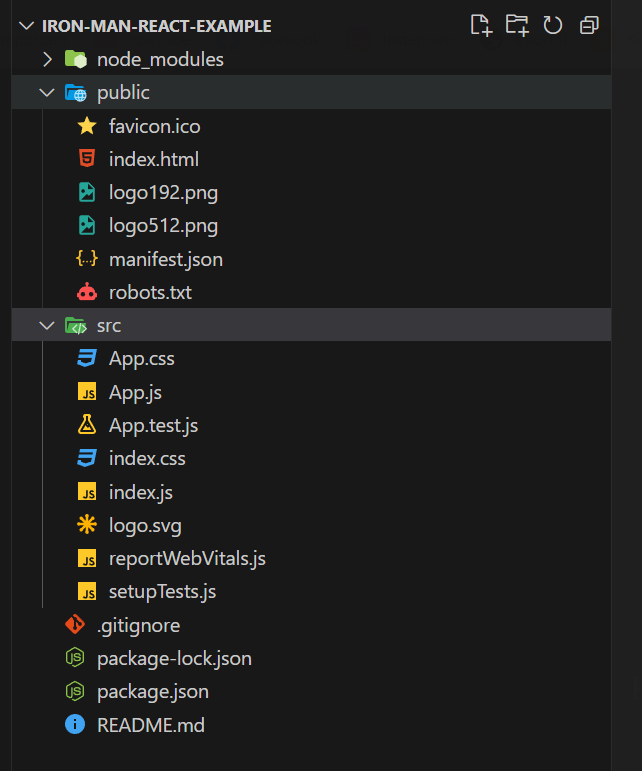
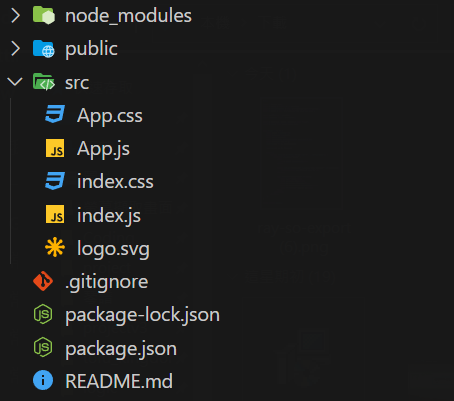
在上一篇的教學中,我們成功建立了一個React的專案。建立完畢後,會發現我們的檔案資料夾突然多了好多沒看過的東西:

慘了,完全看不懂——沒關係!接下來將帶您認識這些檔案的用處:
在React的專案中,React都是以一個個component的形式存在的。
我們基礎的檔案會以下方的模樣呈現:
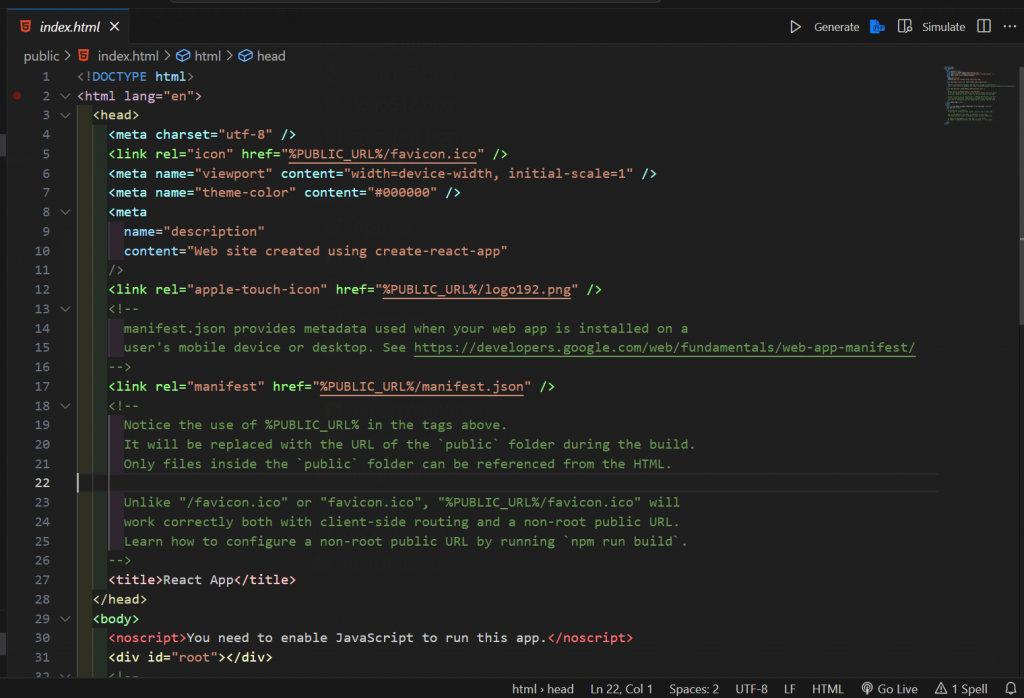
index.html
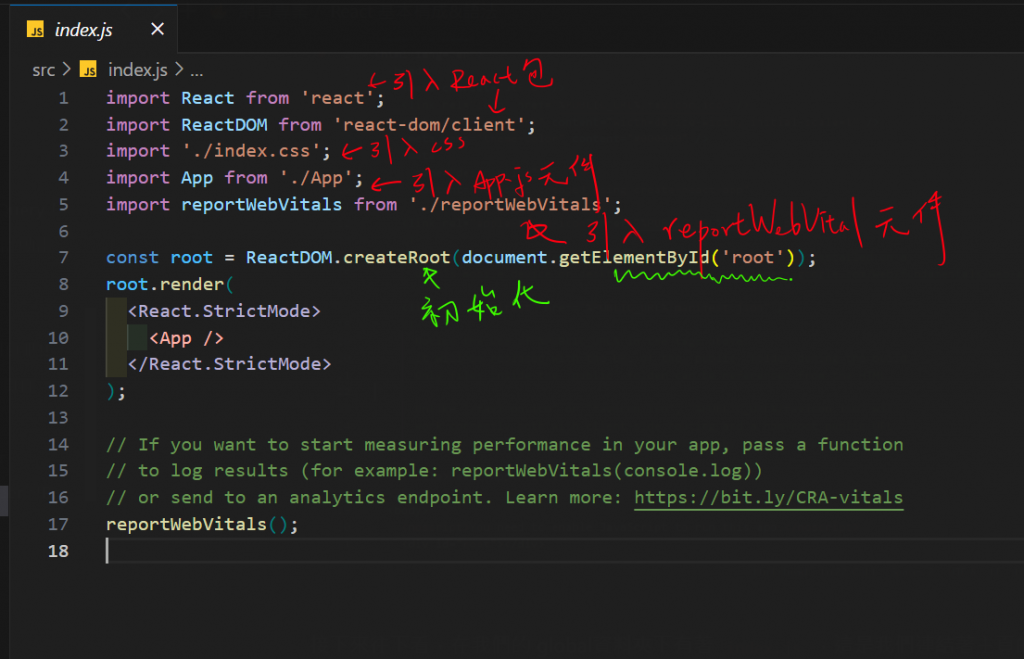
index.js
