前言
Day24 使用Web API,使用GET的動作查找出來資料,以及成功使用POST的動作新增一筆資料。
新增完成後再來一樣考慮是否可以修改,以及這裡可以查找一筆,最後測試刪除的動作。
下面三個動作分別是,GET(查找,但因為有需要輸入id所以只能找一筆),PUT(修改,但因為有需要輸入id所以只能修改一筆),DELETE(刪除,但因為有需要輸入id所以只能刪除一筆)。
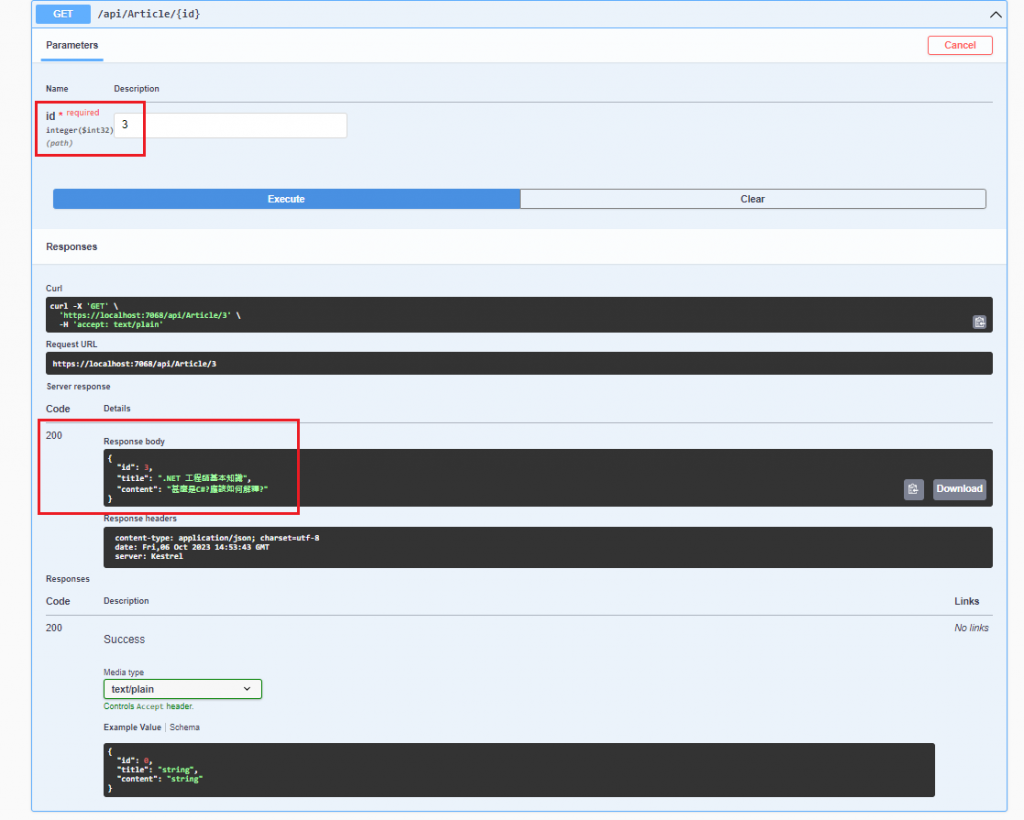
再來就先看需要輸入參數id的GET,既然Day24新建一筆是id=3的資料,那我現在就把id輸入3確認查找出來的資料是不是我們建立的(執行查詢請按Execute的按鈕喔!!),可以看到下圖圈起來的地方顯示,輸入的參數名稱叫做id,輸入的值為3,然後查找出來的Code 是200,回傳的資料如圖呈現的內容,確實是我們新增的資料。
