從 Day 10 至 Day 26,談論了許多前端自動化測試的方向及方法。而若希望專案能夠有地方紀錄測試結果並能讓開發者對於測試結果一目瞭然,就需要將測試結果輸出成「測試報告」。
針對前幾天提到的幾個測試框架,都有相對應「產測試報告的套件」,底下一一說明。
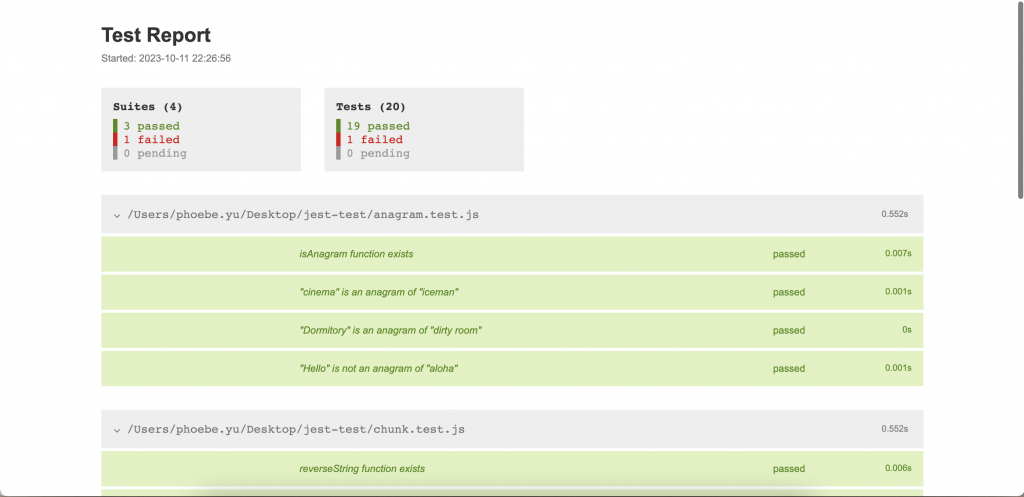
可以使用 jest-html-reporters。使用方式如下:
1.安裝
npm install jest-html-reporter --save-dev
2.配置設定檔 jest.config.json
{
"reporters": [
"default",
["./node_modules/jest-html-reporter", {
"pageTitle": "Test Report"
}]
]
}
3.執行測試後,即會生成測試報告 test-report.html,可開啟瀏覽器觀看

4.此外,也可以執行 npx jest --coverage,觀看測試覆蓋率唷!
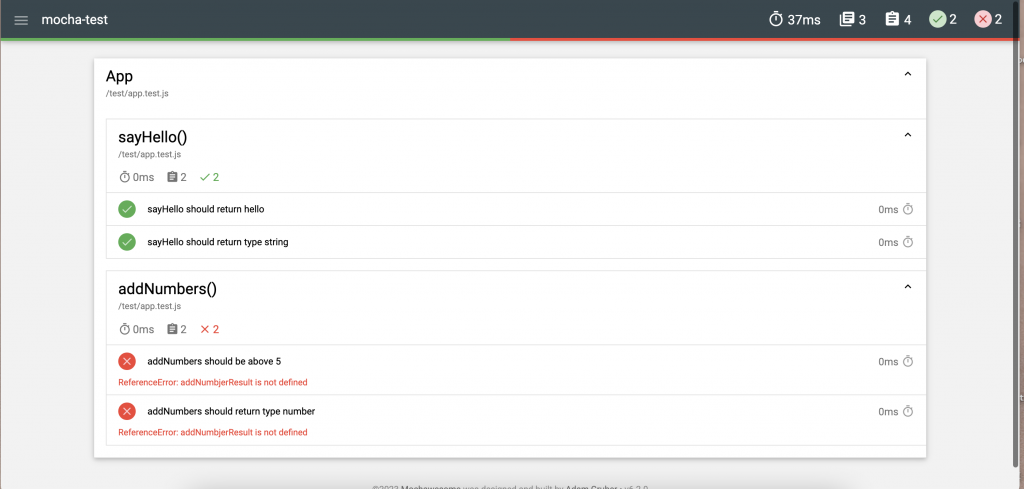
可以使用 mochawesome。使用方式如下:
1.安裝
npm install mochawesome --save-dev
2.配置設定檔 mochawesome.js (可以自行命名)
const assert = require('chai').assert;
const Mocha = require('mocha');
const mocha = new Mocha({
reporter: 'mochawesome',
reporterOptions: {
reportDir: 'mochawesome-report'
}
});
mocha.addFile('./test/app.test.js');
mocha.run(function(failures) {
process.exit(failures);
});
3.執行測試後,即會生成的測試報告資料夾 mochawesome-report,資料夾的下有 assets、mochawesome.html、mochawesome.json,可開起瀏覽器觀看 HTML 檔
npx mocha ./mochawesome.js --reporter mochawesome

4.此外,也可以安裝 nyc 套件 npm install nyc,並在 package.json 加入測試覆蓋率的設定,例如:
"nyc": {
"all": true,
"include": [
"test/*.js"
],
"reporter": [
"lcov",
"text"
]
}
然後執行 npx nyc mocha 觀看測試覆蓋率唷!
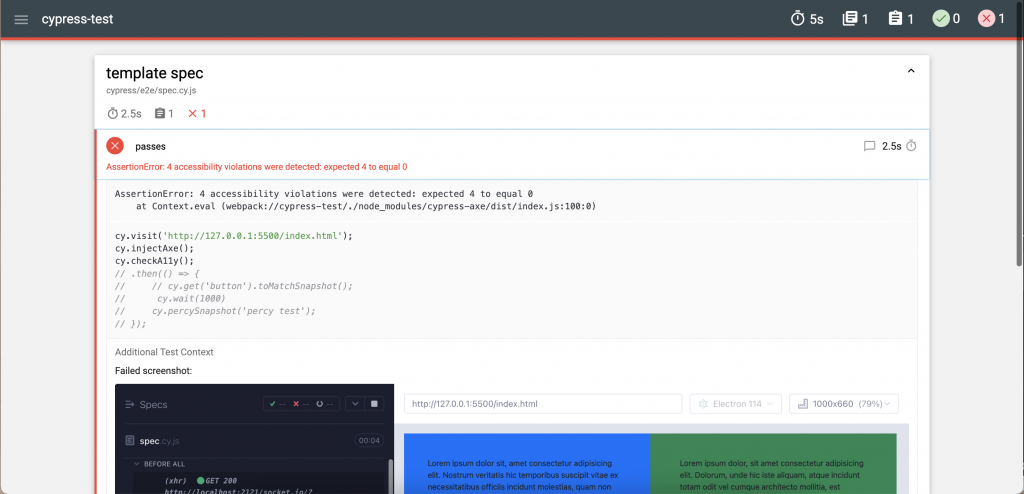
可以使用 cypress-mochawesome-reporter。使用方式如下:
1.安裝
npm install cypress-mochawesome-reporter --save-dev
2.配置設定檔
於 support/index.js 引入
import 'cypress-mochawesome-reporter/register';
於 plugins/index.js 寫入
module.exports = (on, config) => {
require('cypress-mochawesome-reporter/plugin')(on);
}
於 cypress.config.js 中加入
reporter: 'cypress-mochawesome-reporter',
再於 cypress/support/command.js 中引入
import 'cypress-mochawesome-reporter/register';
3.即可執行測試 npx cypress run --headless,測試完可在 cypress 底下看到 report 資料夾,即可開啟觀看測試報告囉!

4.此外,也可以加入 @cypress/code-coverage 套件,觀看測試覆蓋率唷!