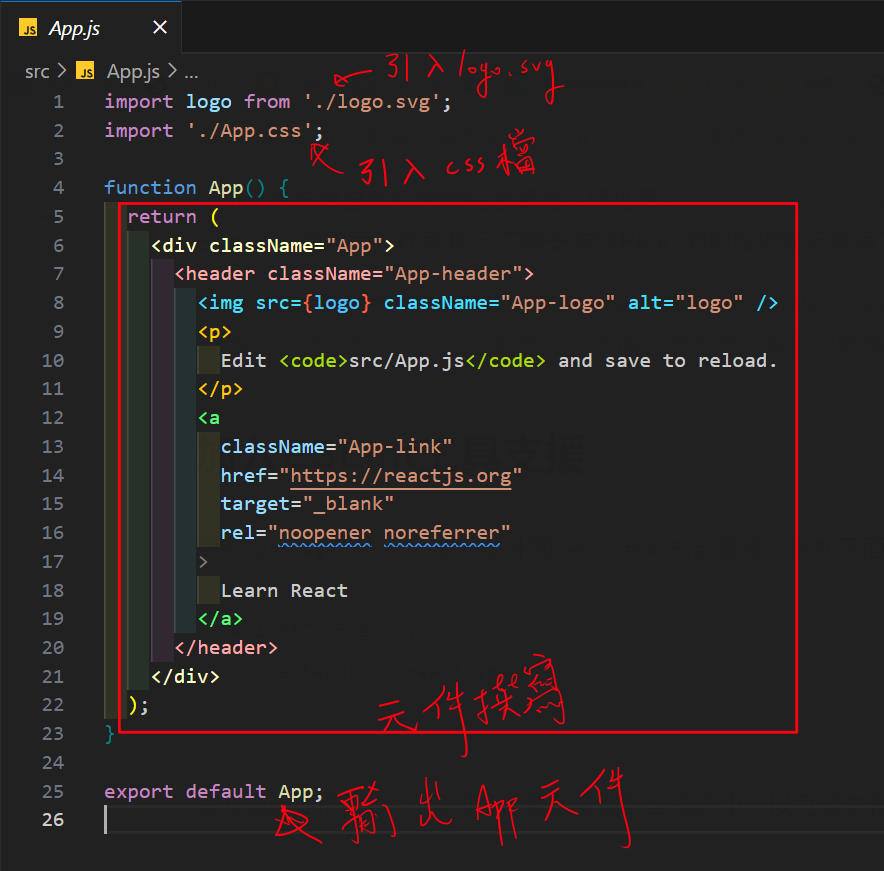
App.js
接下來,我將直接使用以前寫過的code來講解React專案的構成。
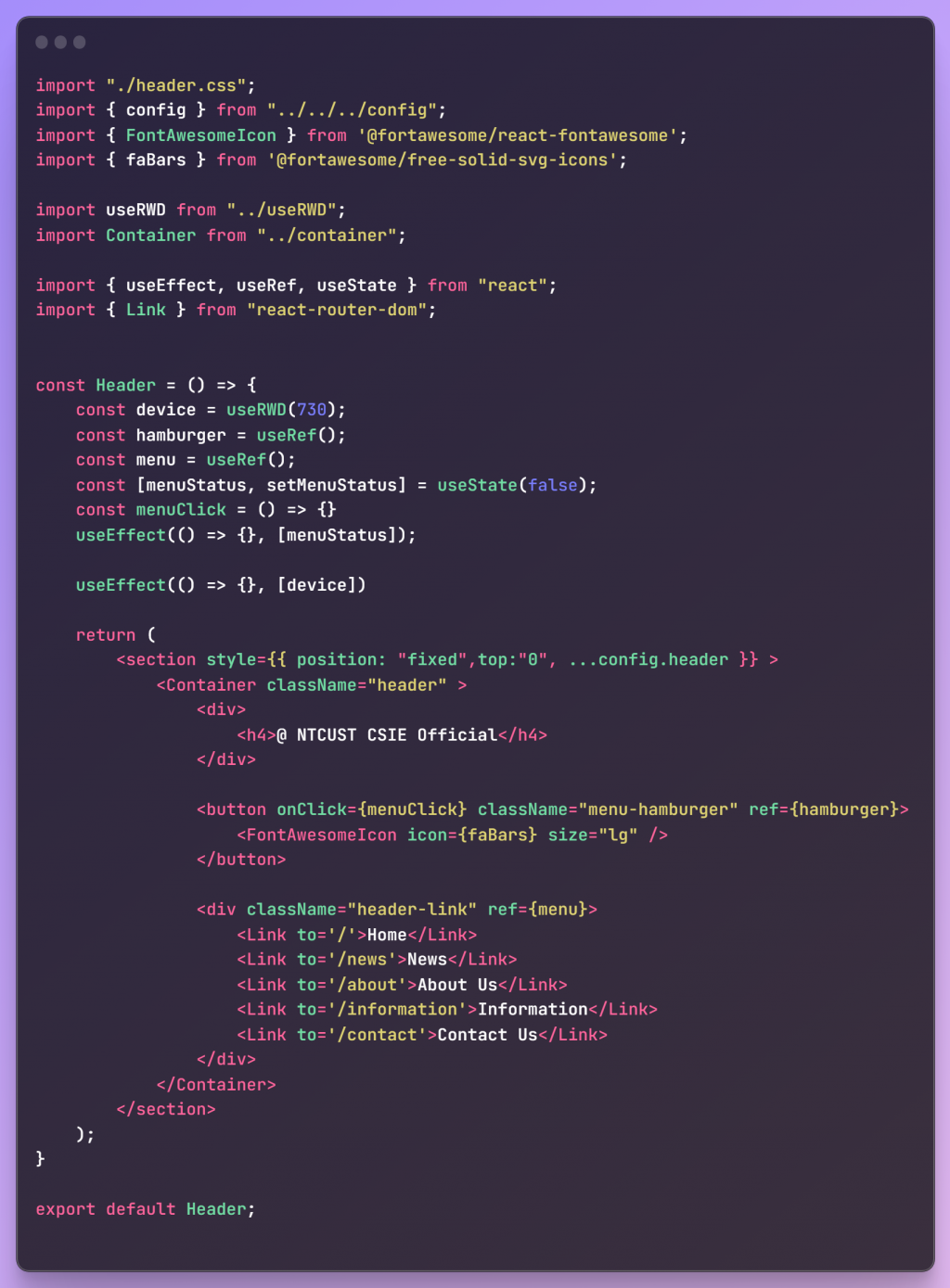
這個是一個header component:
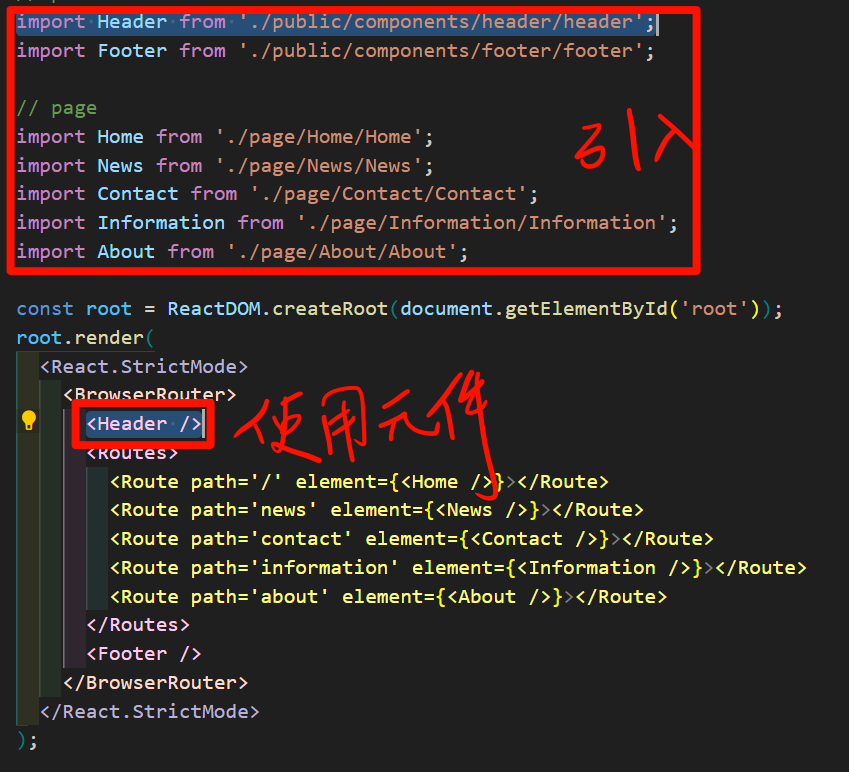
想要抓取並使用這個元件只需:

操作不僅變得更快,整個程式碼看起來也是整潔無比呢。
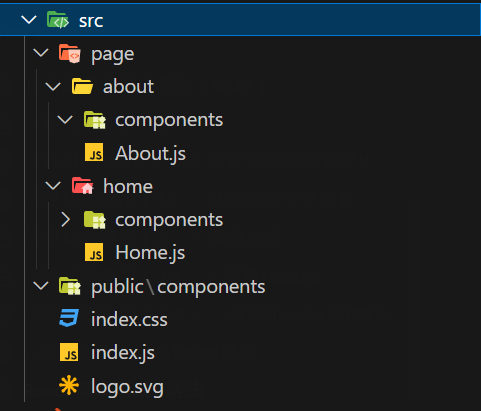
開啟React專案後,我們可以把資料夾依照下列的方式分類,也可以先清除一些用不到的檔案。

在React中,我習慣這樣去編排檔案。
src資料夾中會有page跟public的資料夾:

