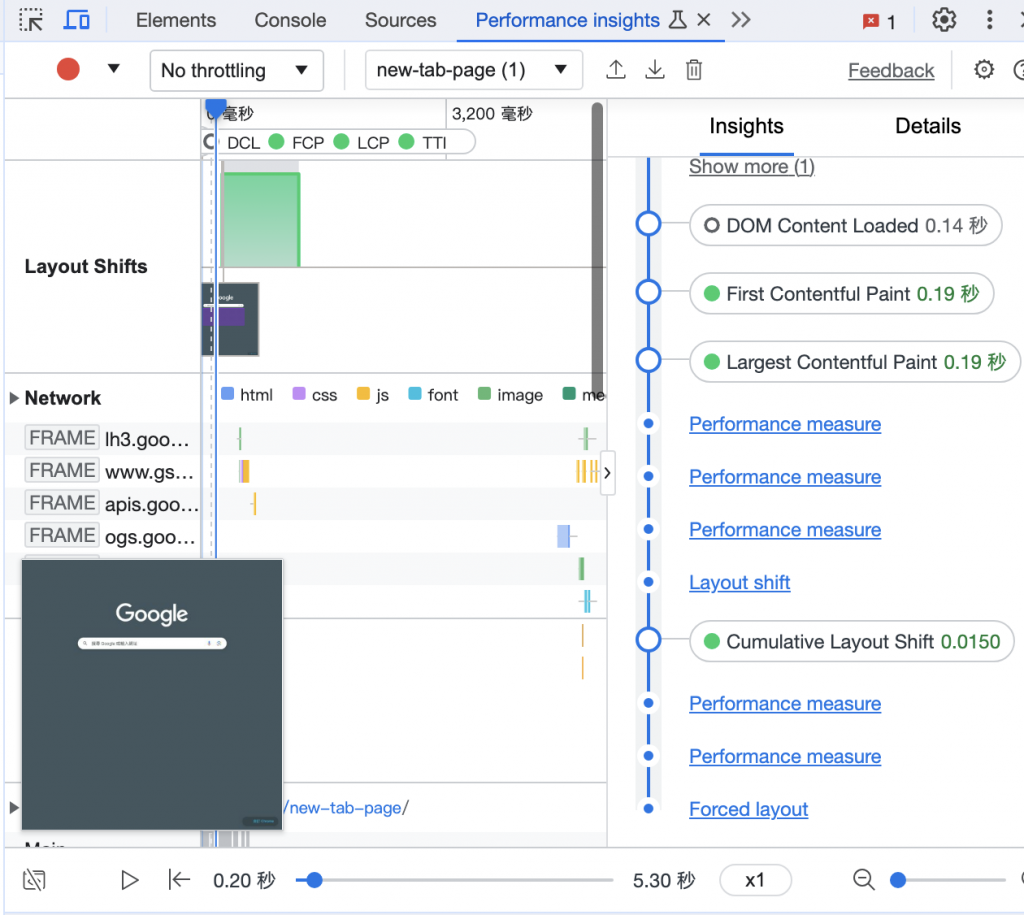
欲測試網站效能,可以使用 network 的 Performance insights。其提供 DCL(DOM Content Loaded)、FCP(First Contentful Paint)、LCP(Largest Contentful Paint)、CLS(Cumulative Layout Shift) 供參考。

