網頁無障礙測試(Accessibilty Testing),又稱親和性測試、可訪問性測試。
先來討論什麼是 Accessibilty? Accessibility 即我們常在講的:「網頁要做到 a11y,以達成無障礙設計」,這邊的 a11y 就是 accessibilty(因為 A 跟 y 之間有 11 個字母)。根據 MDN 上面說明關於無障礙網頁
一般來說,我們會認為這屬於身心障礙者的範疇,但它其實會涵蓋其他群體:像是使用行動設備、或者網速很慢的人。也可以把無障礙想成:所有人。
換言之,實現無障礙設計,可以影響到「所有人」,亦即可以增加該網站的可訪問性。而怎麼做可以實踐網頁的無障礙設計呢?這篇文章 有針對視障者的部分提供網頁無障礙設置的方法,我覺得寫得很好。他針對 Focus、Semantic HTML、Navigating Content、ARIA 、Styles 項目去分析,簡單來講就是網頁需有明確 focus 的動線;需多應用語意化標籤(ex. <main>、<section>、<header>)且加入 role、name、value、alt 等語易化的屬性;多應用 aria=* 這個與無障礙相關的屬性;並注意樣式中的色彩對比必須超過 4.5:1。
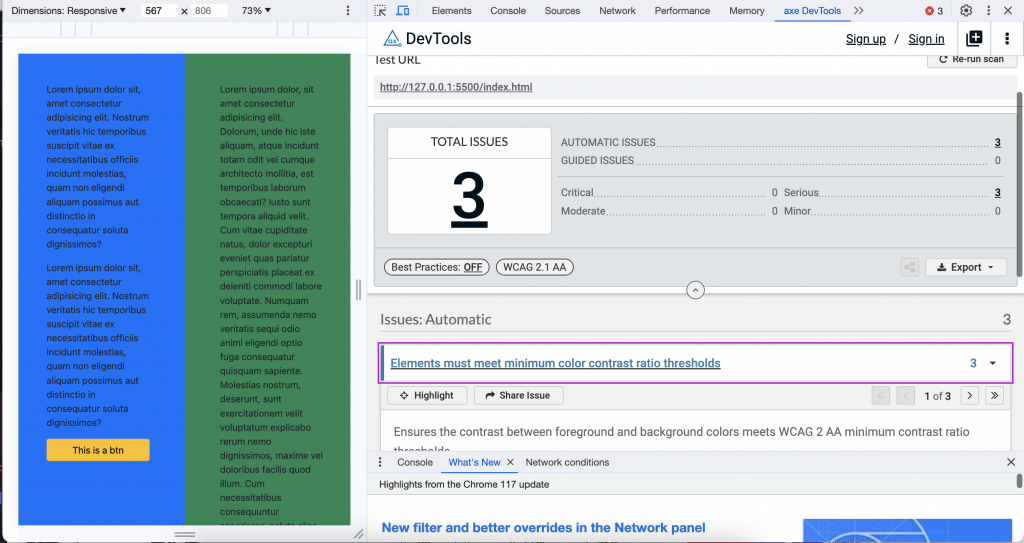
那麼,該怎麼做無障礙網頁的測試呢?如果想直接在網頁上觀看結果,可以使用 axe 的 chrome extension,那麼開啟檢查後,即可看到「axe DevTools」的工具。

點開「AUTOMATIC ISSUES」右側的數字,可在下方看到待改進的 Issues。
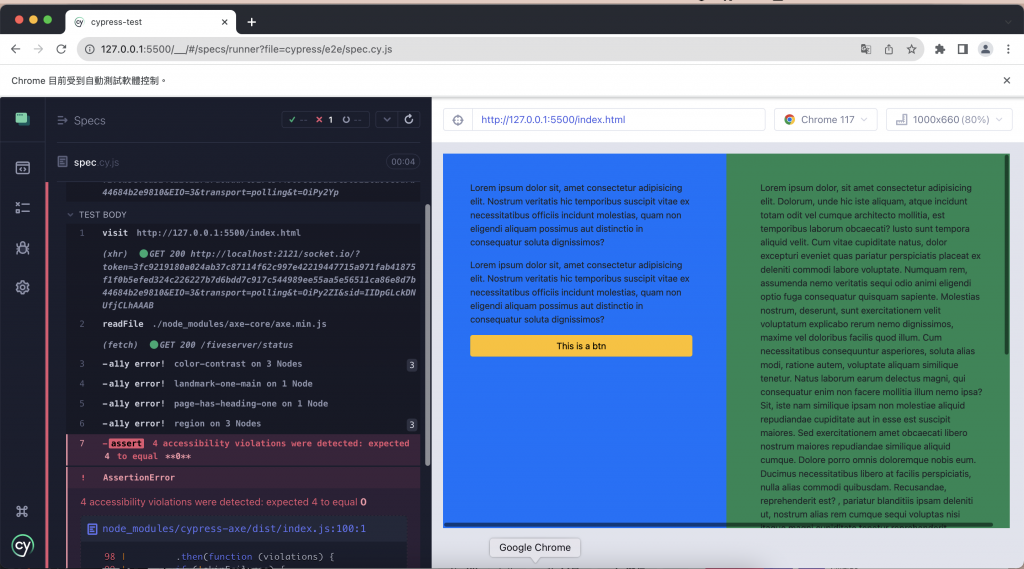
而若需整合至專案中,達成自動化測試,可使用 Day 20 提到的 cypress-axe 套件,npm install cypress axe-core --save-dev 後,於 support/command.js 中引入
import 'cypress-axe'
那麼跑起測試時,即可看到 axe 做到 a11y 的檢查囉~