以下是構成react的最基本元件:
const HomePage = () => {
return (
<>This is a HomePage</>
)
}
export default HomePage;
可以想像成:React在玩的就是撰寫一大堆的函式,自定義HTML標籤,把你寫的一大堆函式疊在一起,即使用JS去寫前端。
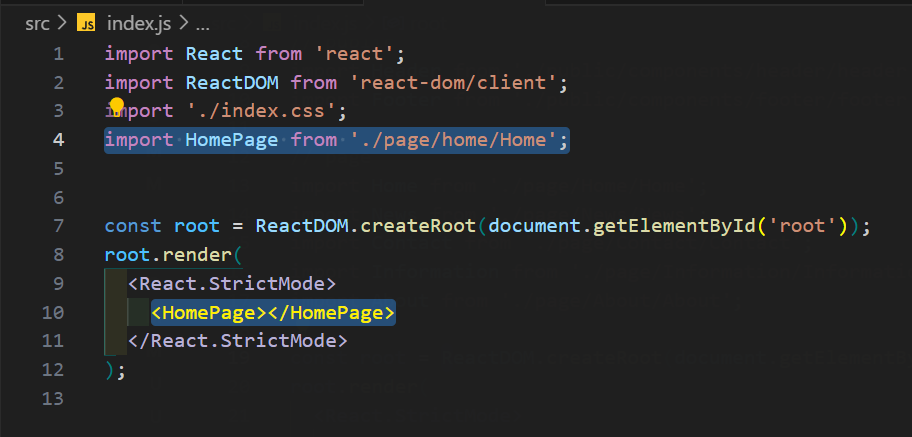
而如果想要使用這個元件,我們接著可以在index.js裡這樣寫:

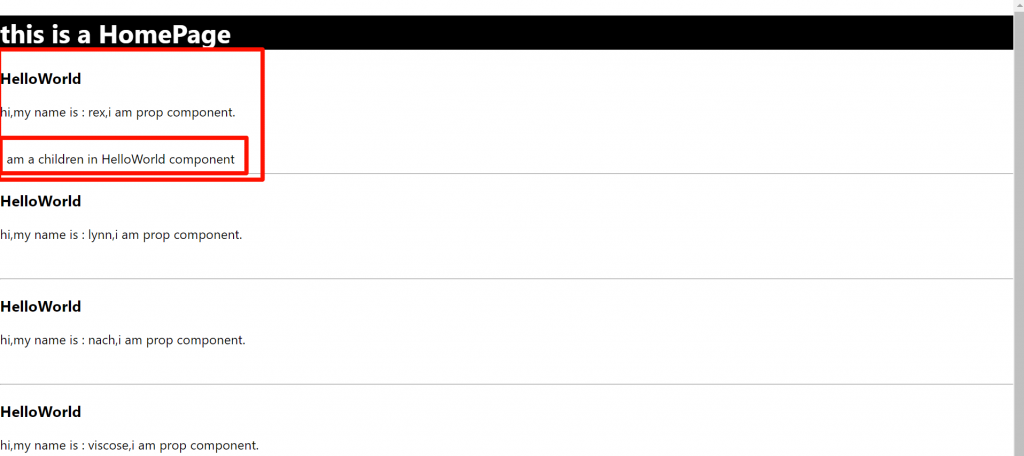
這樣便寫入成功了!
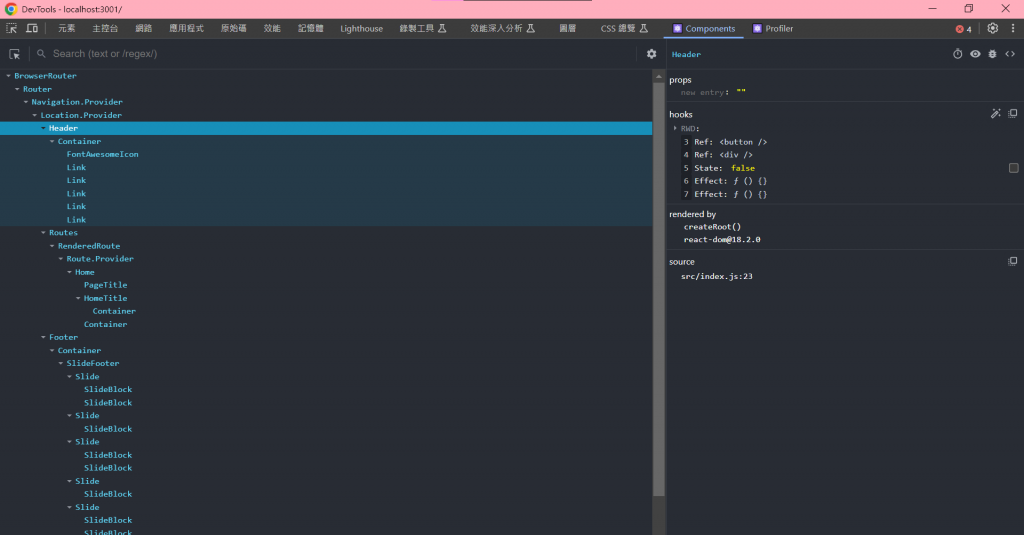