Day24的時候,使用了GET查詢全部,今天則是使用GET查找一筆資料,同樣都是ASP.NET Core Web API控制器中的動作方法,用於處理HTTP GET請求,但它們有不同的功能和路由規則。
GET: api/Article
[HttpGet]
public async Task<ActionResult<IEnumerable<Article>>> GetArticles()
{
return await _context.Articles.ToListAsync();
}
這個方法對應到 GET 請求,且它的路由標誌為api/Article,這表示當您向該API的 /api/Article端點發送GET請求時,將執行這個方法。
這個功能是查找出所有**Article**實體並以JSON格式返回它們,這裡使用context.Articles.ToListAsync()來從資料庫中查找出所有的Article,然後將它們轉換為ActionResult,以便能夠返回HTTP 200 OK和文章列表作為回應。如果沒有找到文章,則返回HTTP 404 NotFound。
GET: api/Article/{id}
[HttpGet("{id}")]
public async Task<ActionResult<Article>> GetArticle(int id)
{
var article = await _context.Articles.FindAsync(id);
if (article == null)
{
return NotFound();
}
return article;
}
這個方法跟上面一樣是對應到 GET 的請求,路由標誌為 api/Article/{id},其中**{id}是一個占位符,表示一個文章的唯一識別符。這表示當您向該API的/api/Article/5(其中5是文章的ID)端點發送GET請求時,將執行這個方法。它的功能是檢索具有指定ID的單個文章,並以JSON格式返回它。它使用_context.Articles.FindAsync(id)**來從資料庫中查找文章,如果找到,則返回HTTP 200 OK和文章內容;如果沒有找到,則返回HTTP 404 NotFound。
