通常一個網頁裡只會有一組 GA4 資料串流,但透過 GA4 和 GTM 的操作,可以讓多組 GA4 資料串流同時在一個網頁中運作,並將數據資料發送到不同的 GA4 資源裡,這篇教學會介紹如何同時使用多組 GA4 資料串流 ( 將數據發送到不同的 GA4 資源中 )。
原文參考:同時使用多組 GA4 資料串流
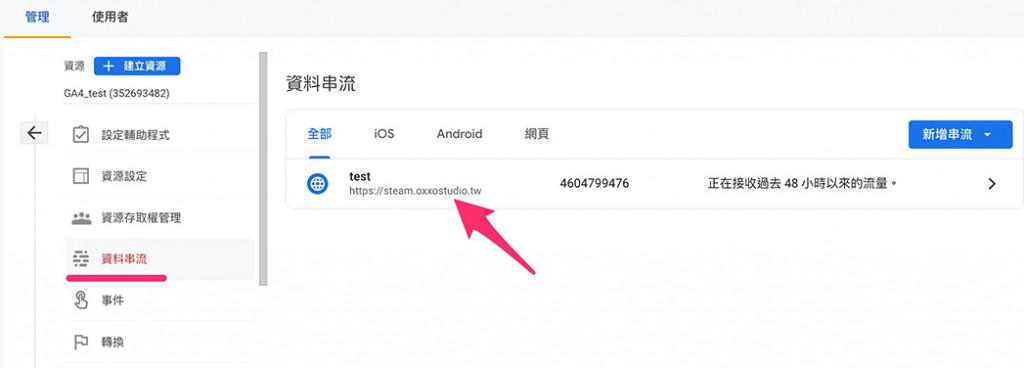
由於 gtag.js 無法同時將資料發送到不同的資料串流 ( gtag 函式名稱會互相覆蓋 ),因此需要透過 GA4 代碼設定功能來實現,需要在 HTML 裡加入額外的資料串流,前往「管理 > 資源 > 資料串流」,點擊已經安裝在網站上的資料串流。

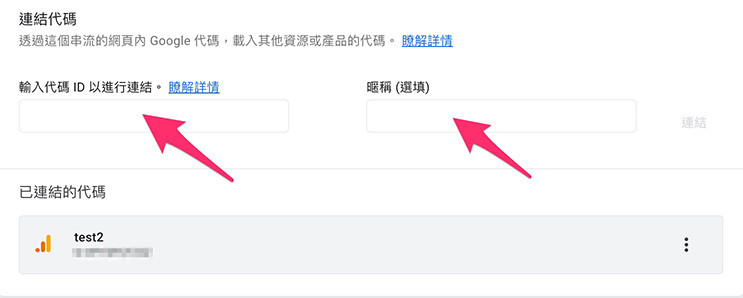
前往「Google 代碼」,點擊「管理已連結的網站代碼」。

輸入另外一個 GA4 串流的評估 ID,按下連結就會將另外一個串流與這個串流連結,連結成功後,網站的所有互動數據就會一併發送到另外一個 GA4 資源裡。

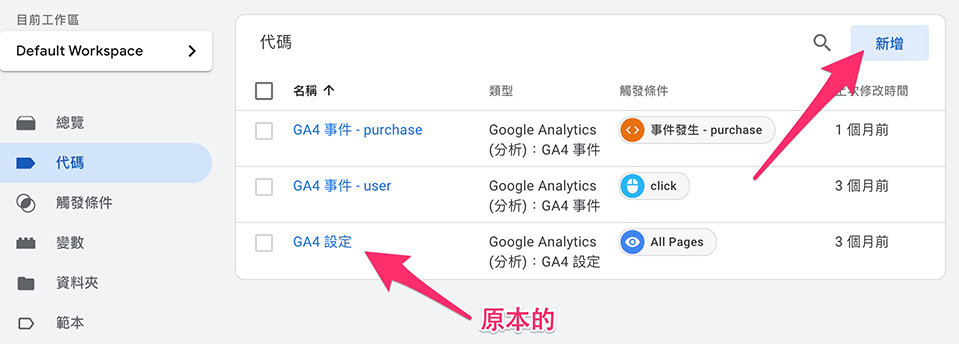
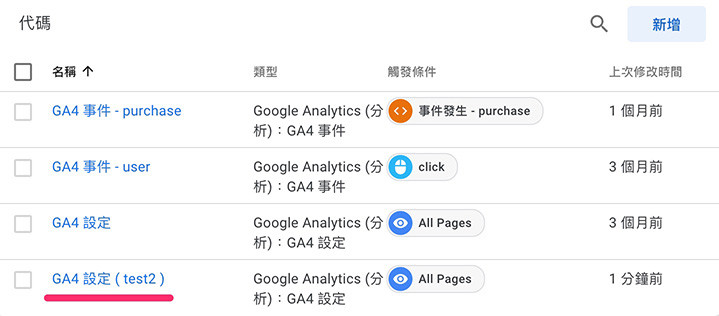
雖然 GA4 的代碼設定可以將數據發送到不同的 GA4 資源,但如果要透過不同的觸發事件分別進行發送,就必須使用 GTM 來進行管理,進入安裝在網站的 GTM 容器,前往「代碼」,點擊「新增代碼」( 如果已經有使用 GTM,畫面中應該會有串接 GA4 的 Google 代碼 )。