這裡額外補充一個React的Chrome插件:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
這個工具可以幫助我們開發React 的 app
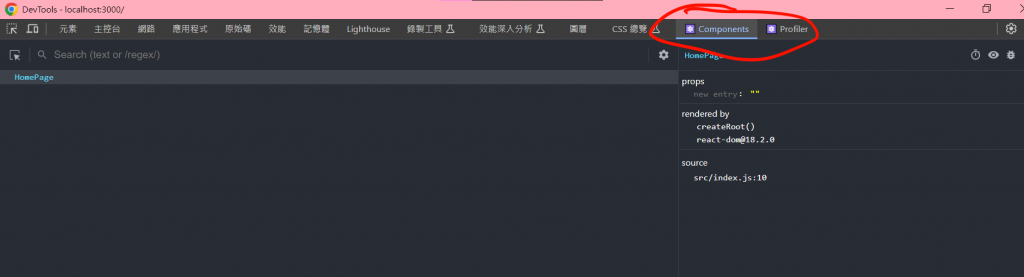
將該插件新增完畢後,我們可以在React專案中按下F12。在DevTools頁面的最後面會出現Components的存在,我們可以使用這個工具去加速我們React的開發效率:

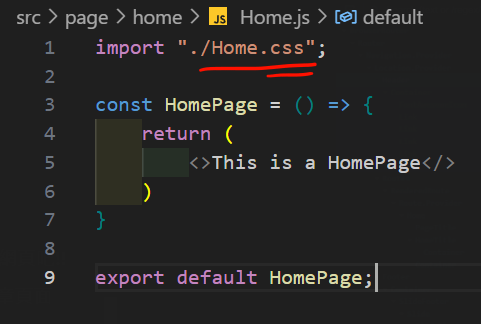
在react中我們一樣可以撰寫樣式,而引入的方式,便是直接在JS檔案最前面加個 import “路徑” 即可:
也可以使用React內建的方式去撰寫:
const HomePage = () => {
let style = {
"background":"black",
"color":"white"
}
return (
<h1 style={style}>this is a HomePage</h1>
)
}
export default HomePage;

在React中,除了引入跟使用方式不同之外,CSS的使用方式跟原先幾乎一致。
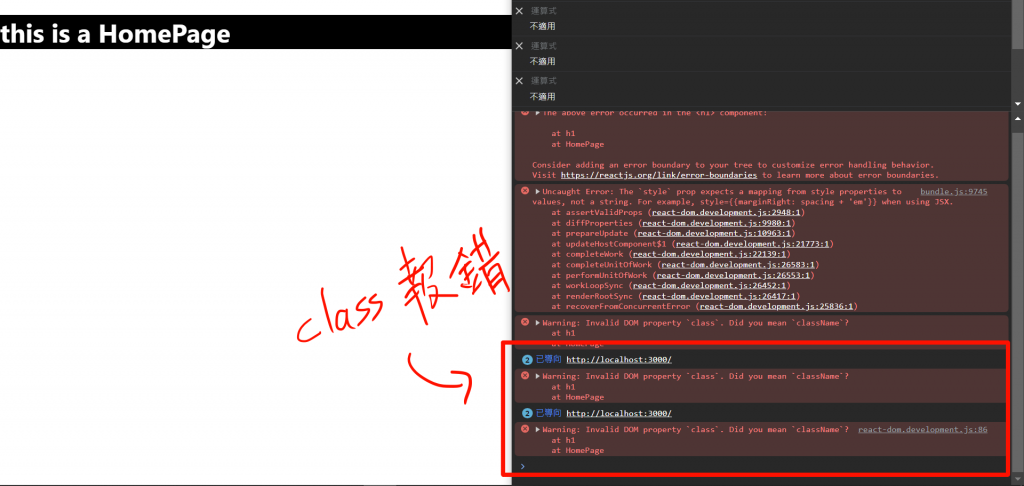
但是!在React當中我們不能使用class來做元件的選擇,而是必須使用className!
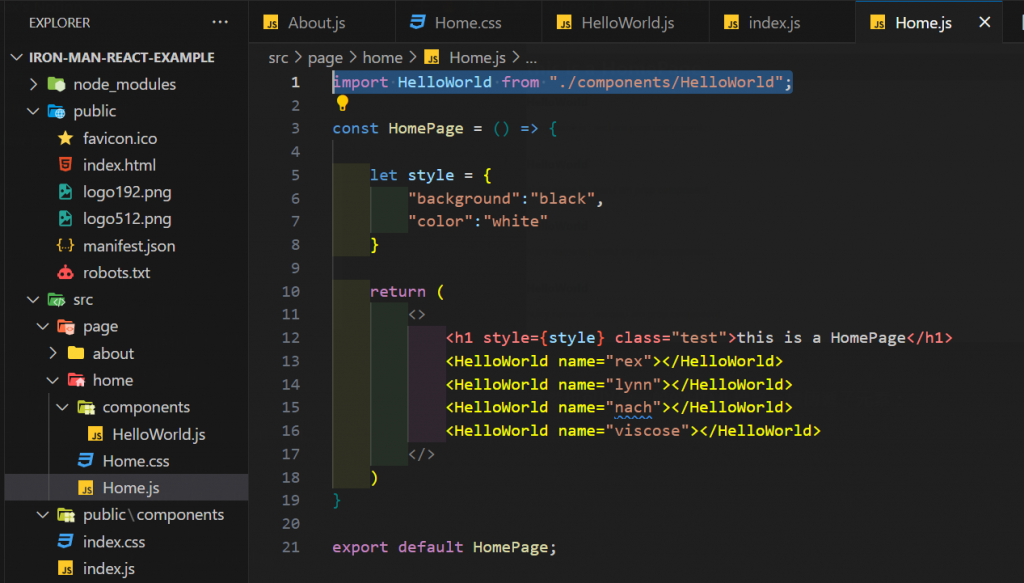
錯誤示範如下!
