在大概摸索Python的基本語法和函式修飾器後,我們今天終於可以回歸正題 —— 使用Python架設一個輕量級的網頁後端伺服器!
我們今天要接觸的東西名為Flask,而在使用它前,我們必須安裝一些東西:
要在電腦內安裝Flask,我們要先安裝 pip 工具。pip通常會在我們安裝Python時,便自動被同步安裝下來。
可以將下列的指令輸入在終端機,以判斷有沒有安裝pip或pip3(其中一個有反應即可,會出現版本號之類的字樣。)
下方將使用pip3做示範:
pip --version
pip3 --version

透過pip3安裝Flask很簡單,只需要在終端機輸入下方指令即可安裝:
pip3 install flask
安裝後便可以創建 main.py檔,並將Flask使用import語法引入至Python中。
我們可以透過輸出 flask.__version__ 以確認是否有安裝並引入成功:
import flask
print(flask.__version__)
若版本號有被輸出,我們便可以開始撰寫程式,正式進入Flask的領域囉!
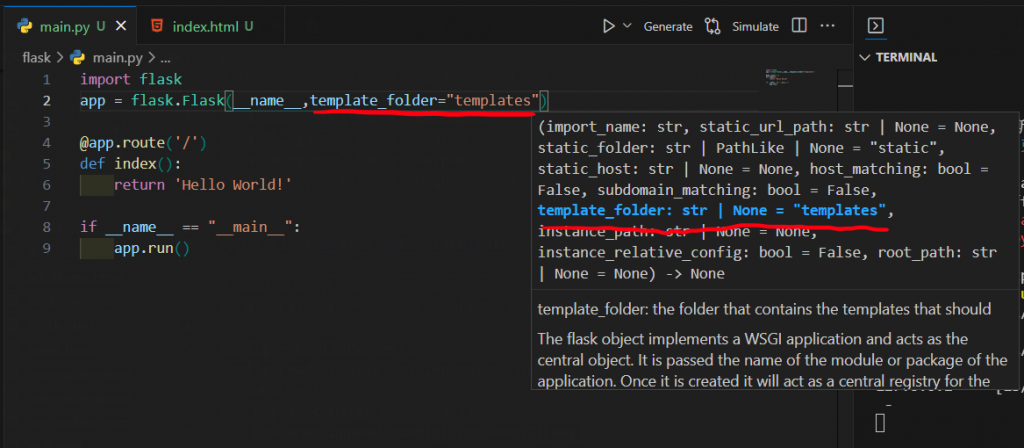
這裡我們直接看一下範例:
from flask import Flask
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return "Hello World!"
if __name__ == "__main__":
app.run()
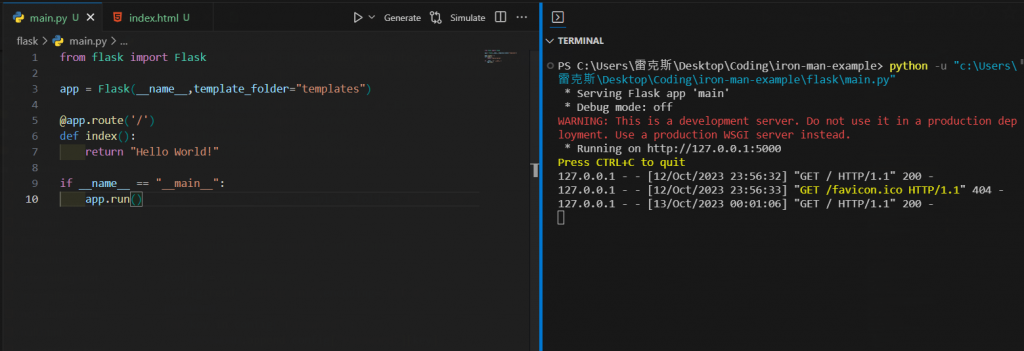
按下執行,便會看到終端機跳出以下輸出結果:
而後跟著引導,開啟瀏覽器,就可以看到我們的網頁了!
