Enter事件
->按下enter(v-on .enter)
->查詢數據(axios / v-model)
->渲染 v-for / that




<div id="app">
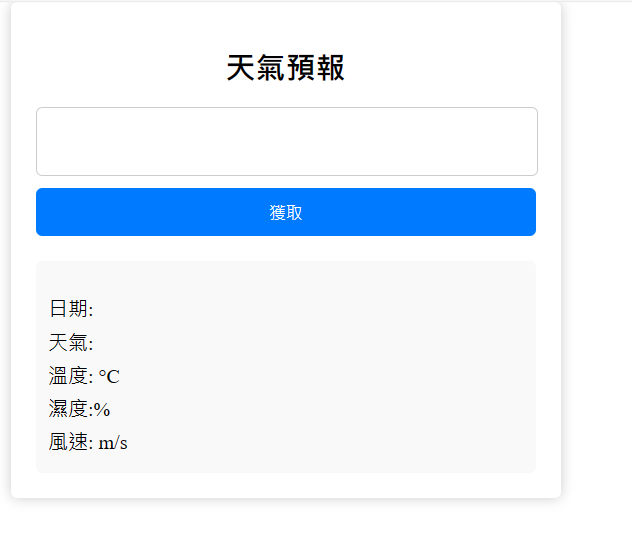
<h1>天氣預報</h1>
<input type="text" >
<button @click="">獲取</button>
<div >
<h2>{{ weatherData.name }}</h2>
<p>日期: 2023/9/5</p>
<p>天氣: cloud</p>
<p>溫度: 27°C</p>
<p>濕度:40%</p>
<p>風速: 50m/s</p>
</div>
</div>
加入CSS
明天再加入功能就能完成。
參考資料:
1.https://ithelp.ithome.com.tw/articles/10251188
2.https://www.bilibili.com/video/BV1HE411e7vY/?p=28&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