const HomePage = () => {
let style = {
"background":"black",
"color":"white"
}
return (
<h1 style={style} class="test">this is a HomePage</h1>
)
}
export default HomePage;
可以發現,當我們這樣編寫時,終端機會冒出非常多的紅字,它會要求我們把class改成className。
正確的寫法如下:
const HomePage = () => {
let style = {
"background":"black",
"color":"white"
}
return (
<h1 style={style} className="test">this is a HomePage</h1>
)
}
export default HomePage;

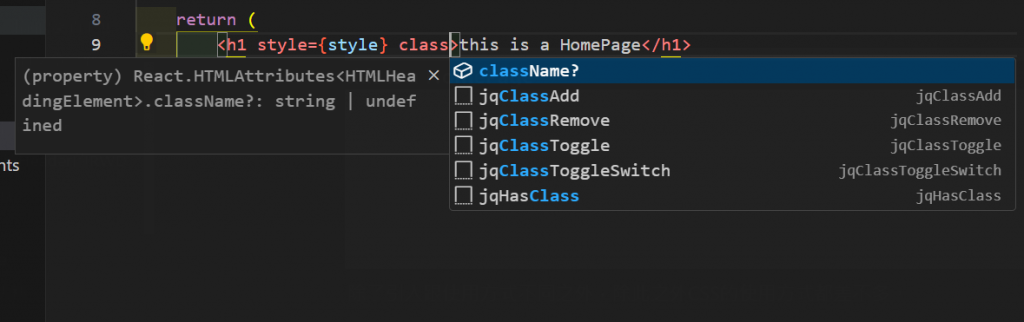
在編寫的時候Vscode會自動提醒您寫法,無需太擔心自己忘記語法喔!
在撰寫原先的HTML文本時我們時常發現type、src…等語法,那些便是傳入值,而React的元件也可以做到這些事 —— 我們可以自定義要對此元件所傳遞 資料或狀態 ,關於狀態的部分,我們之後會單獨講解。
// HellowWorld.js