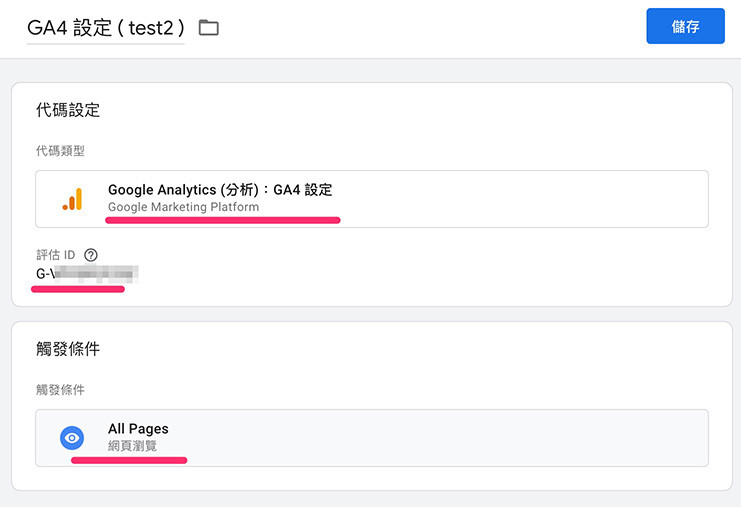
新增「Google 代碼」( 原 GA4 設定代碼 ),輸入另一個 GA4 資源的評估 ID,觸發條件設定為 All Pages 網頁瀏覽,完成後儲存代碼。

代碼儲存後提交並發布 GTM 容器,發布成功後重新執行網頁,當網頁被瀏覽的事件發生時,就會同時向兩個 GA4 資源發送數據。

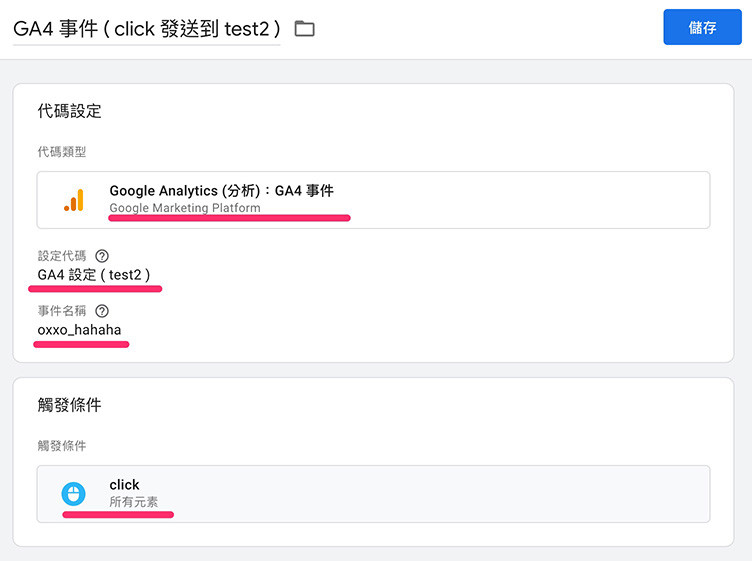
如果要進一步將不同的事件發送到不同的 GA4 串流,只需要在新增「GA4 事件」代碼時,指定對應的「設定代碼」,就能在特定行為被觸發時,發送事件名稱到指定的資料串流,以下圖為例,設定所有元素的點擊發生時,會向 test2 的 GA4 資源發送 oxxo_hahaha 的事件名稱。

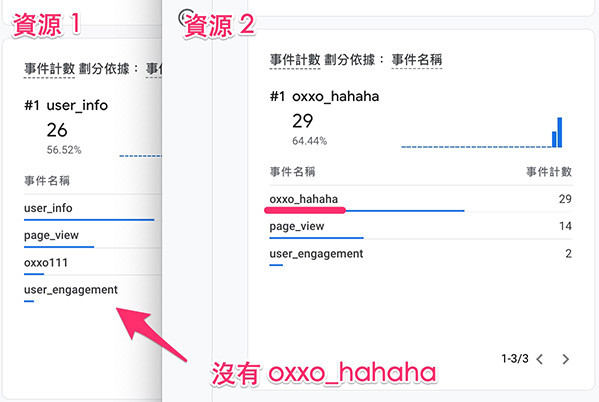
完成後開啟安裝 GTM 容器的網頁,在網頁中點擊元素,就會看見雖然兩個 GA4 資源都有收到資料,但收到的事件名稱卻不相同。

要同時使用多組 GA4 資料串流其實並不困難,只是通常並不會這麼操作 ( 除非委託行銷公司進行廣告,或是有特殊需求 ),只要熟悉 GA4 和 GTM 的操作,就能夠輕鬆駕馭多組 GA4 資料串流。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