讓我們重新回顧程式碼:
from flask import Flask
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return "Hello World!"
if __name__ == "__main__":
app.run()
前面的語法我們都大致摸索過了:import、宣告變數、函式修飾器、if,那接下來大家可能會有疑問,__name__ 是從哪裡冒出來的啊?
__name__ 是Python中的一個特殊全域變數,用於標示模組的名稱。在您提供的Flask程式碼中,__name__ 會被傳遞給Flask類別的建構函數,通常用於確定應用程式的根目錄。
在這裡的情況中,__name__ 的主要作用是幫助Flask確定應用程式的根目錄,這對於模板、靜態檔案和其他資源的定位非常重要。當您在不同的模組中使用相對路徑時,__name__ 可以幫助Flask正確解釋這些路徑,確保資源能夠正確地被定位和載入。
大致了解Flask後,我們便要來將HTML文本嵌入至其中:
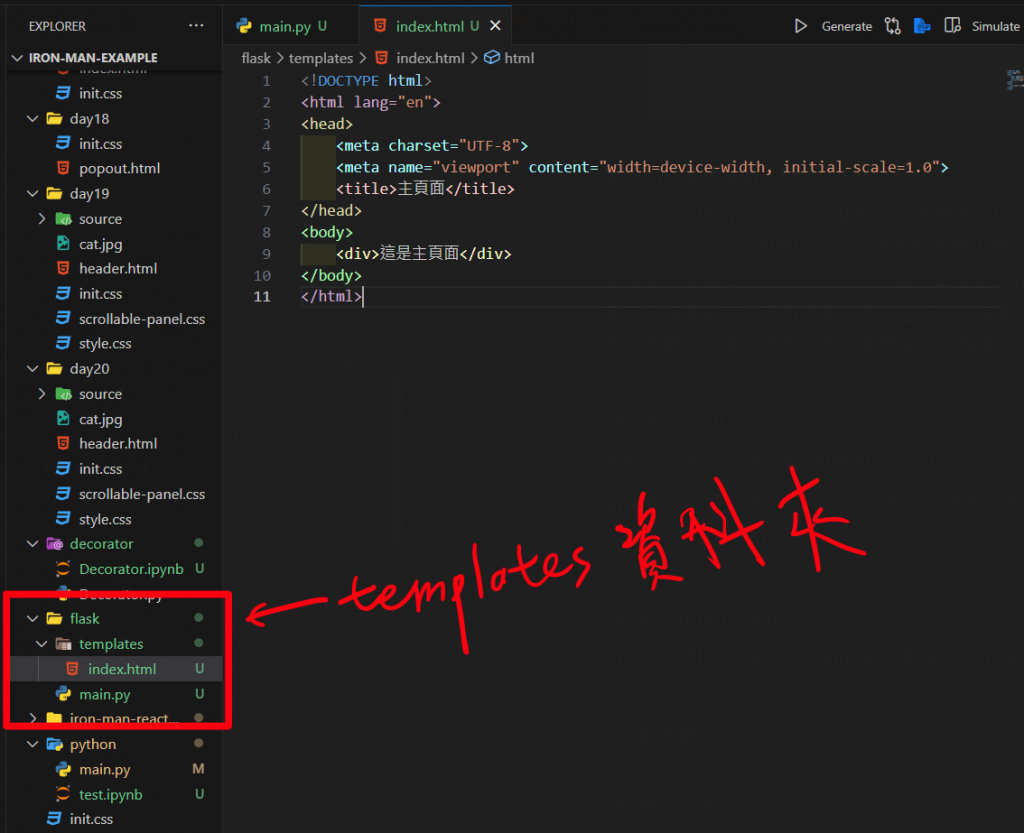
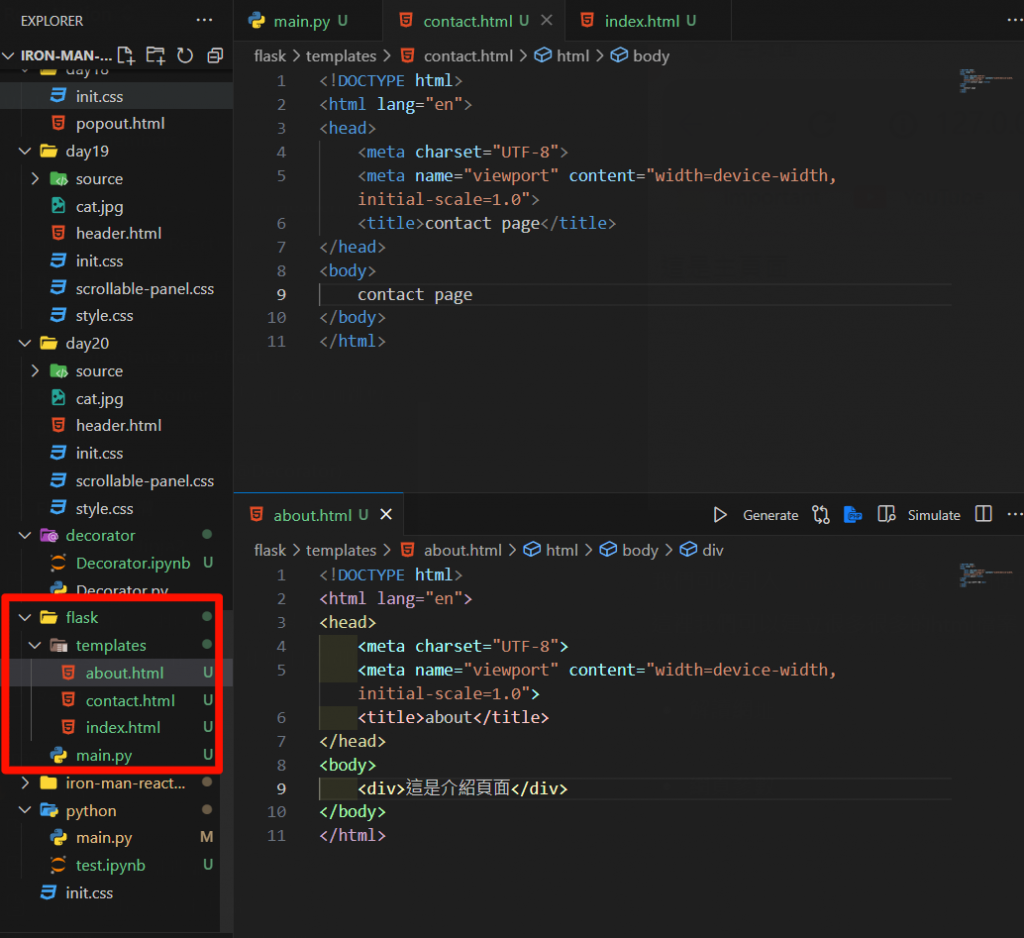
首先,我們要先建立一個templates資料夾,並將我們的網頁文本全數存放在templates資料夾中:
回到 main.py 上修改程式碼:
from flask import Flask,render_template
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return render_template("index.html")
if __name__ == "__main__":
app.run()
在第二行程式碼中,該處寫入的是,存放了與網頁檔案的資料夾。當然,我們完全可以自訂義資料夾的名稱,若無,預設值則為 "templates" 。

確認引入 index.html 後,我們便可以達成跳轉頁面的程式了!