const HelloWorld = ({name}) => {
return (
<>
<h3>HelloWorld</h3>
<p>hi,my name is : {name},i am prop component.</p>
<hr></hr>
</>
)
}
export default HelloWorld;
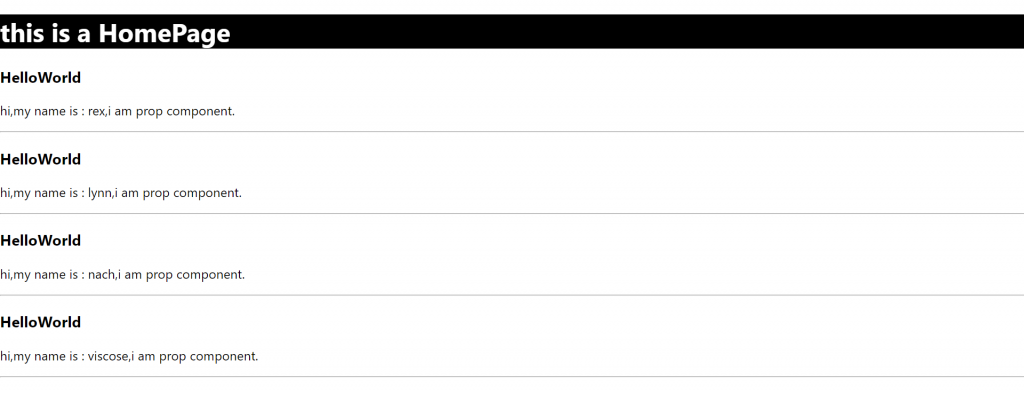
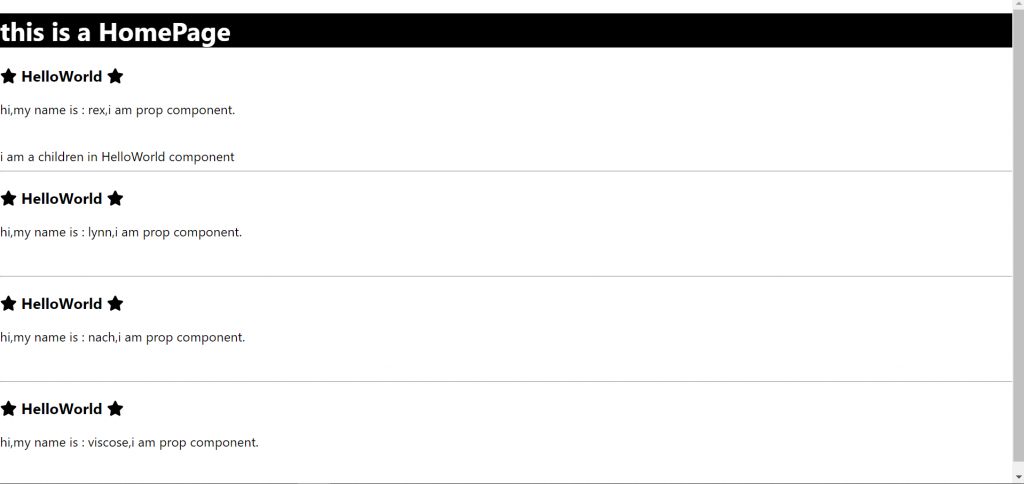
引入元件並使用元件。

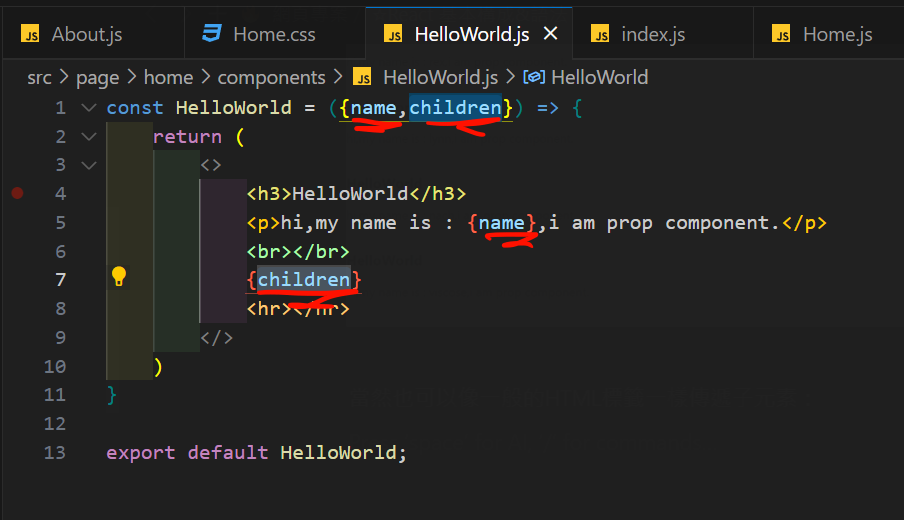
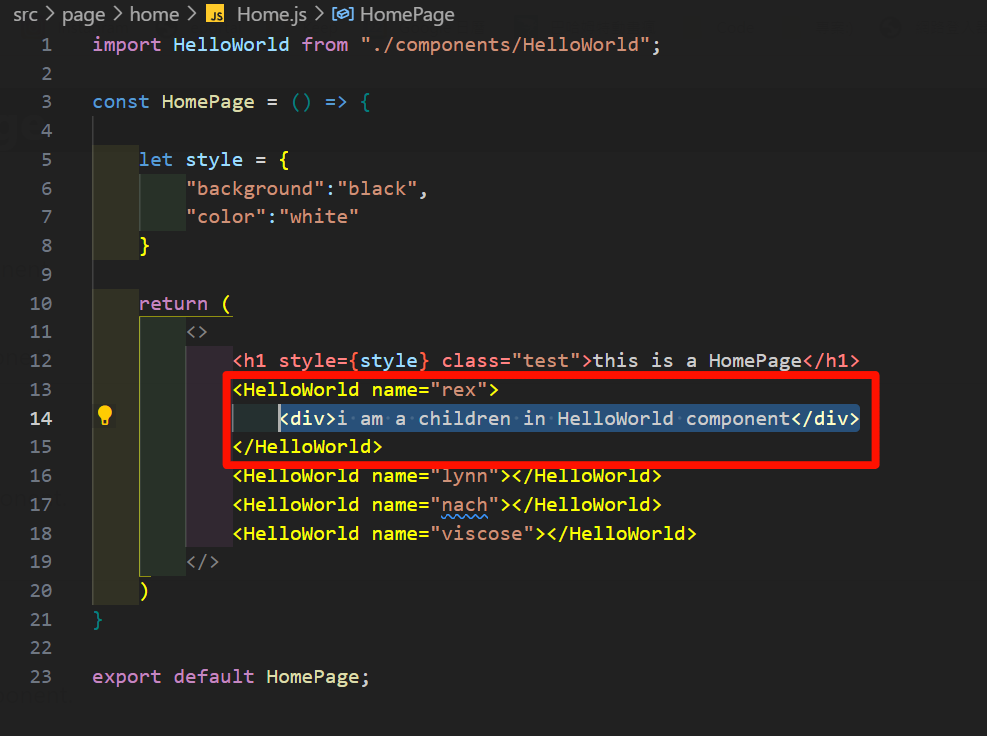
當然也可以像一般的HTML標籤一樣傳遞子元素:
const HelloWorld = ({name,children}) => {
return (
<>
<h3>HelloWorld</h3>
<p>hi,my name is : {name},i am prop component.</p>
<br></br>
{children}
<hr></hr>
</>
)
}
export default HelloWorld;



React當然也可以引入別人的包,應該說 —— 這也是使用React的優勢之一。
這是我平常開都會引入的包,fontawesome真的太好用了!