也可以在 chrome 商店安裝 Lighthouse 擴充套件

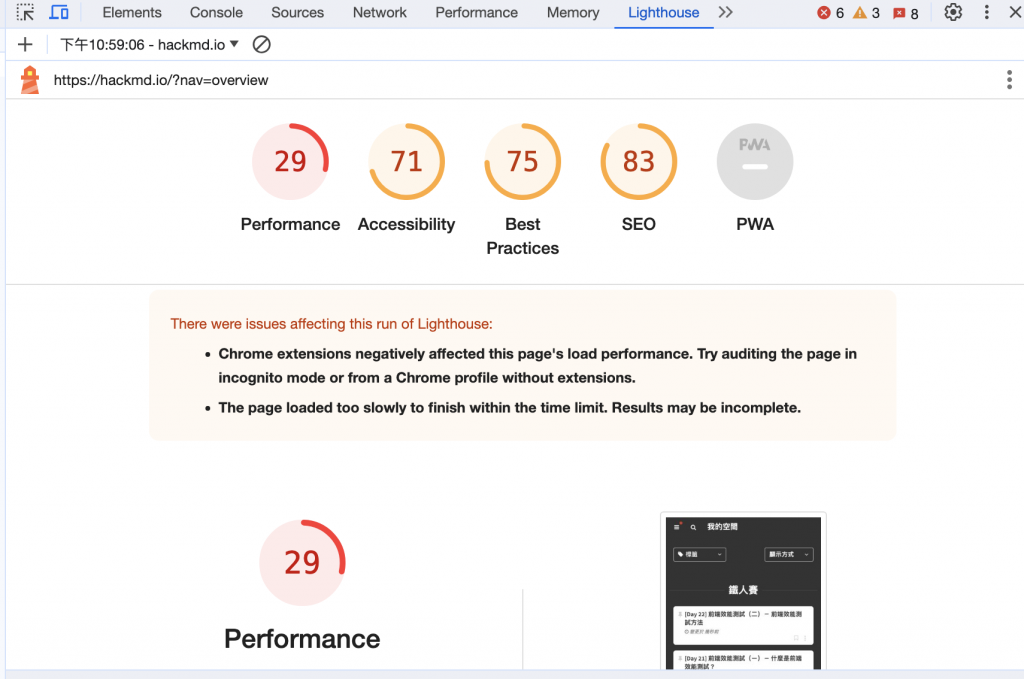
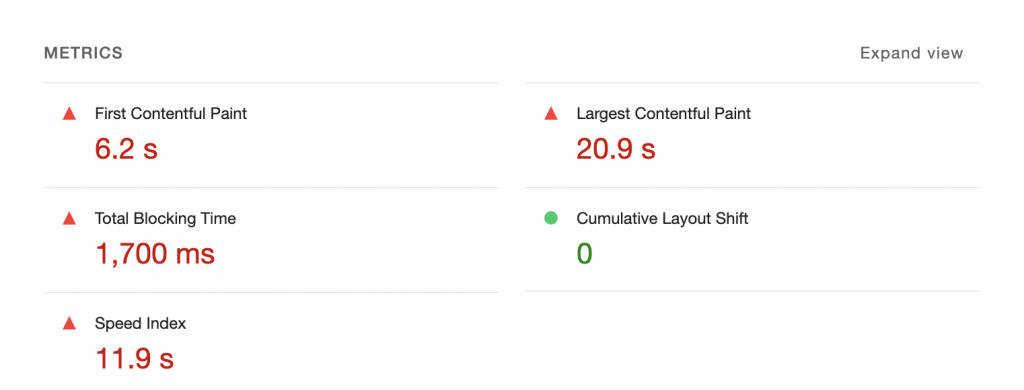
便可以在網頁工具中找到 Lighthouse 的選項。不過需注意的是,與前面章節所提到有些微差異,Lighthouse 在此提供的指標為 FCP(First Contentful Paint) 、LCP(Largest Contentful Paint)、CLS(Cumulative Layout Shift)。


此外,若想在專案中的本地端監測,可以直接在本地 server 安裝 lighthouse:npm install lighthouse
再針對想監測的網址執行 lighthoust [網址]
lighthoust http://127.0.0.1:5500/dist/index.html
執行完畢後,會在本地產生一個 html 檔案的測試報告,即可開啟於網頁檢視。
還可以使用 lighthouse ci
安裝 npm install -g @lhci/cli @lhci/server
置入設定檔 .lighthouserc.js,並放入下述的配置程式碼:
module.exports = {
ci: {
collect: {
staticDistDir: './dist',
},
upload: {
target: 'filesystem',
outputDir: './lhci-report',
},
assert: {
preset: 'lighthouse:recommended',
},
},
};
啟動 lighthouse ci 搜集數據:lhci collect
運行 lighthouse ci server,以觀看測試結果:lhci server
此外,可以將 lighthouse ci 放入 CI/CD 流程中,執行 npx lhci autorun,以便在每次部署時都觀看效能測試報告。