區別:
GetArticles**用於檢索所有文章,它不需要提供文章的ID,因此ID不包含在路由中。GetArticle**用於檢索單個文章,它需要提供文章的ID,因此文章ID包含在路由中作為路由參數(占位符)。雖然這兩個方法都處理GET請求,但一個用於查找所有文章,而另一個只查找出特定ID的文章。
就是修改資料的動作,那我們把新增的這個資料修改成其他的內容。
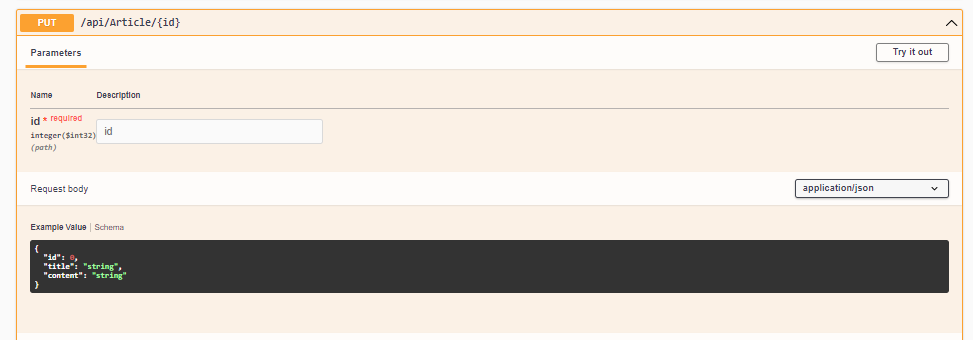
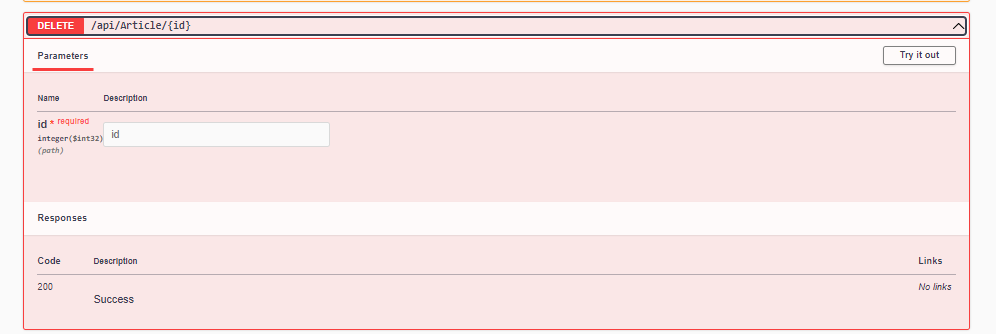
首先看到下圖點擊右邊的Try it out按鈕,才可以再輸入id。
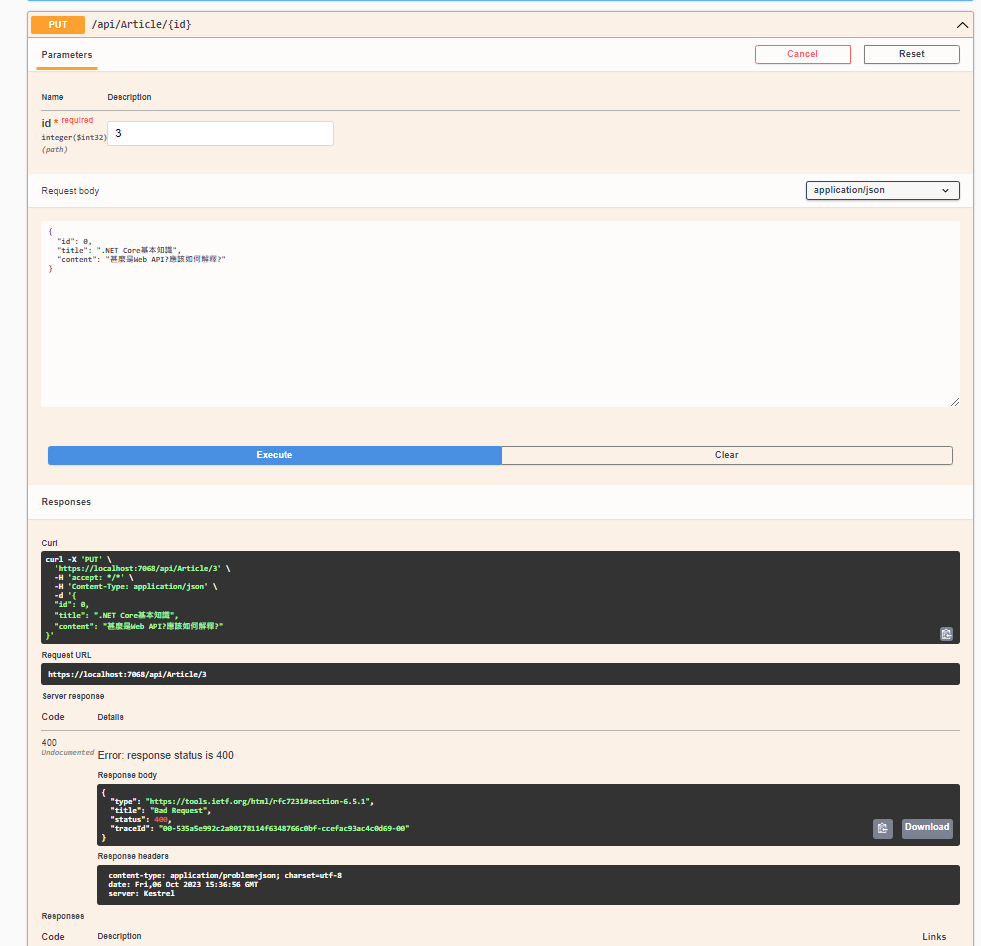
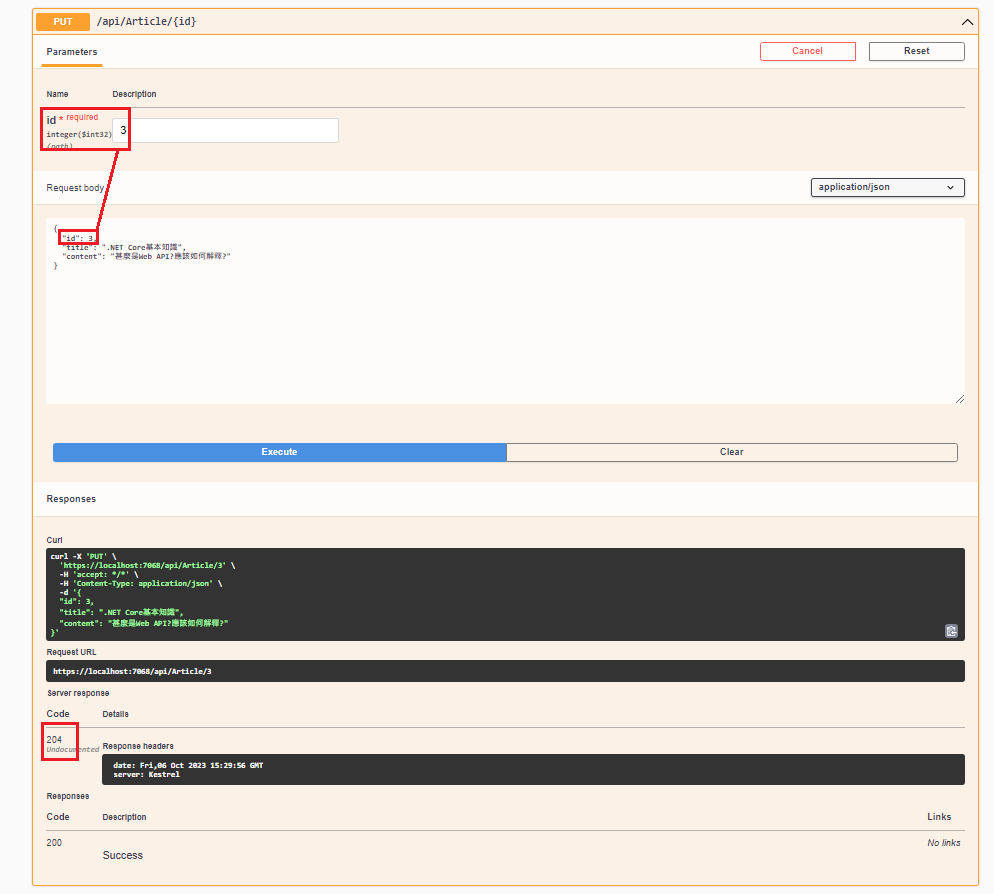