這裡我們可以建立很多很多的html檔案:
回到 main.py:
我們可以複製下列的程式碼去修改,以對應各種不同的頁面:
在函式修飾器裡面寫的就是我們在瀏覽器中要帶入的值,下面要定義一function,並回傳你的網頁。
@app.route("/about")
def about():
return render_template("about.html")
完整程式碼如下:
from flask import Flask,render_template
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return render_template("index.html")
@app.route("/about")
def about():
return render_template("about.html")
@app.route("/contact")
def contact():
return render_template("contact.html")
if __name__ == "__main__":
app.run()


如果您仍不太理解的話,我以YouTube舉例:
該網站擁有有海量的頁面,總不可能每一個頁面便要先建一個HTML文檔吧 ── 效率太低了!
所以我們便會使用傳入值的方式去生成一個完整的網站專案。
我們可以這樣編寫,以達成將資料傳入頁面中的效果:
@app.route("/<page>")
def content(page):
return render_template("content.html",page=page)
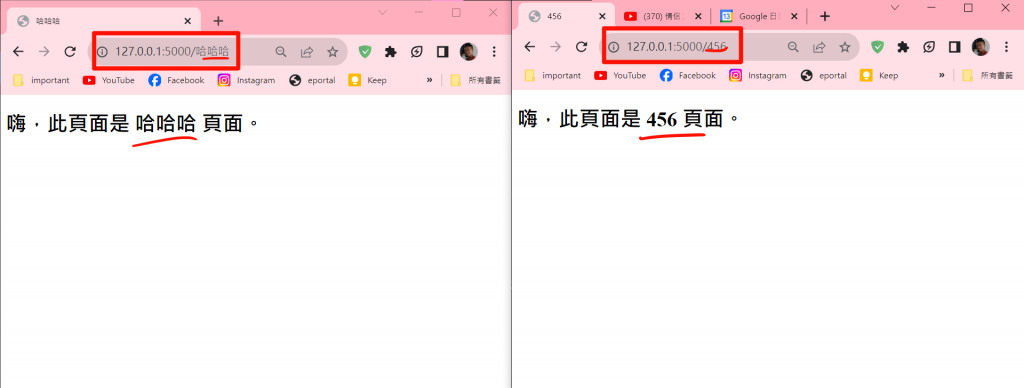
而在HTML中,我們要使用 {{資料名稱}} 去使用這個資料。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{page}}</title>
</head>
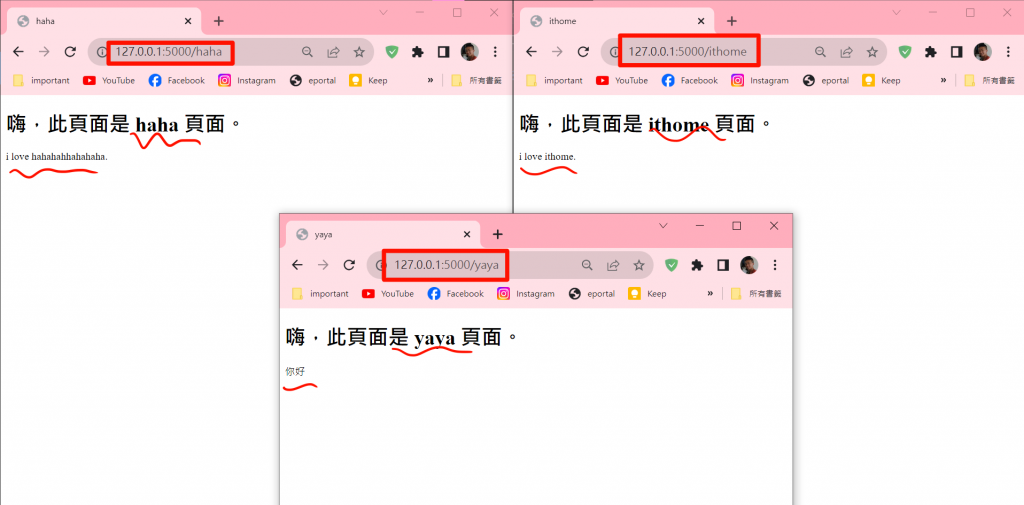
<body>
<h1> 嗨,此頁面是 {{page}} 頁面。</h1>
</body>
</html>

我們也可以使用一個JSON檔案去存放網頁的內文,用以生成在網頁上!