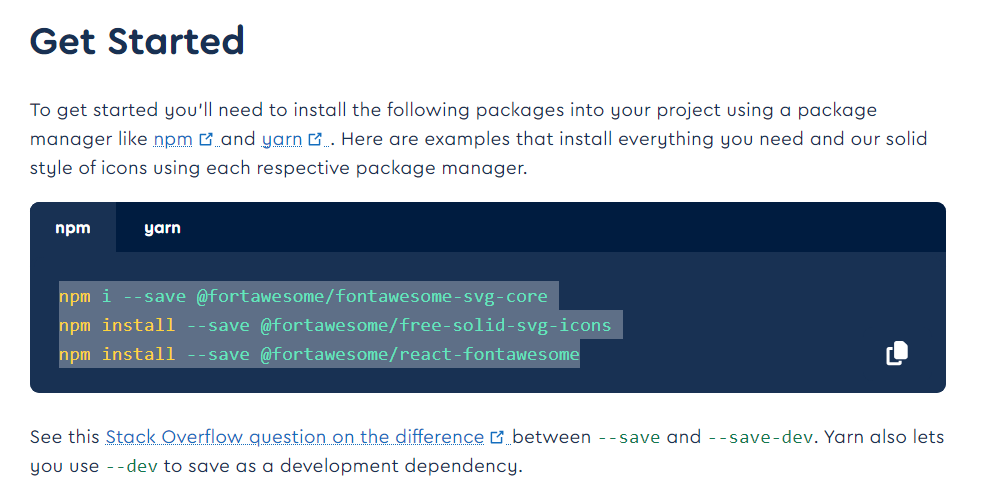
我們可以搜尋 fontawesome react 找到引入react的教學。
官網:https://fontawesome.com/v5/docs/web/use-with/react
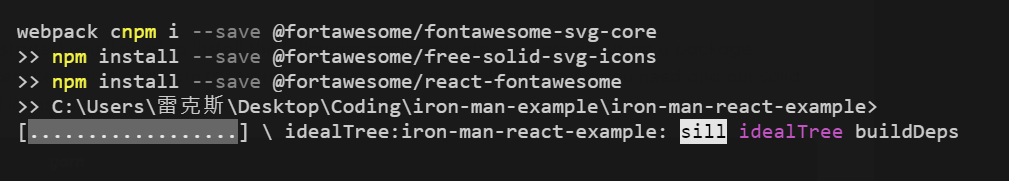
把官方給的指令丟進終端機去執行。
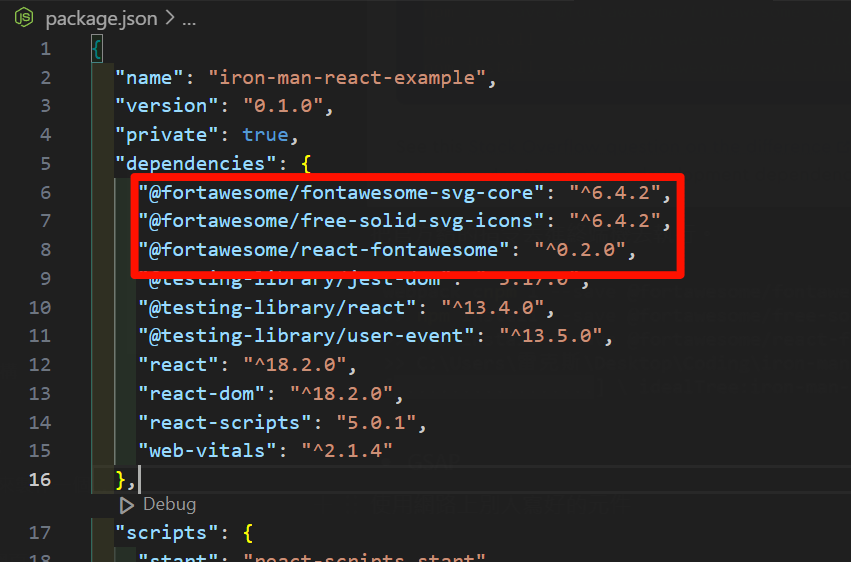
下載完成後在 package.json 發現fontawesome的存在。
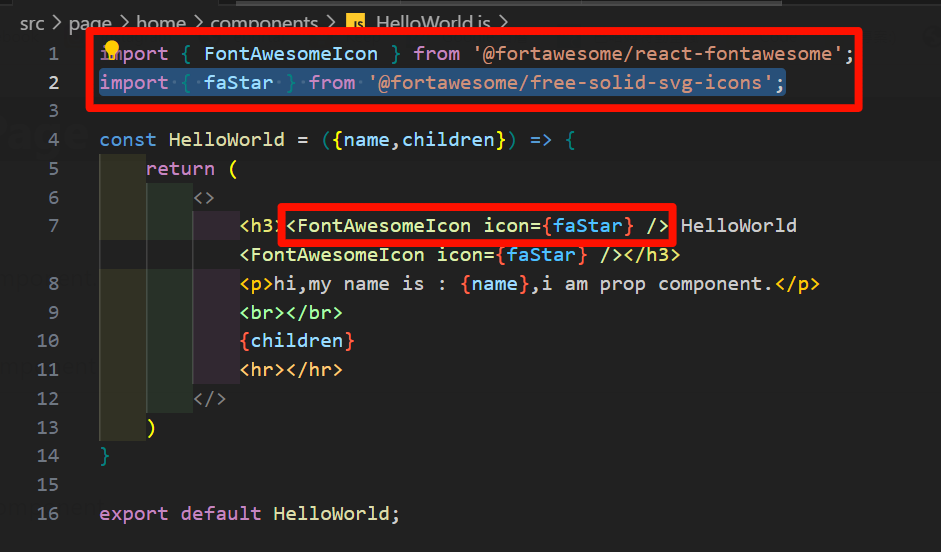
我們可以這樣將元件引入

使用網路上別人寫好的元件
我們可以直接搜尋我們想要使用的元件,並找到適合你的元件做選用。
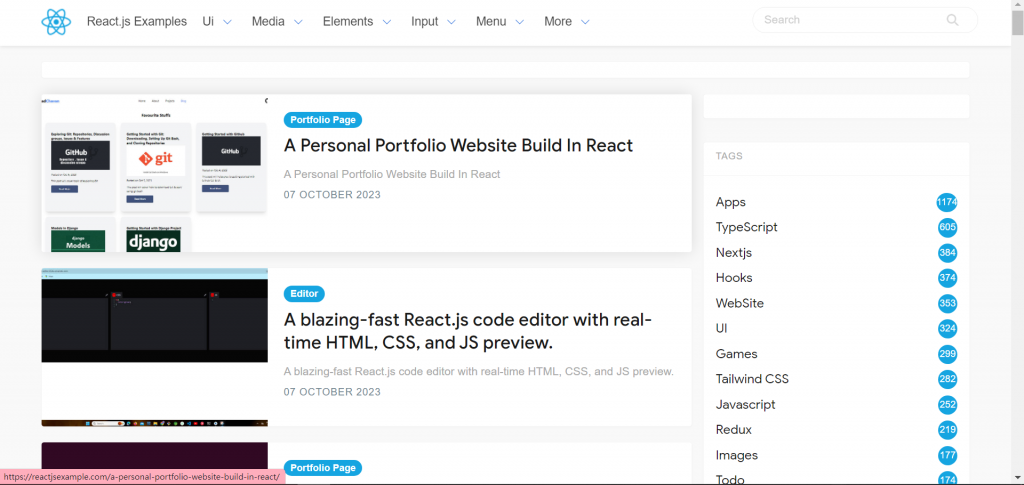
這裡提供一個網站供大家使用:https://reactjsexample.com/
這個網站有著大量react components供大家做使用。
在看完語法的介紹後,依舊要提老話一句 —— 平常沒事多看看React的官方文檔。有事沒事就去翻看各種商業網站,多獲取些靈感、嘗試親手做切版,多加磨練,相信您可以打造出屬於您的高級網頁!
那今天的介紹便到此結束,明天我們將會講解react元件的進階應用。