輸入id這裡我們要修改的是3,但是如果只有輸入參數還是會有錯誤的,這裡因為不會再產生流水編號,所以除了上面輸入的id也要同步修改下面需要輸入的內容,不然會如下圖所示,出現400的錯誤訊息。
正確的應該是像下圖這樣,最後會產生HTTP 204 成功狀態碼表明請求成功,但客戶端不需要更新目前的頁面
最後的動作就是把我們新建立的這筆資料給刪除掉啦~一樣點擊Try it out的按鈕。
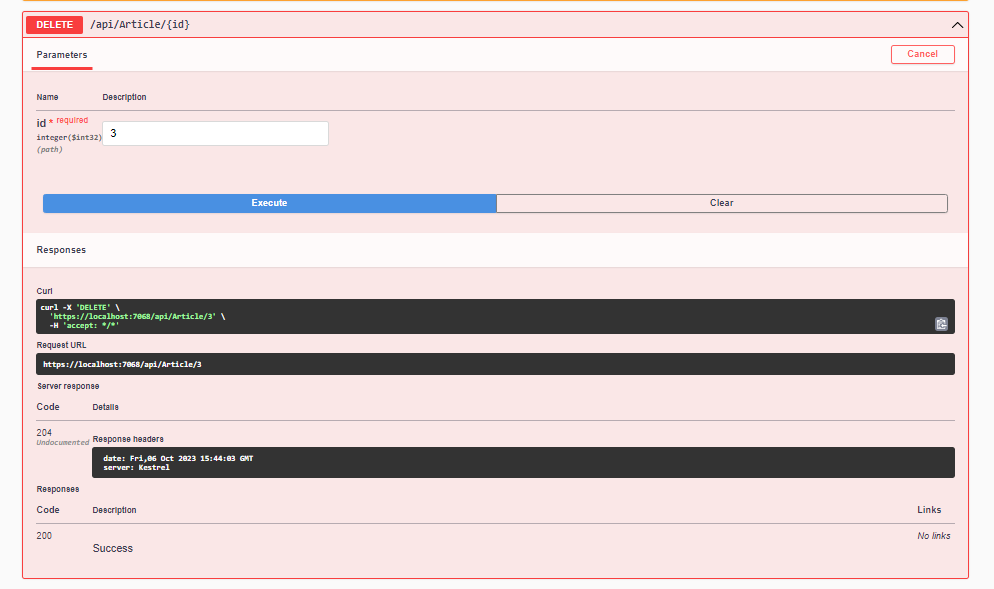
然後的動作就簡單啦~在id的地方輸入要刪除這筆的id也就是3,一樣點擊Execute執行。
就可以看到下圖執行完成表示資料刪除啦~
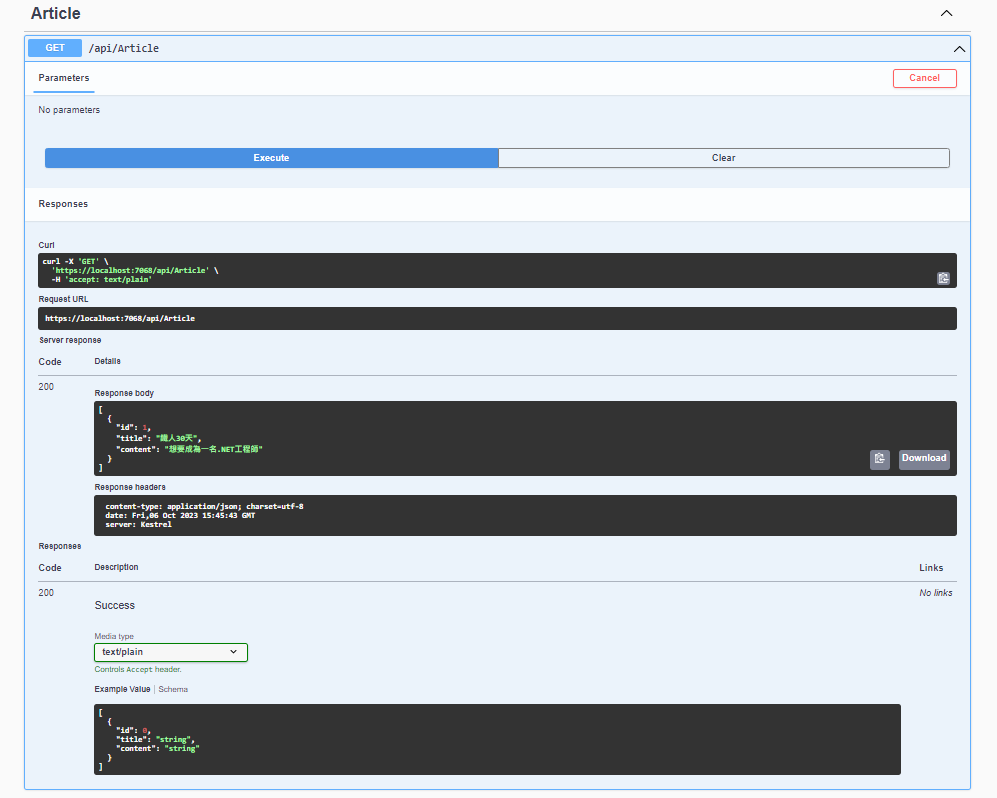
那怎麼確認真的有刪除成功??就...再查詢一次全部的資料摟~
可以看到下圖,確實成功刪除,查找不到id:3的這筆資料了。
第25天 挑戰完成!!!!剩最後幾天!!終於要完成了~~