{
"page":[
{
"title":"haha",
"content":"i love hahahahhahahaha."
},
{
"title":"ithome",
"content":"i love ithome."
},
{
"title":"yaya",
"content":"你好"
}
]
}
當然,要引用JSON,也別忘了在main.py中將其import:
這裡使用for迴圈去載入每個資料,當資料與使用者輸入的頁面相同時,便會回傳網頁。
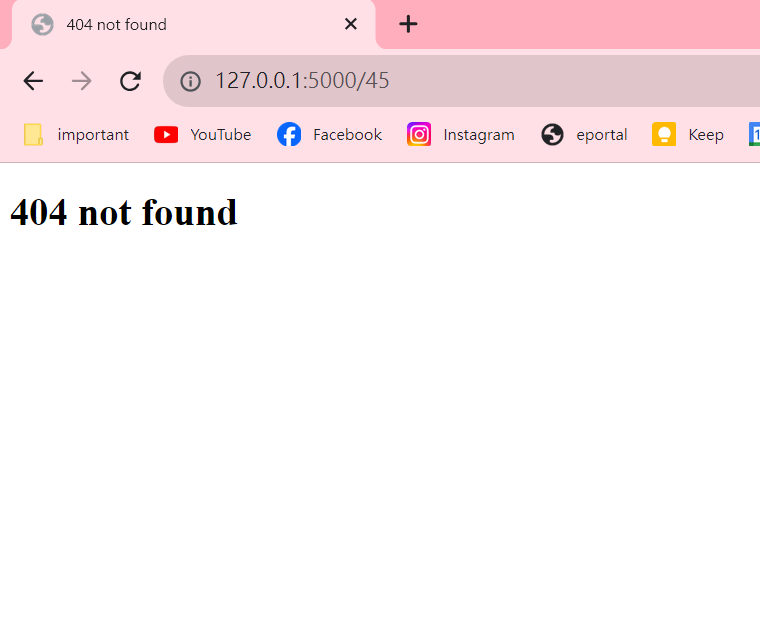
如果都沒有對應的頁面,便會就跳轉到至 404 not found 。
@app.route("/<page>")
def content(page):
datas = json.load(open("flask/static/json/page.json",mode="r",encoding="utf-8"))
for data in datas["page"]:
if data["title"] == page:
return render_template("content.html",page=page,content=data["content"])
return render_template("404.html")
完整程式碼如下:
from flask import Flask,render_template
import json
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return render_template("index.html")
@app.route("/about")
def about():
return render_template("about.html")
@app.route("/contact")
def contact():
return render_template("contact.html")
@app.route("/<page>")
def content(page):
datas = json.load(open("flask/static/json/page.json",mode="r",encoding="utf-8"))
for data in datas["page"]:
if data["title"] == page:
return render_template("content.html",page=page,content=data["content"])
return render_template("404.html")
if __name__ == "__main__":
app.run()


這樣就完成頁面跳轉的部分了,是不是超級簡單啊?
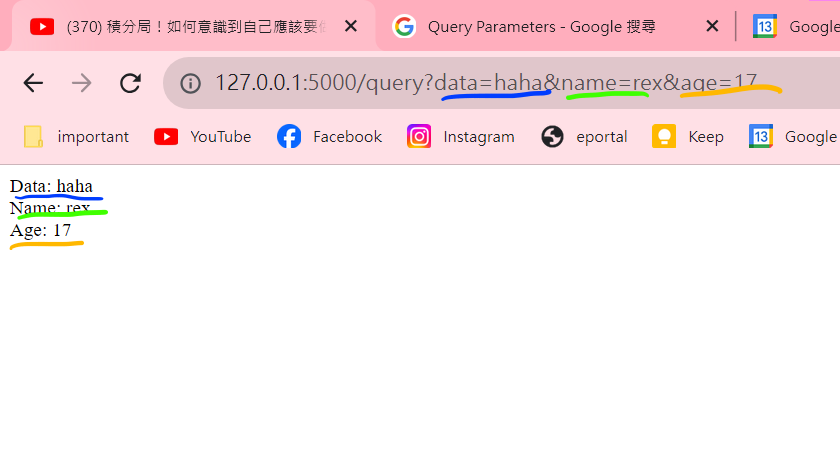
在介紹Flask的下一個功能前,我們要提到 Query Parameters:
Query Parameters是一種包含在URL中的資訊,通常用於標識或篩選網站或Web服務中的資源。它們通常以問號(?)開始,然後是以&符號分隔的一組名稱和值對。例如:
http://example.com/api/resource?param1=value1¶m2=value2

Query Parameters主要用於向伺服器提供附加資訊,以便自訂請求的內容。
它們可以用於搜索、篩選、排序、分頁、設定選項等。例如,一個電子商務網站可以使用Query Parameters來篩選價格、類別、品牌等商品。
我們也可以使用Flask做到這種功能:
@app.route("/query")
def query():
data = request.args.get("data")
name = request.args.get("name")
age = request.args.get("age")
return f"Data: {data}<br>Name: {name}<br>Age: {age}"

from flask import Flask,render_template
import json
app = Flask(__name__,template_folder="templates")
@app.route('/')
def index():
return render_template("index.html")
@app.route("/about")
def about():
return render_template("about.html")
@app.route("/contact")
def contact():
return render_template("contact.html")
@app.route("/<page>")
def content(page):
datas = json.load(open("flask/static/json/page.json",mode="r",encoding="utf-8"))
for data in datas["page"]:
if data["title"] == page:
return render_template("content.html",page=page,content=data["content"])
return render_template("404.html")
@app.route("/query")
def query():
data = request.args.get("data")
name = request.args.get("name")
age = request.args.get("age")
return f"Data: {data}<br>Name: {name}<br>Age: {age}"
if __name__ == "__main__":
app.run()
Flask所內建配合使用的模板是Jinja ⇒ https://jinja.palletsprojects.com/en/3.1.x/
(不用下載)
想要使用動態生成,最基礎的操作如下:
我們可以在 index.html 新增一個status狀態。
@app.route('/')
def index():
return render_template("index.html",status=True)
{% if status == True %}
<h3>STATUS : ON !!!!</h3>
{% else %}
<h3>STATUS : OFF :(</h3>
{% endif %}

當我們修改 index() 中,我們傳入進網頁中的狀態,頁面便會出現不同的結果:
運用此特性,我們可以變做到動態生成的效果了!是不是非常方便呢?
實際應用:
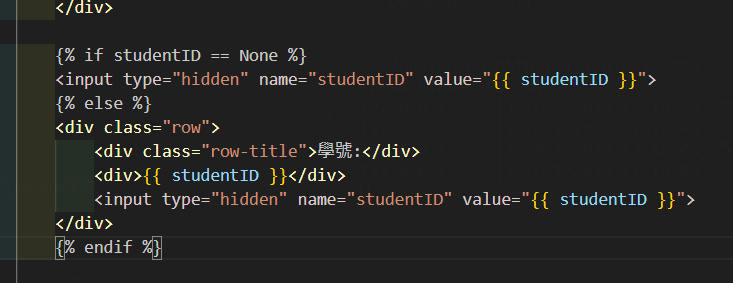
我們可以使用此特性,創造個性化的表單。
像以下的範例,就是一個是學生的話才會跑出輸入框的範例:
那今天的Flask教學就到這裡了,今天僅淺略的講解了基本用法,明天我們將會深入講解jQuery和Flask的串接,還有request的內容!敬請期待,我們明天見!
